Customizing the Color Scheme
Introduction
Formcrafts strives to make your forms highly customizable, while also keeping the options simple. Color scheme allows you to change the basic colors that give your form its look and feel.
You can access your form’s color scheme through Styling → Colors & Background.
Note that your welcome page may have a different color scheme, which can be enabled and customized through Styling → Welcome.


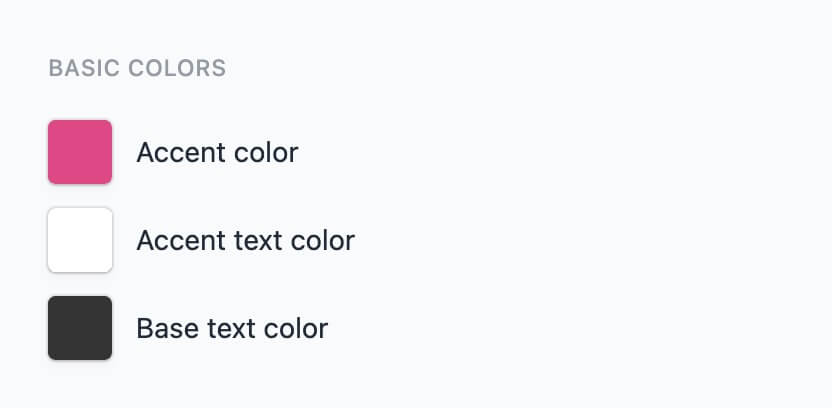
Accent color
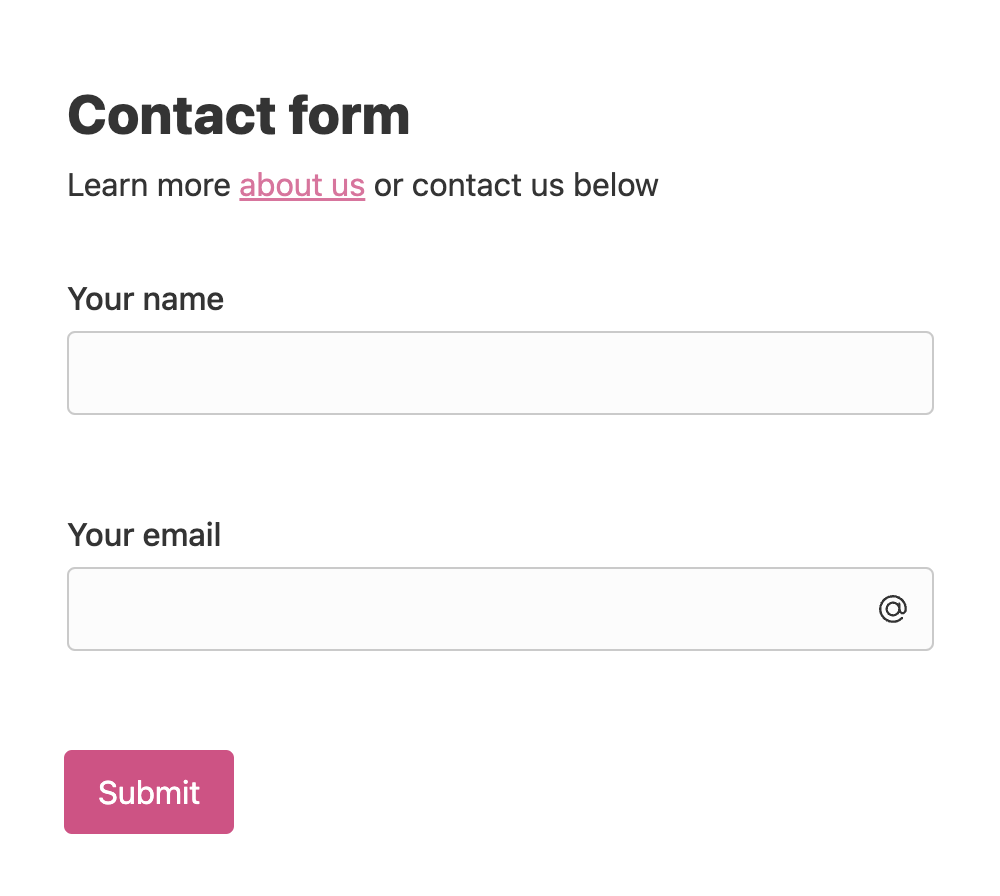
The accent color is used for buttons, links, and other interactive elements. It should have a high contrast ratio with the form background.
Accent text color
The accent text color is used for text on top of the accent color. It should have a high contrast ratio with the accent color.
Base text color
The base text color is used for most of the text on the form. It should have a high contrast ratio with the form background.
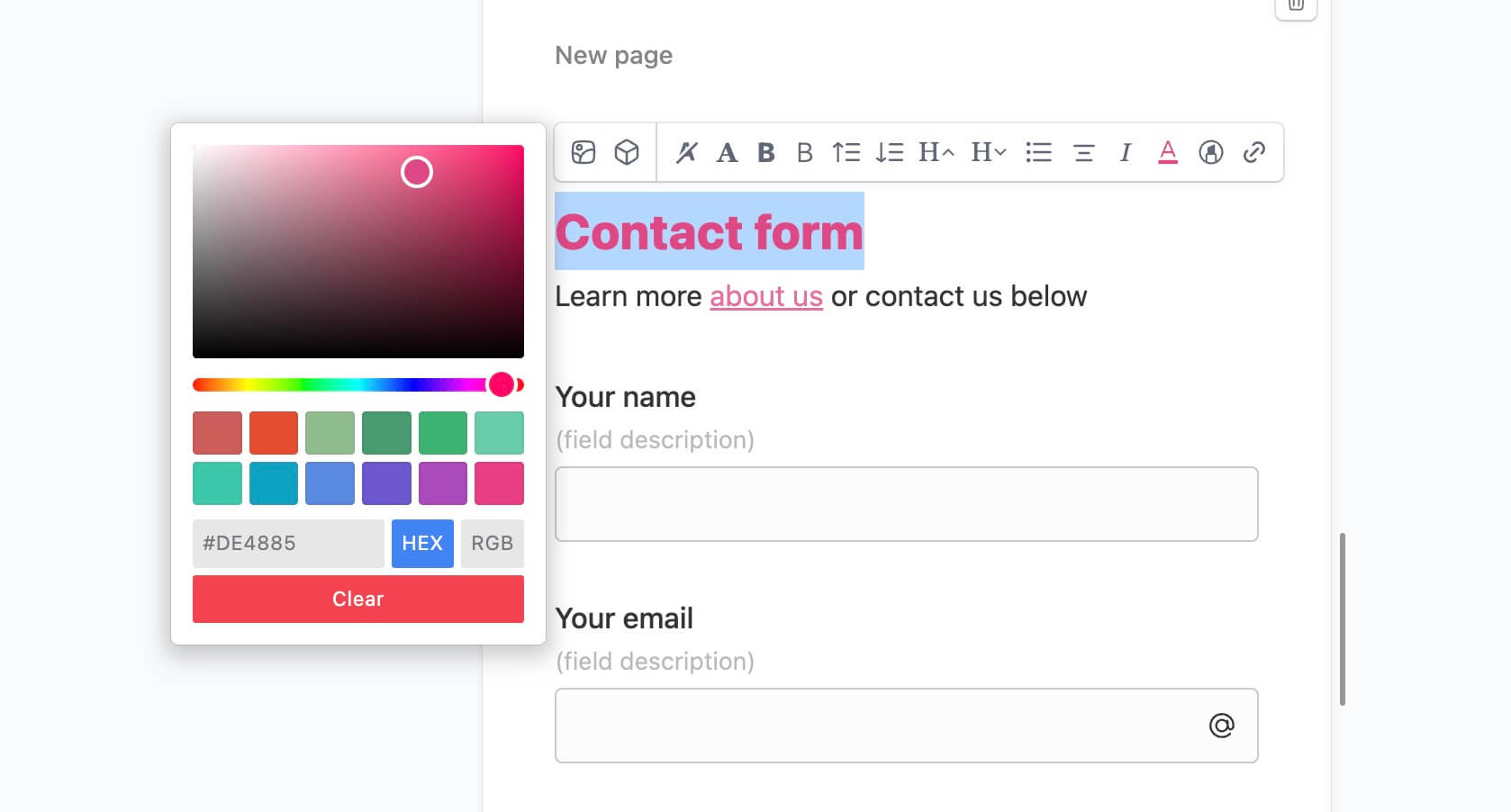
Certain elements — like the rich text field or the welcome page — can be edited using a rich text editor. This rich text editor allows you to override the text color for specific text elements.