Prefill Zendesk Form Fields
Introduction
Prefilling a form allows you to pre-populate your ticket form with data from an existing Zendesk ticket. There are two ways to prefill a form with ticket data from Zendesk:
Static prefill: Prefill data on form load using URL parameters.
Dynamic prefill: Prefill data based on user input to implement a search-like functionality.
Let us create a form that allows a user to update some ticket properties, and then add a new comment to the ticket.
Create a form
On your Formcrafts dashboard ↗ click on Add Form → Start from scratch. Enter a Form name and hit enter. This will create a new form.
You can also create a new form by clicking on Add Form → Use a Template and selecting a template. This would allow you to skip this step. We have a large collection of customer support form templates ↗ that you can use.
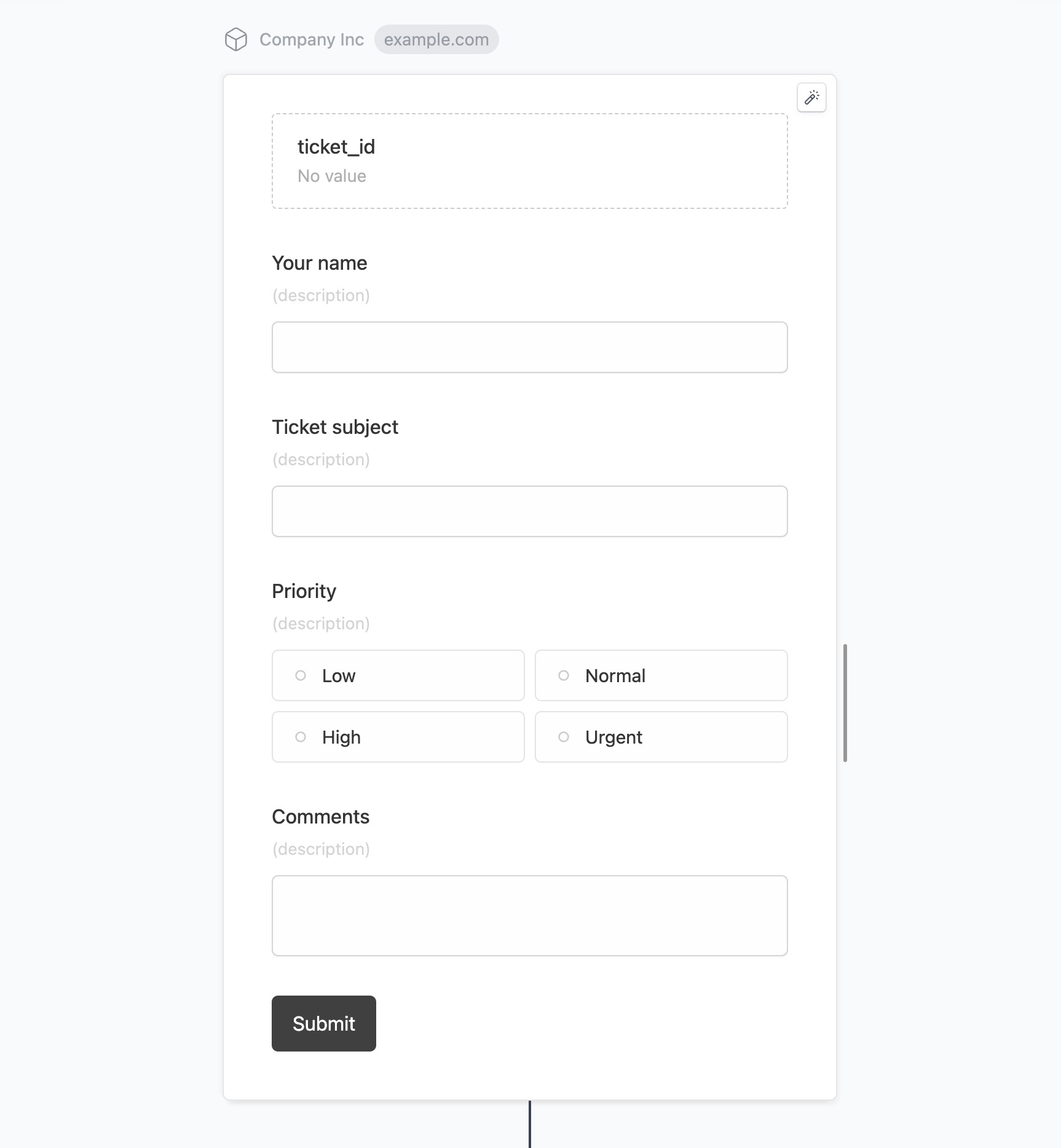
Now add some basic fields to your form using the Add field button on the top-left corner of the form editor:
- ticket_id (Hidden)
- Your name (One line text)
- Ticket subject (Email)
- Priority (Multiple choice)
- Comments (Comment)

Hidden fields can be prefilled using URL parameters. So if you want to prefill the hidden field with the ID 12345 you can share your form using a link like:
app.formcrafts.com/my-form?ticket_id=12345Learn more about using hidden fields and form prefill via URL.
Lookup ticket
In this step we will use the hidden field’s value to fetch the ticket data from Zendesk.
Click on the Lookups button on the top-left corner of the form editor, and then click on the Add lookup button.
Edit the new lookup, and under (select source) find Zendesk, and click on Connect to Zendesk.

This will open a popup window where you can connect to your Zendesk account.
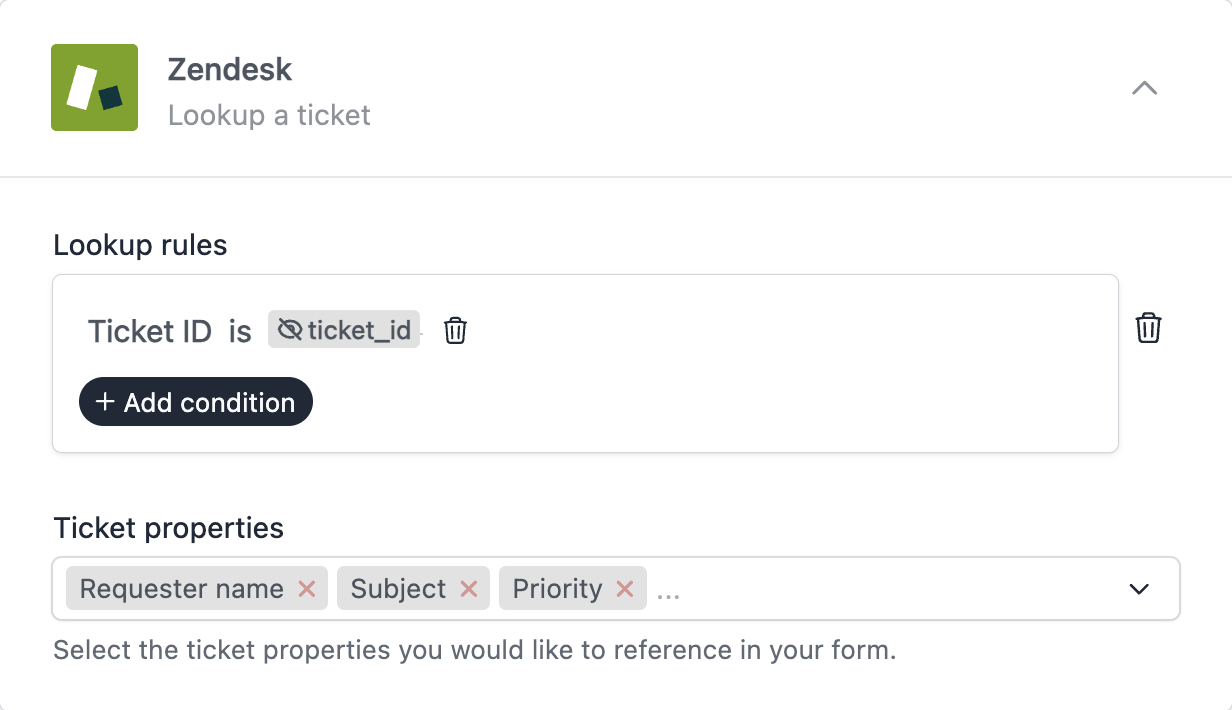
Next, under Lookup rules map Ticket ID to the ticket_id field in your form. Under Ticket properties select the ticket properties that you want to fetch. In this case, we are fetching the requester name, subject, and priority. Our lookup rule looks like this:

This lookup rule is configured to fetch a Zendesk ticket where the Ticket ID matches the value of ticket_id field (which is a hidden field populated via a URL parameter).
This tutorial uses ticket ID as the lookup rule. You can add additional rules using Add condition. Example, you can lookup tickets based on ticket ID and requester email. This method also assures a higher level of security.
Prefill form fields
Our form is configured to lookup the record. The last step is to use the ticket properties from this lookup to prefill the form fields.
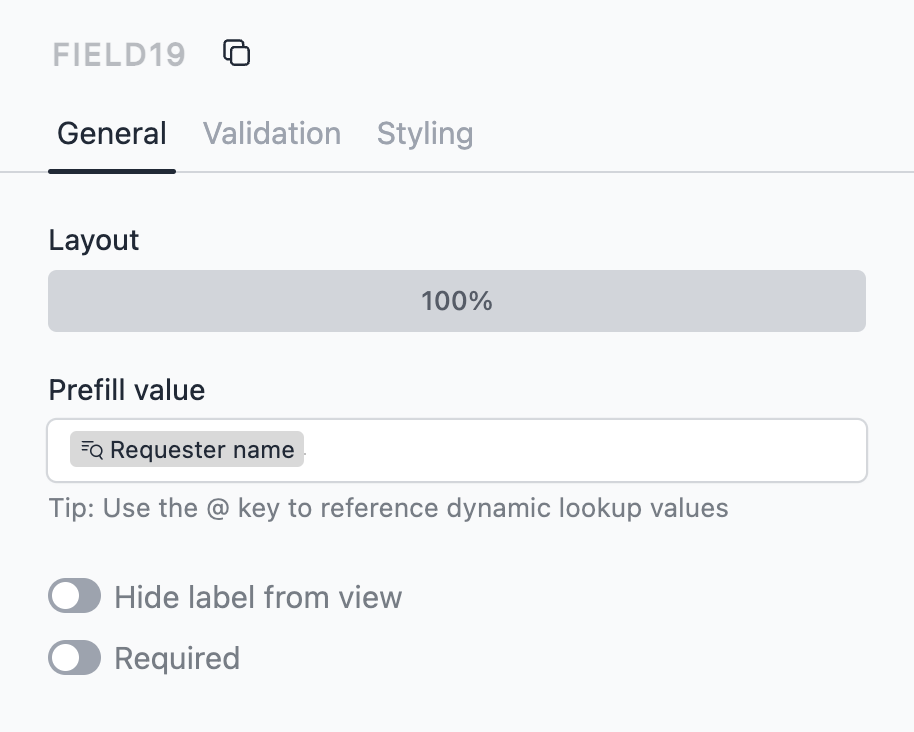
Edit the Your name field, and under Prefill value type in @. This will open the references dialog. Find and select Requester name under Zendesk lookup references.

Do the same for other form fields - Subject and Priority.
Now click on Preview to open the form in a new tab. Edit the URL and add &ticket_id=xxxxxxx at the end, with a valid ticket ID. It should prefill the form with the ticket data.
Update ticket
We have successfully prefilled the form with ticket data. The last step is to create a workflow which will update the ticket in Zendesk when the form is submitted.
Click on the Workflows button on the top-left corner of the form editor, and then click on the Add workflow button.
Now edit the new workflow, and click on Add action. Under (select action) find Zendesk, and click on Connect to Zendesk.
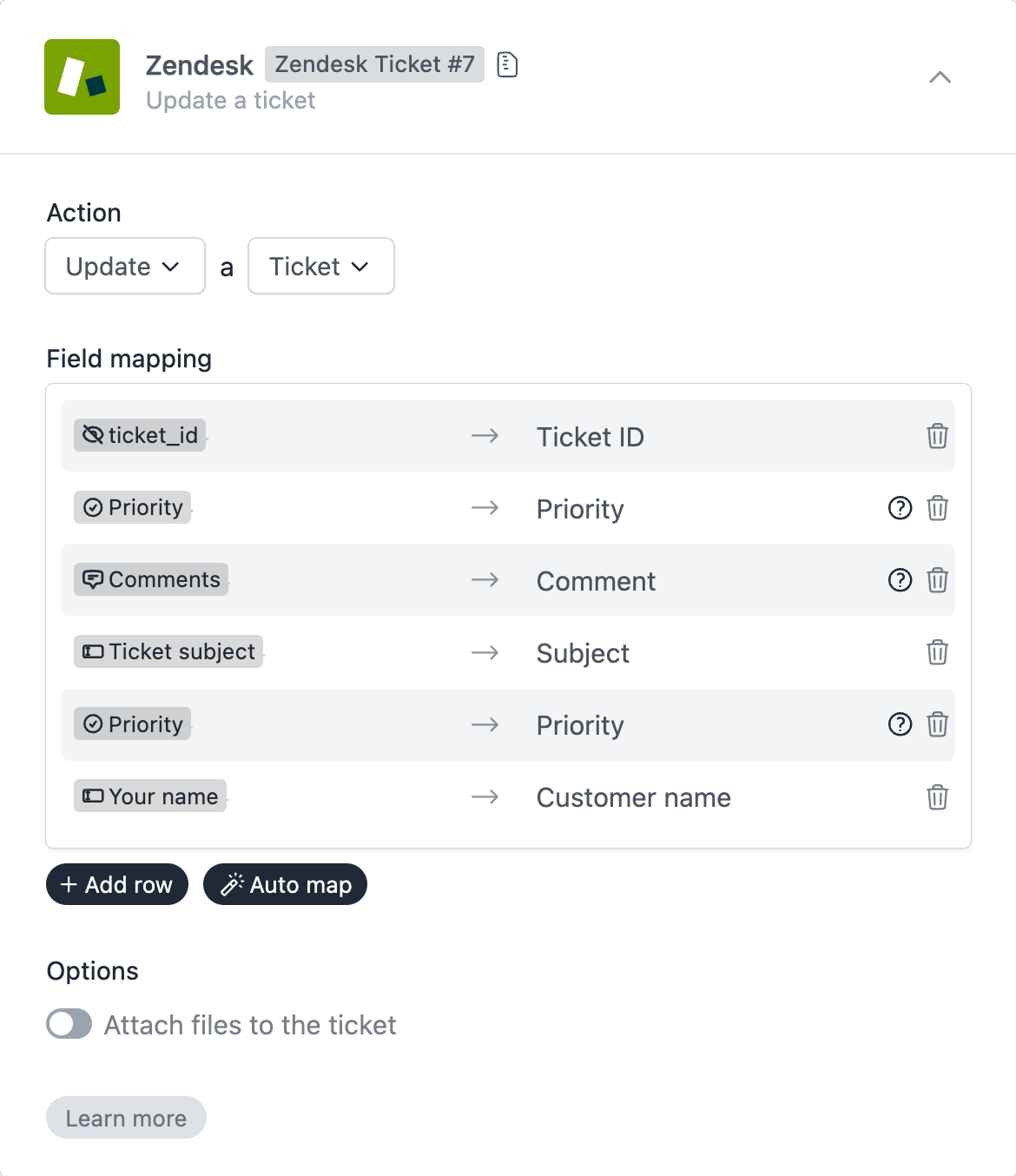
Configure the action to Update a ticket, and create field mappings between the form fields and the ticket fields in Zendesk.

This workflow action will find a ticket with the given ticket ID, and update ticket properties. Note that comments are added to the ticket, not updated.
Notes
In the above example we prefilled the form using data available to us when the form loads, i.e. the contact ID in the URL. We can also prefill the form based on user input. We call this dynamic prefill.
The lookup conditions reference a hidden field in the form. Instead, you can create a picklist field, or a one line text field, and use the value of this field to fetch the ticket record.
Formcrafts will watch this field for changes, and automatically update the lookup results.
