Create a Zendesk CSAT Survey
Introduction
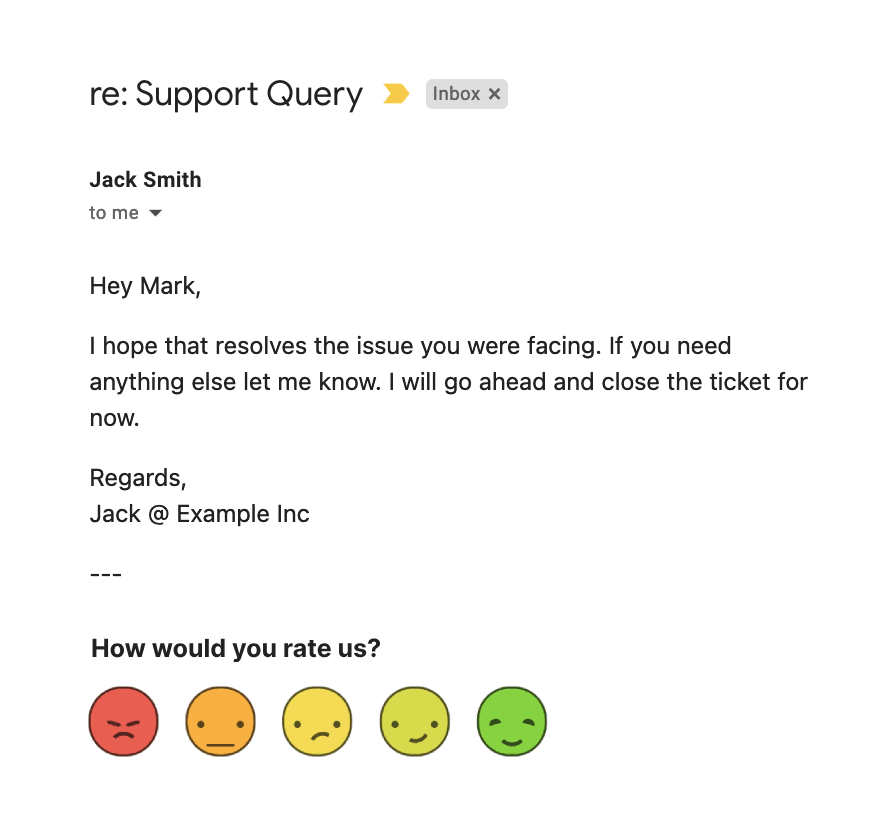
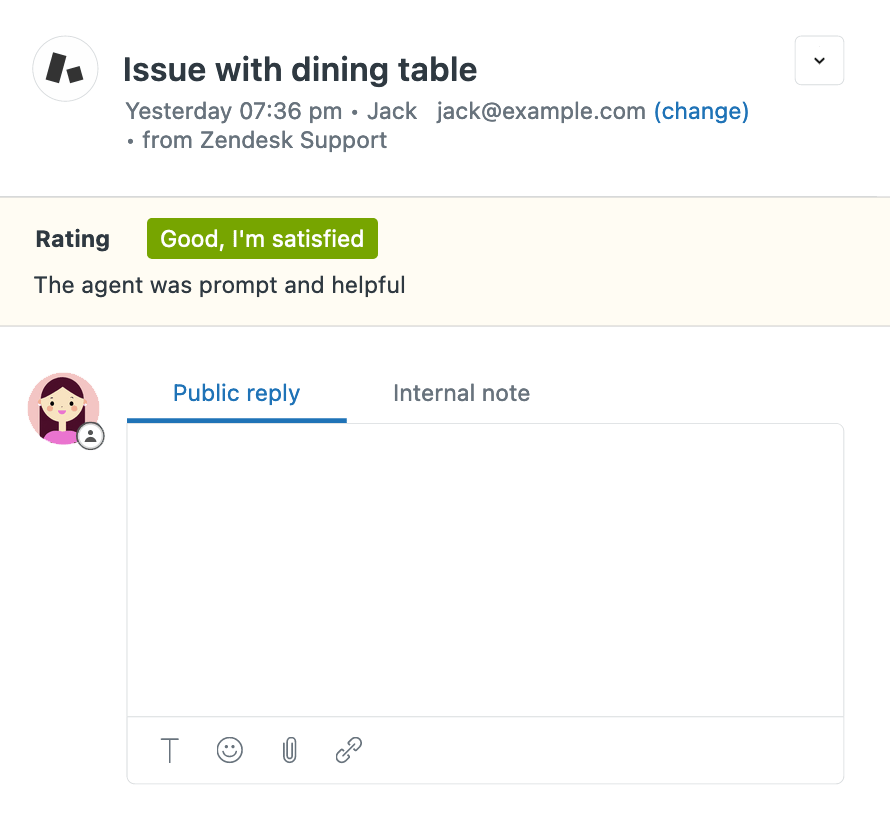
Zendesk offers a customer satisfaction (CSAT) survey feature that allows you to collect feedback from customers. It looks like this:

Can we improve upon this? Yes!
You can use Formcrafts to create CSAT surveys ↗, and then embed a part of your survey in emails sent via Zendesk.

Here is how a typical workflow would look like:
- A customer fills out a form on your website, creating a support ticket.
- An agent then communicates with the customer and resolves the ticket.
- Once the ticket is marked as solved, Zendesk automatically sends out an email survey to the customer (using triggers).
- The customer opens the email, clicks on the highest rating, and is then taken to the survey page where they can give detailed feedback.
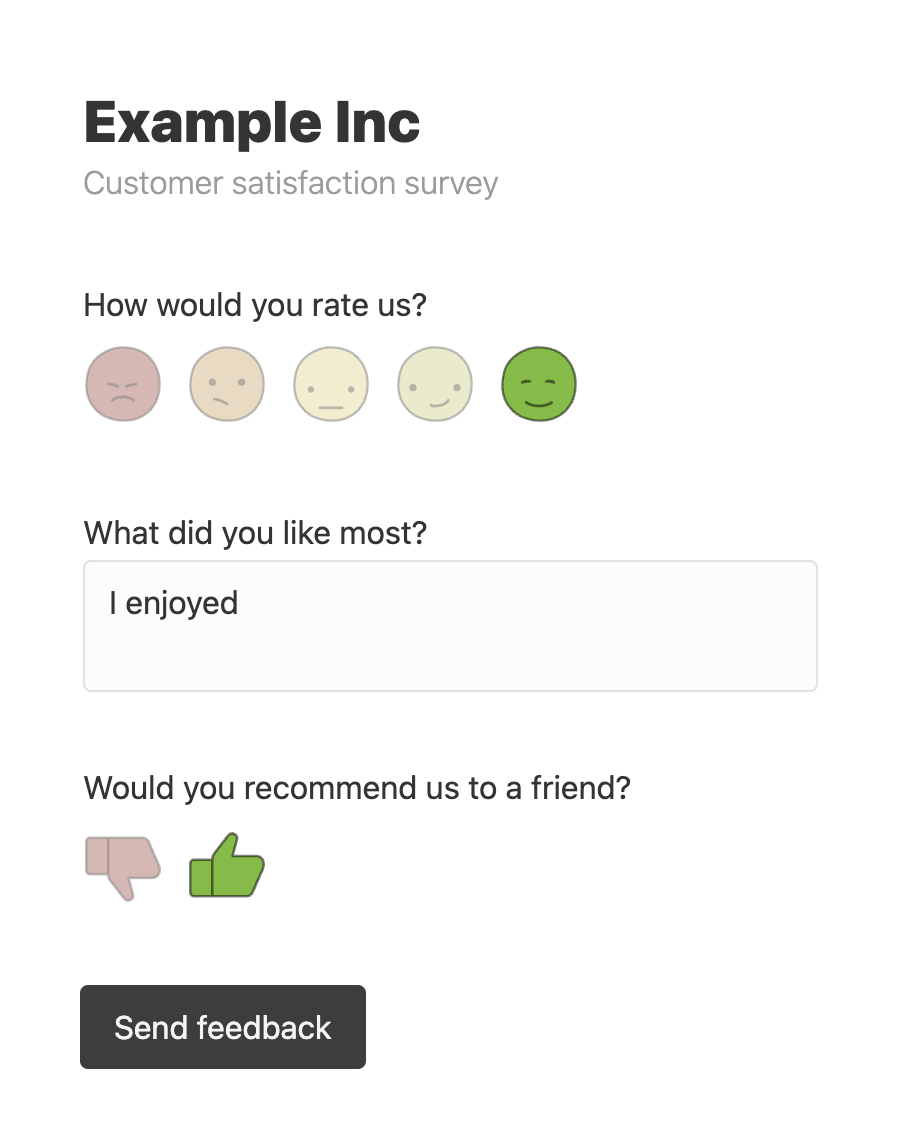
Here is how the survey page to leave detailed feedback would look like:

Advantages
Quick overview of advantages over Zendesk’s default CSAT survey:
- Improved UI / UX for the survey.
- Ability to create more complex surveys, including multi-step surveys.
- Ability to choose between rating types - star rating, NPS, smiley rating, etc.
- Not being limited to the good / bad score. You can use a 5-star rating field, and then normalize the ratings to good / bad when sending the data to Zendesk.
Let us learn how to create and embed these forms in emails.
Create a survey
On your Formcrafts dashboard ↗ click on Add Form → Start from scratch. Enter a Form name and hit enter. This will create a new form.
You can also create a new form by clicking on Add Form → Use a Template and selecting a template. This would allow you to skip this step. We have a large collection of survey and feedback form templates ↗ that you can use. Here is a popular CSAT survey template ↗.
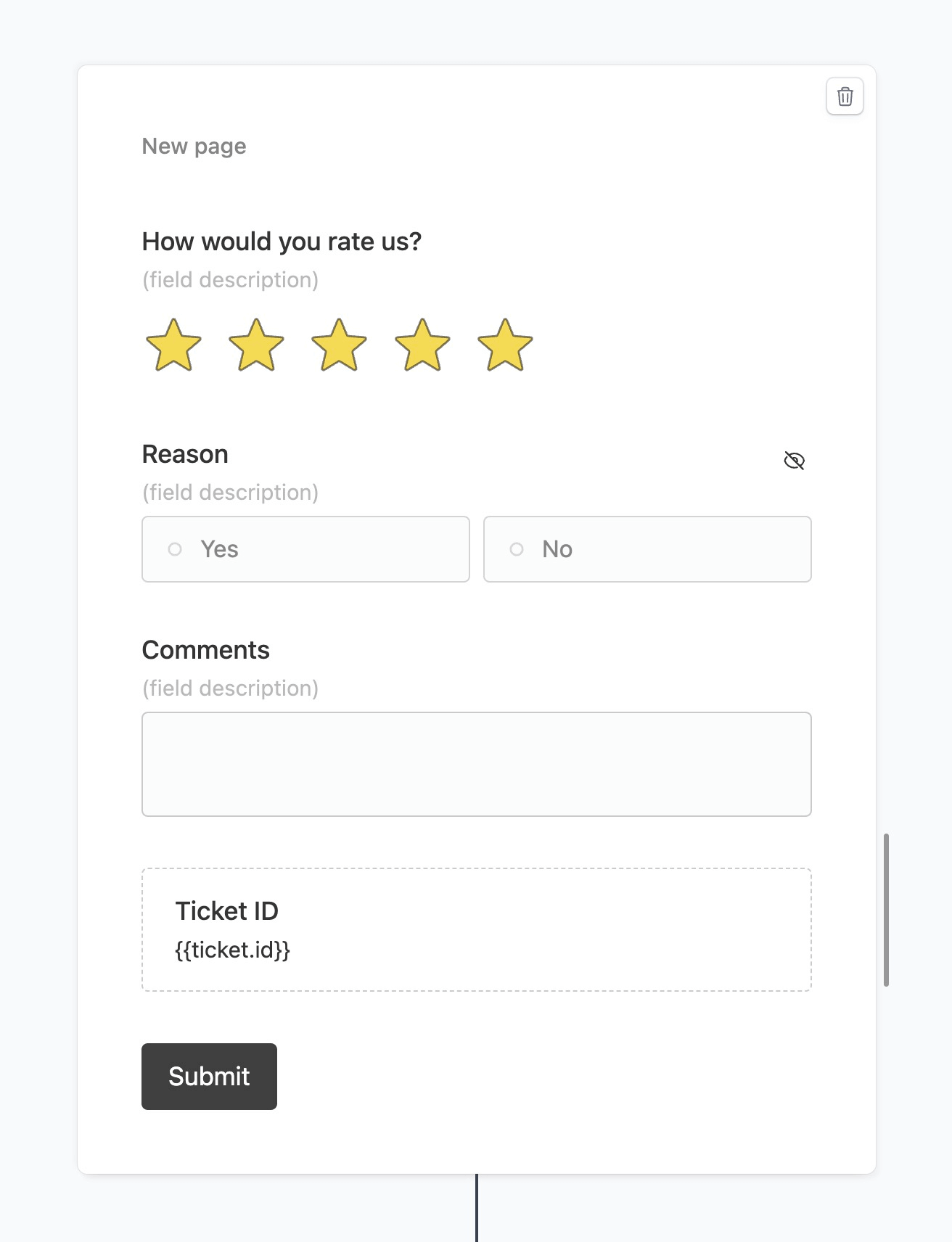
Now add some basic fields to your form using the Add field button on the top-left corner of the form editor:
- How would you rate us? (Rating)
- Reason (Multiple choice)
- Comment (Comment)
- Ticket ID (Hidden)
We will edit the Hidden field and use {{ticket.id}} as the value for this field.
This field is used to capture the ID of the relevant ticket. Zendesk will replace {{ticket.id}} with the actual ID when the email is sent out.

Note that in place of a rating field you can also use NPS, multiple choice, or dropdown fields. Your form must have at least one of these fields.
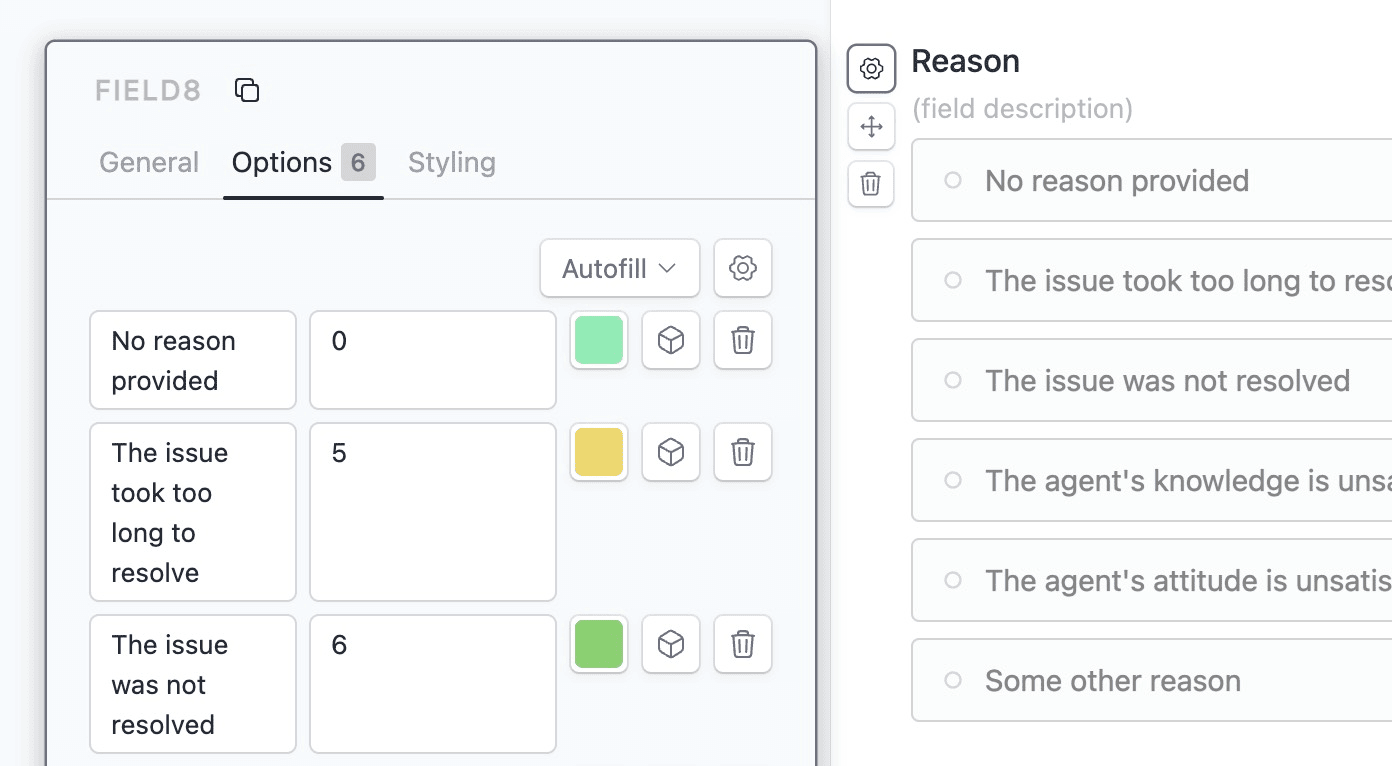
The Reasons field needs to use the satisfaction reasons and codes from Zendesk. We can use autofill to get the options and codes. Edit the field, go to Options → Autofill and look for Satisfaction reasons under Zendesk fields.

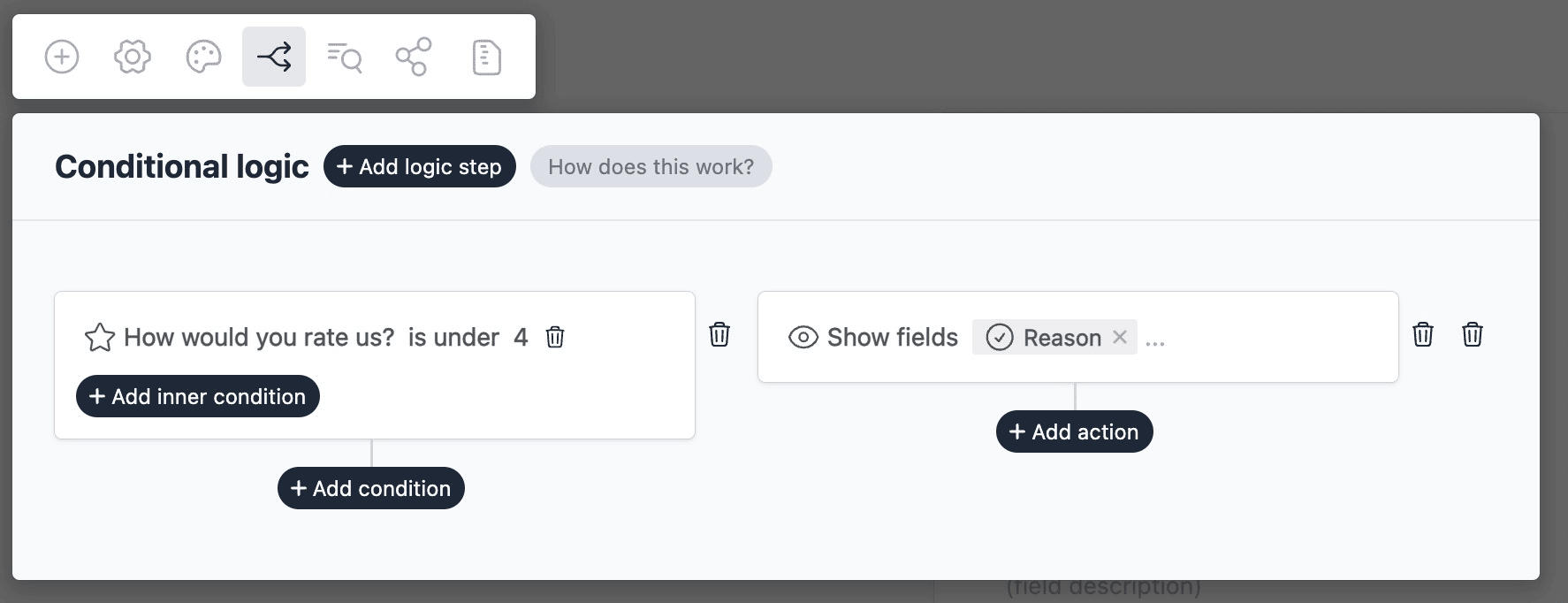
We will use conditional logic to show the reasons field only when the user selects a rating under 4. Click on the Conditional logic button on the top-left corner, and then Add logic step. Add a step to show the reasons field when the rating is less than 4.

Create a workflow
Click on the Workflows button on the top-left corner of the form editor, and then click on the Add workflow button.
Now edit the new workflow, and click on Add action. Under (select action) find Zendesk, and click on Connect to Zendesk.
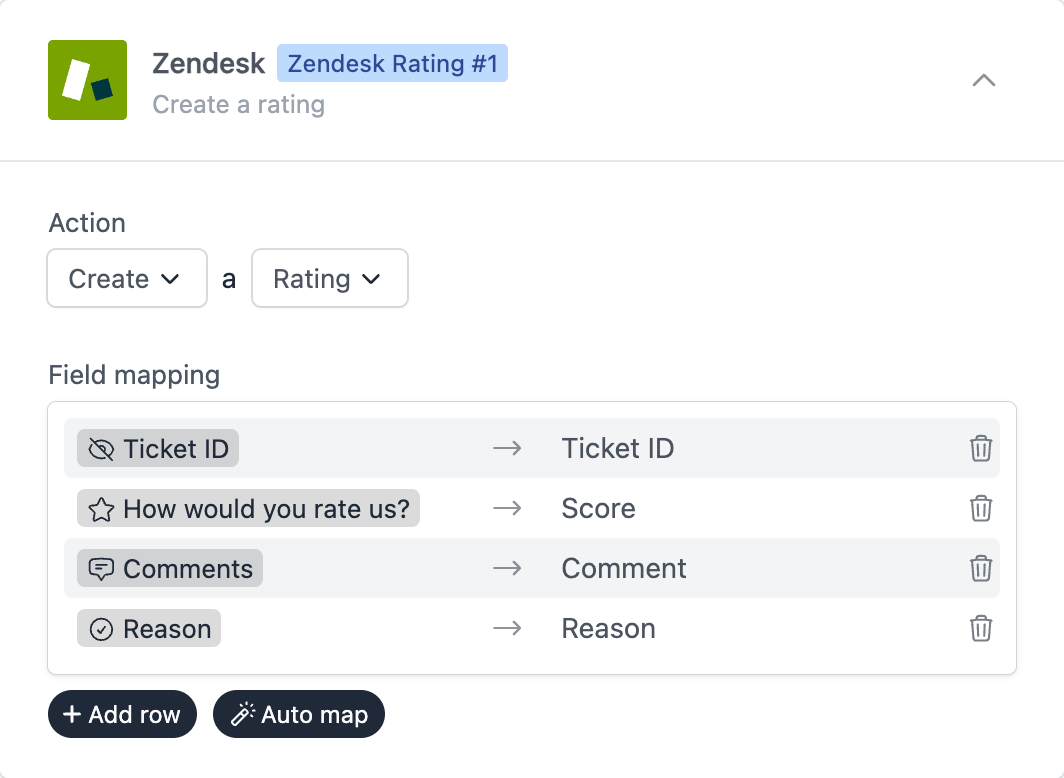
We will modify our action to Create a Rating, and then use field mapping to map the fields in our form to the fields in Zendesk. Our field mapping would look like this:

Copy the embed code
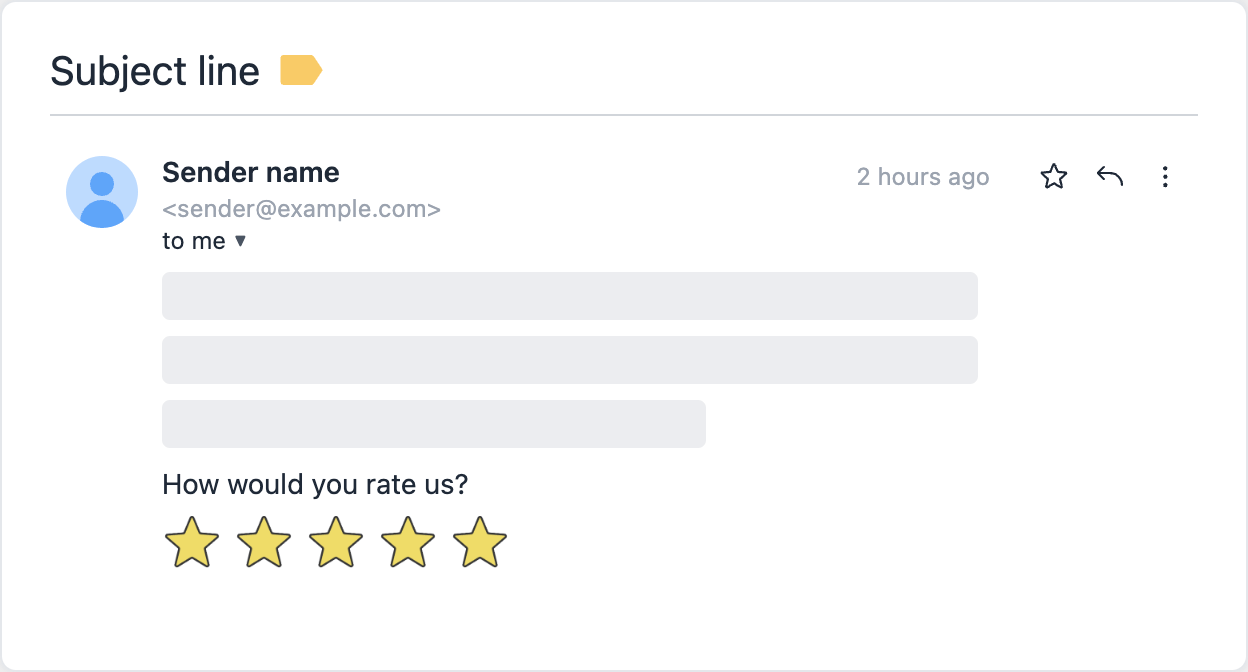
Our form is now ready. Go to Share → Embed in an email. Here you can preview how the embed would look in emails, and also copy the email embed code.

Create a trigger in Zendesk
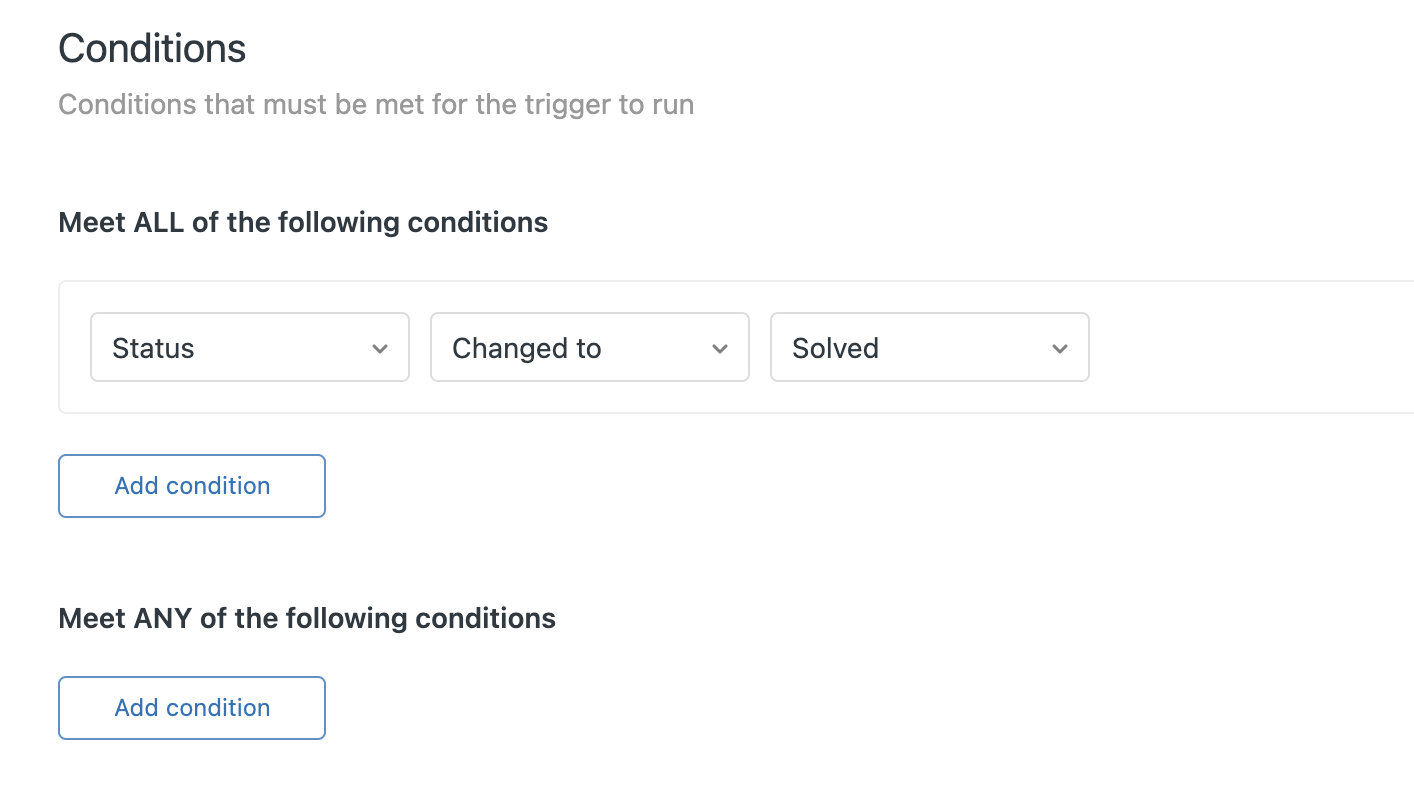
In Zendesk, go to Admin → Business Rules → Triggers and create a new trigger. Ideally you want the trigger to run when the Ticket status changes to Solved.

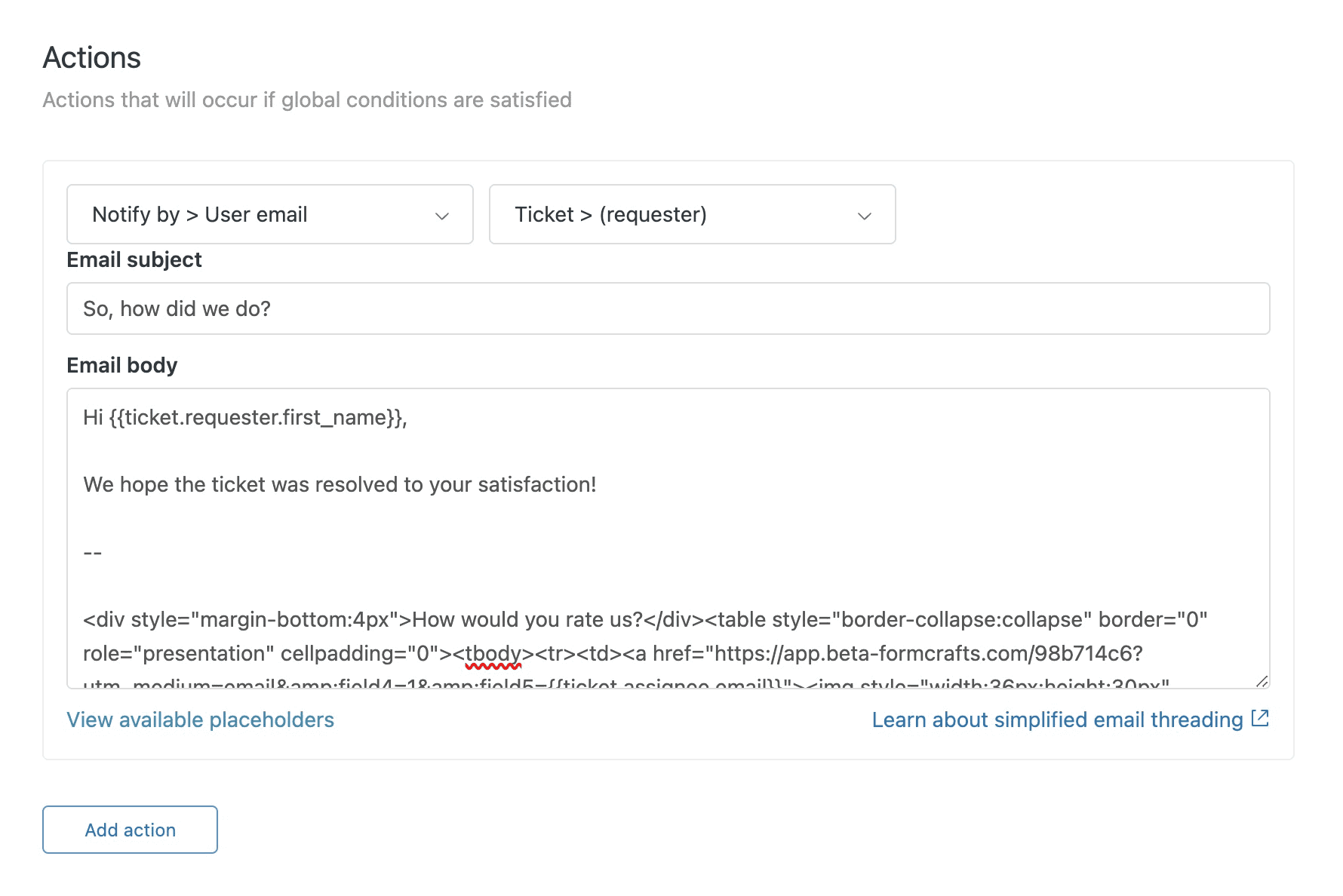
Scroll down and paste the embed code in the Email body field. You can also add other text before the embed code.

Now when a ticket is marked as solved, Zendesk will send out an email with the survey embedded in it. The user can click on the rating in the email, and then give detailed feedback on the form page.

Templates and examples
Here are some survey templates you can use to get started:
Notes
Tickets must be solved
Ratings can only be created for solved tickets. When testing the survey, make sure the ticket is marked as solved.
Good / bad score
Zendesk can only record good / bad as the score of a rating. However in this tutorial we used a 5-star rating field. Formcrafts normalizes the rating to good / bad when sending the data to Zendesk. Ratings less than or equal to 3 are considered bad, and ratings greater than 3 are considered good.
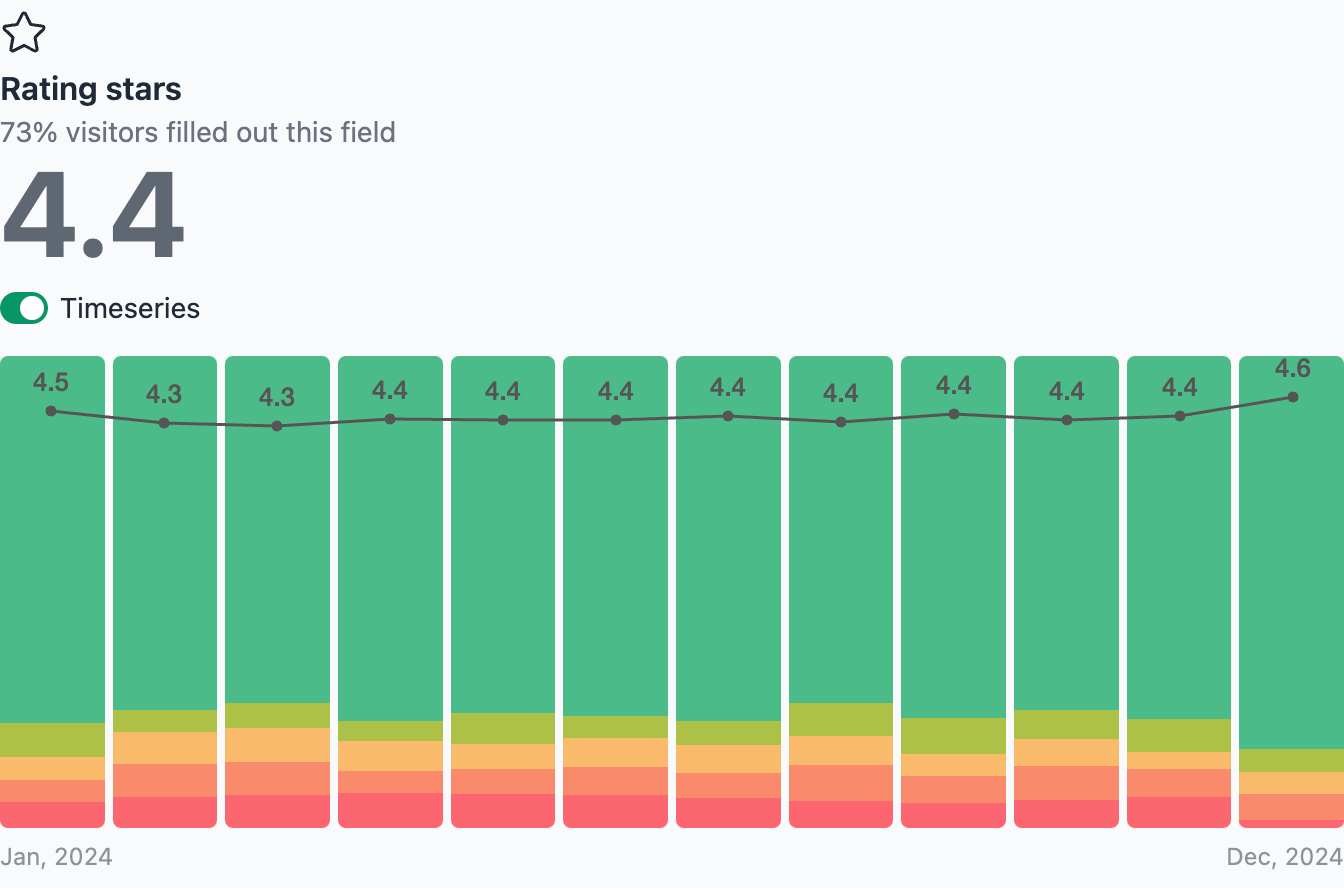
Rating analytics
You can analyze the ratings in Zendesk using their Explore tool. You can also analyze these ratings in Formcrafts using our Rating analytics.

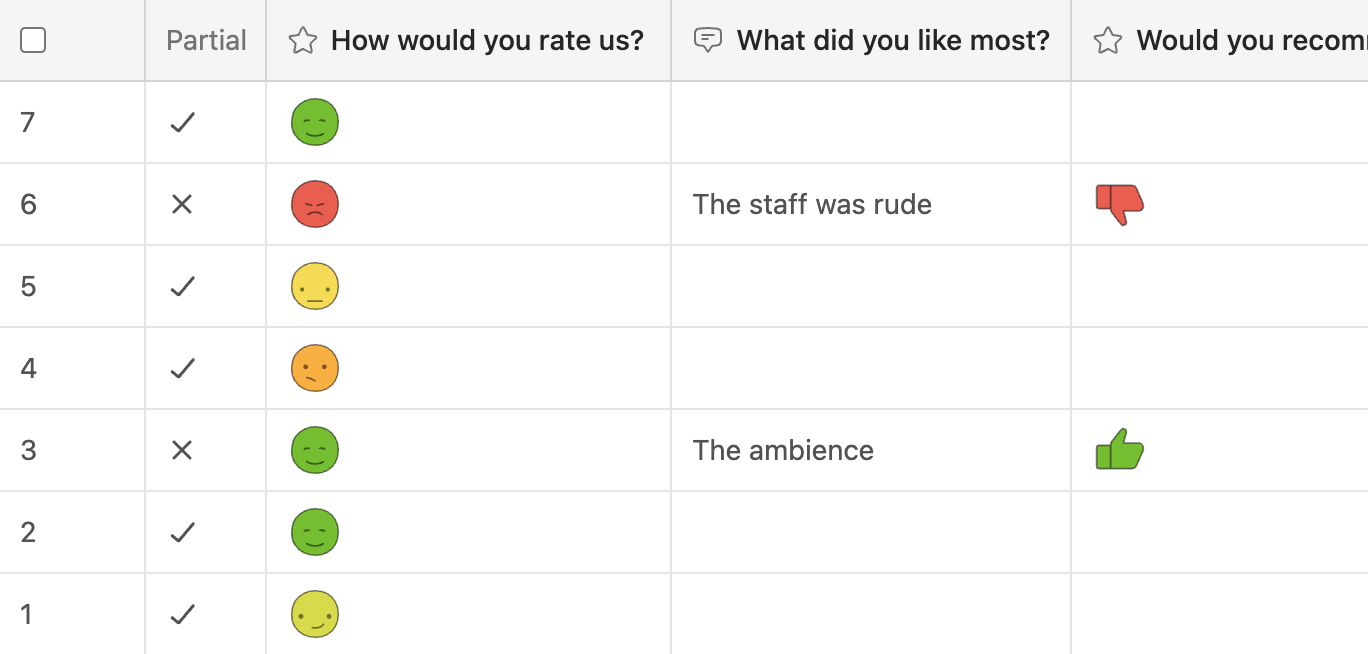
Partial feedback
With email embeds Formcrafts records the feedback even if the user does not complete the full form. Note that partial feedback is not sent to Zendesk since workflows are only triggered when the form is submitted.