Using Custom CSS
Introduction
Cascading Style Sheets (CSS) is a style sheet language. Formcrafts allows you to use CSS for advanced styling of your forms. This is an advanced feature, and we suspect most people don’t need it. If you’re not familiar with CSS, you can safely ignore this feature.
Warning
Formcrafts can provide very limited support for custom CSS. If you are writing custom css by targeting the form’s elements, you should be aware that we may change the class names and structure of the form at any time. This could break your custom CSS. We will try to avoid this, but it’s not always possible.
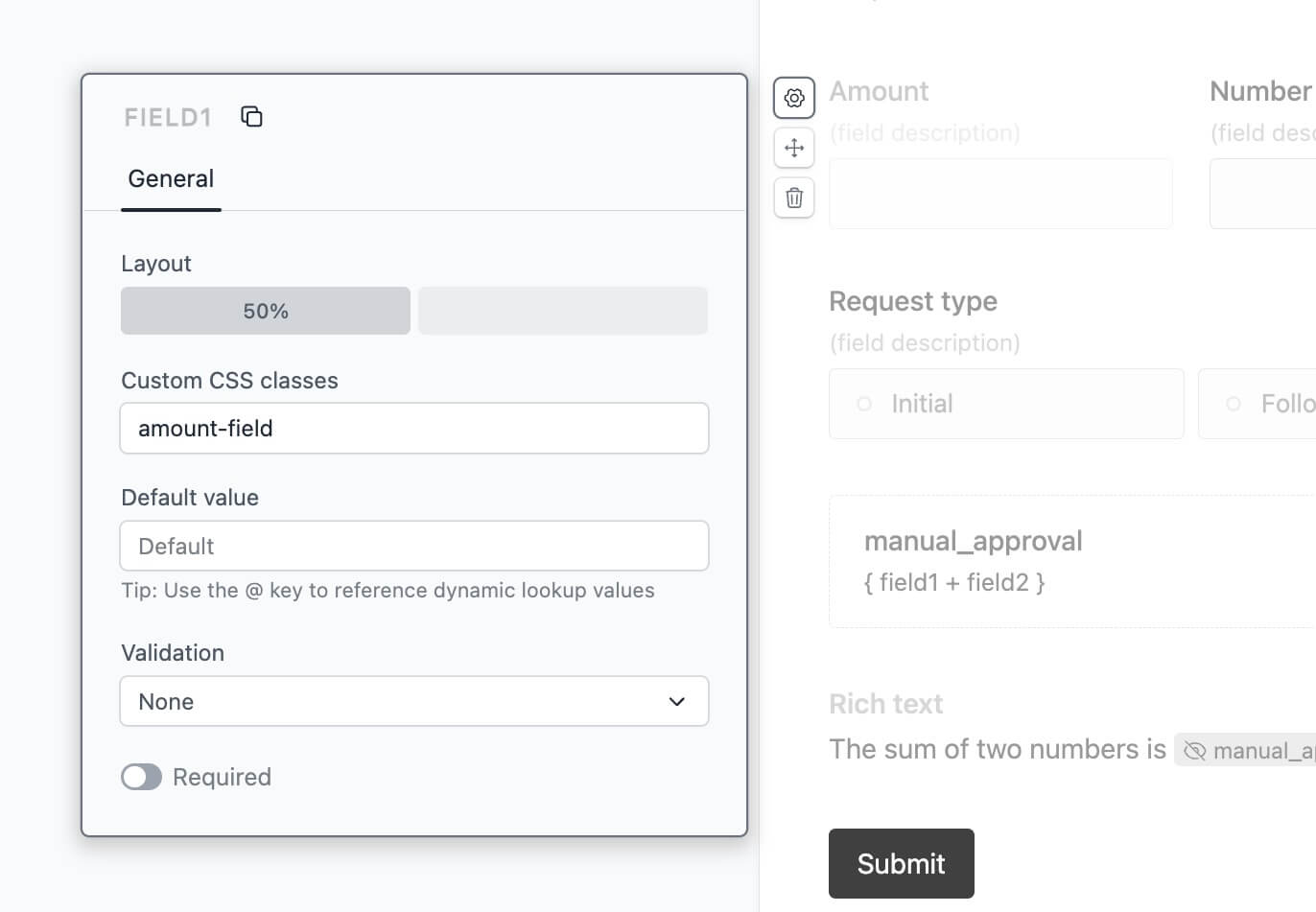
Custom CSS classes
Custom CSS classes are not required, but they help target the CSS better and lead to less breaking changes.
You can enable custom CSS classes via Styling → Other → Enable custom CSS classes.
Once this is enabled you can set custom classes on individual fields. You can then use these classes in your custom CSS to style the fields.

Where to add custom CSS
Custom CSS can be added in the Styling → Other → Custom CSS section.
