Dynamic Lookup
Introduction
Field references are a way to recall information from other fields.
Math calculations take this a step further by allowing you to create calculated fields in your forms by using field references as variables.
Lookup allows you to fetch real-time data from an external source based on form input.
Here are some real-world examples of using lookups:
Analyze the sentiment of a user’s comment in real-time, and show different questions based on the sentiment.
Perform a real-time currency conversion.
Read the email field and fetch the user’s name from a database.
Out of box Formcrafts currently supports fetching data from Salesforce and a remote URL.
Please read our Salesforce tutorials for more information on how to use dynamic lookups with Salesforce. We will focus on the Remote URL method in this tutorial.
Remote URL usage
We will create a simple feedback comment form and use lookup via Remote URL to fetch the sentiment of a user’s comment in real-time. We will then show different questions based on the sentiment.
Create a new form
Let’s create a simple sentiment analysis feedback form, using the Remote URL method.
On your Formcrafts dashboard ↗ click on Add Form → Start from scratch. Enter a Form name and hit enter. This will create a new form.
You can also create a new form by clicking on Add Form → Use a Template and selecting a template. This would allow you to skip this step. We have a large collection of survey and feedback form templates ↗ that you can use. Here is a popular CSAT survey template ↗.
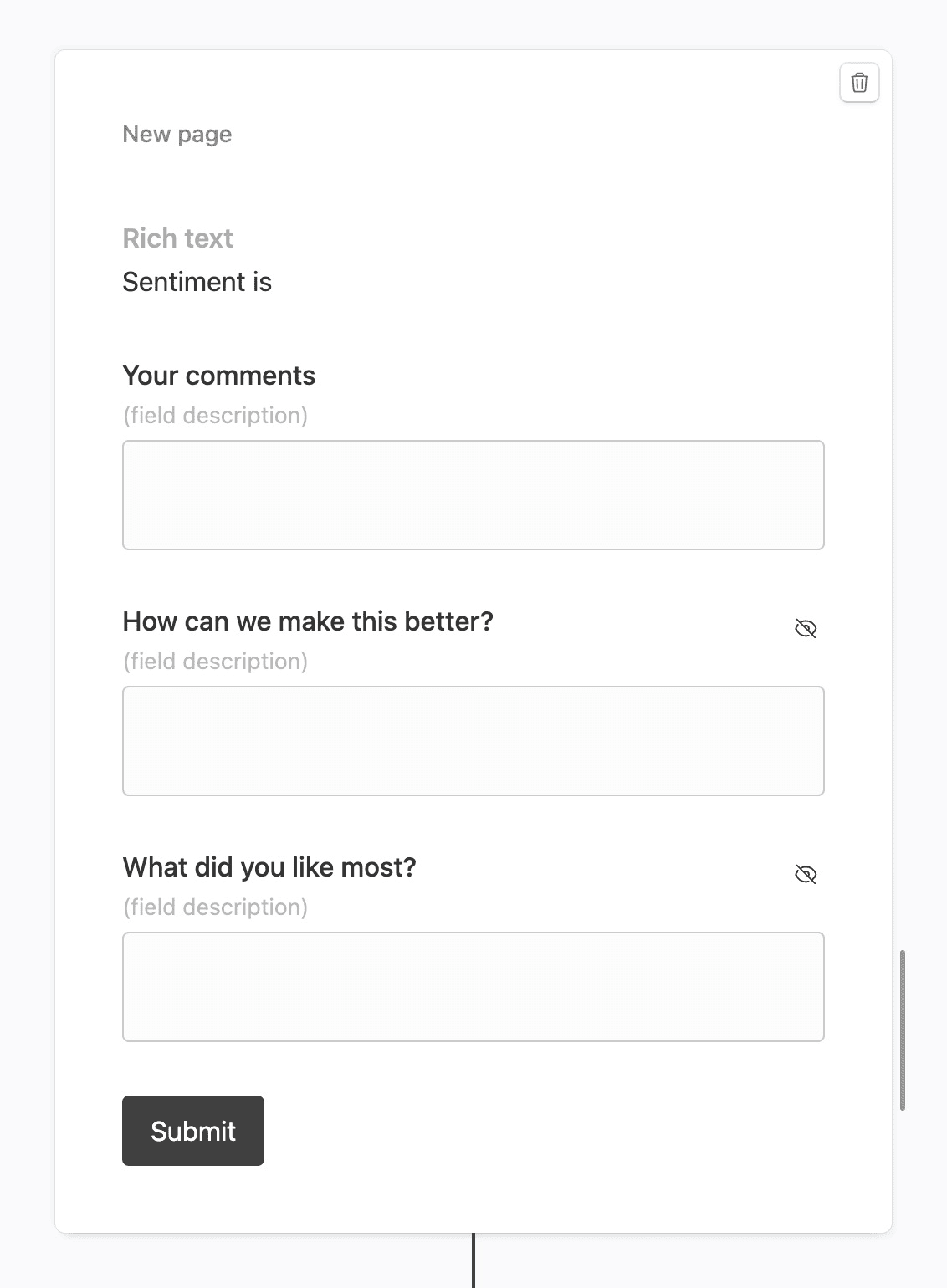
Now add some basic fields to your form using the Add field button on the top-left corner of the form editor:
- Rich text
- Your comments (Comment)
- How can we make this better? (Comment)
- What did you like most? (Comment)

Create a lookup
Click on the Lookups button on the top-left corner of the form editor, and then click on the Add lookup button.
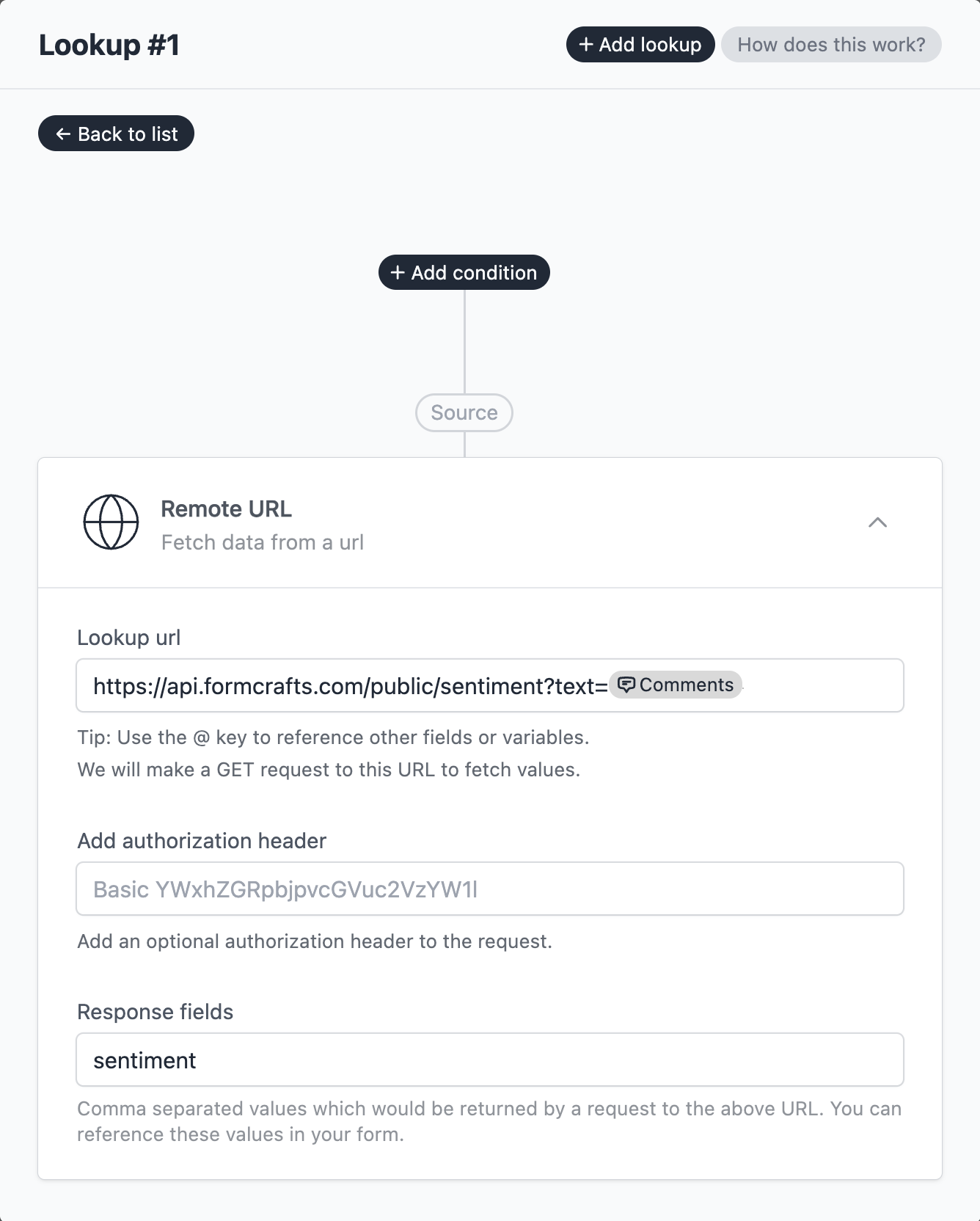
Now edit the new lookup, and under (select source) find Remote URL. Use this URL as the source:
https://api.formcrafts.com/public/sentiment?text={field1}(Note that the above URL returns a random sentiment, and should only be used for demonstration purposes.)
Apart from the URL you can also set an authorization header, like Bearer token or Basic username:password. We recommend creating a special and restricted token for this purpose.
We are referencing the field Your comments in the URL. Formcrafts will now watch this field and periodically send the value to the URL we provided.

The URL will return a JSON object like:
{
"sentiment": "negative"
}The sentiment can be positive, negative, or neutral.
Under Response fields we have added the text sentiment since that is the only output field we are interested in. You can add more comma separated fields if you need them.
You can extract nested fields from the JSON response using the JSON path syntax. For example, if the JSON response is:
{
"data": [
{
"sentiment": "negative"
}
]
}you can use the JSON path $.data[0].sentiment to extract the sentiment.
Show sentiment
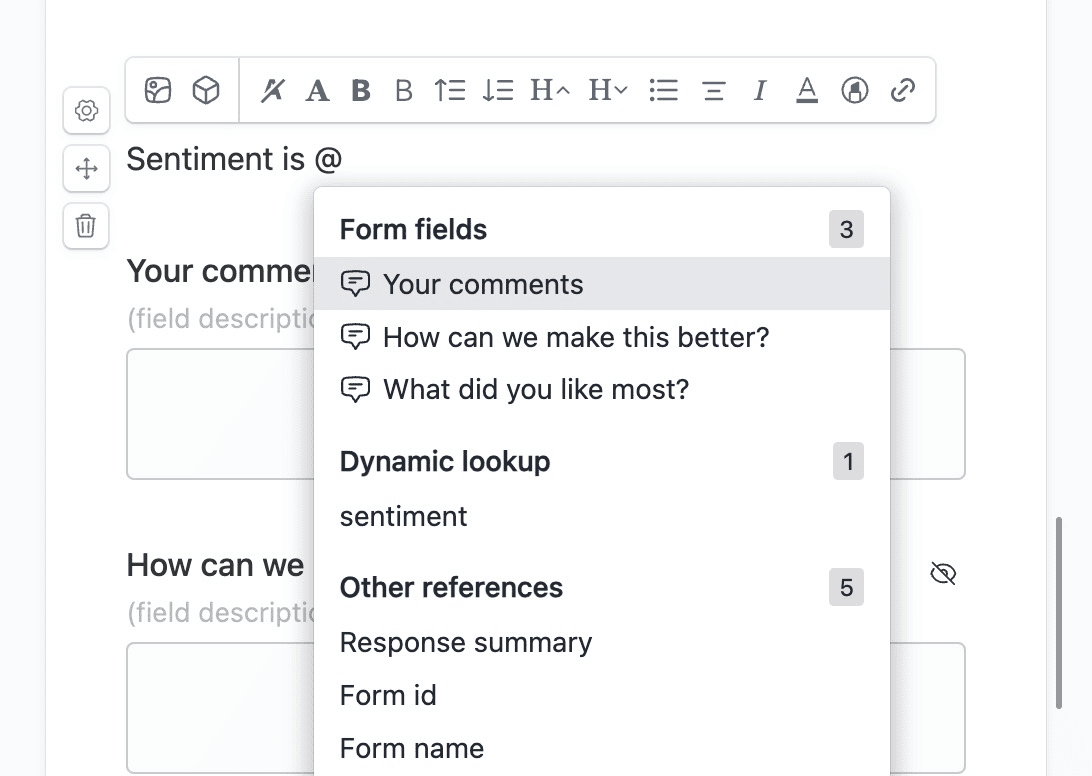
When you edit the rich text field and press @ you will see the sentiment field under Lookups.
By using Sentiment is @sentiment, we can show the sentiment in the rich text field.

Use conditional logic
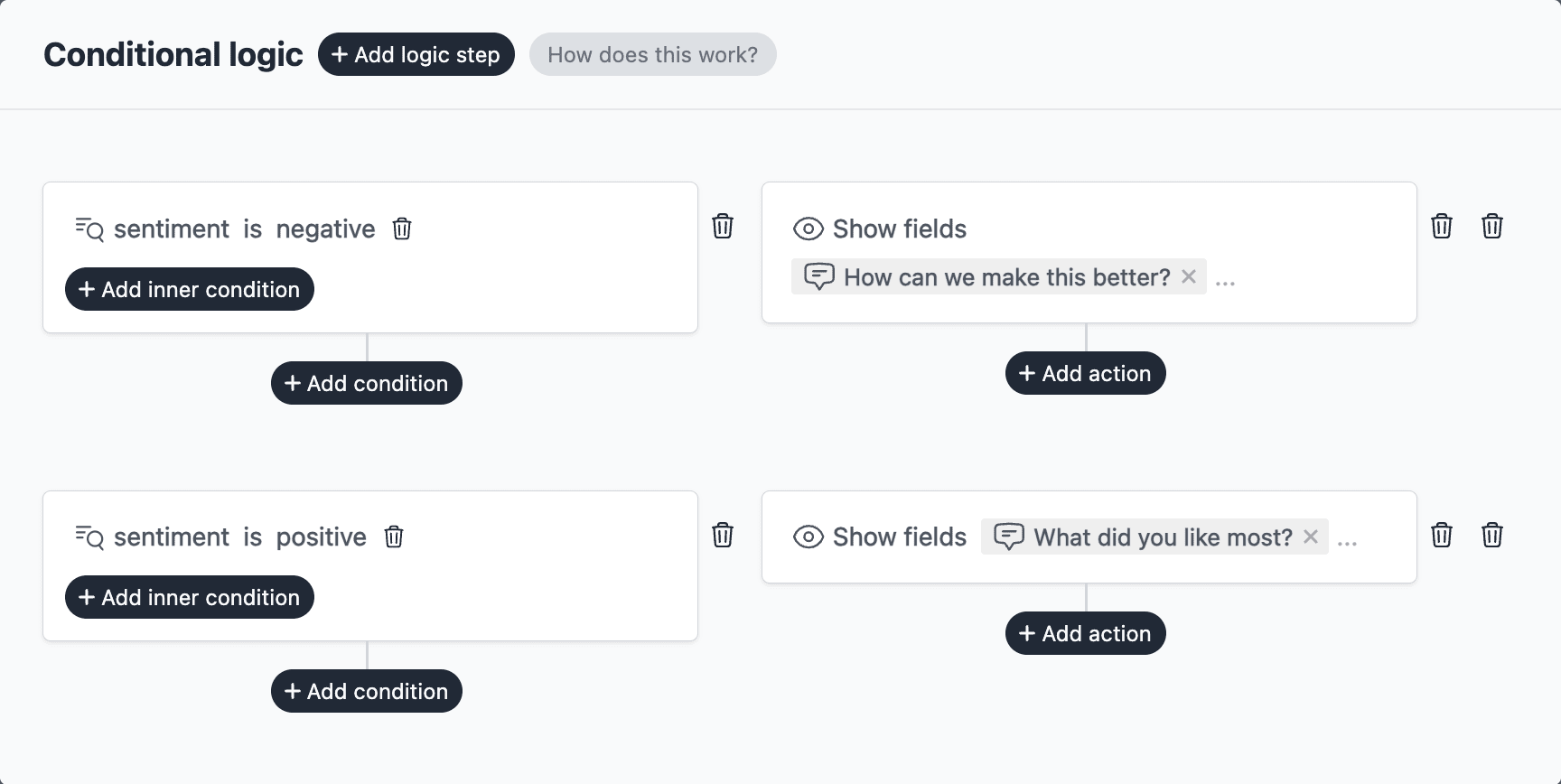
We can use conditional logic to show different questions based on the sentiment.
We want to show How can we make this better? if the sentiment is negative, and What did you like most? if the sentiment is positive.
Click on the Conditional logic button on the top-left corner of the form editor, and add two logic steps:

Save and test
Click on the Preview button on the top-right corner of the form editor, and test the form.
Note: Our sentiment API is rather crude and should only be used for demonstration purposes. In a real-world scenario, you would use a more sophisticated sentiment analysis API.
