Embed form on a page (popup)
When do you need this?
You have a call-to-action button on your website or blog, and you want to show a form in a popup when the button is clicked.
Like inline forms, Formcrafts’ popup forms are also responsive and mobile-friendly.
Popup embed code
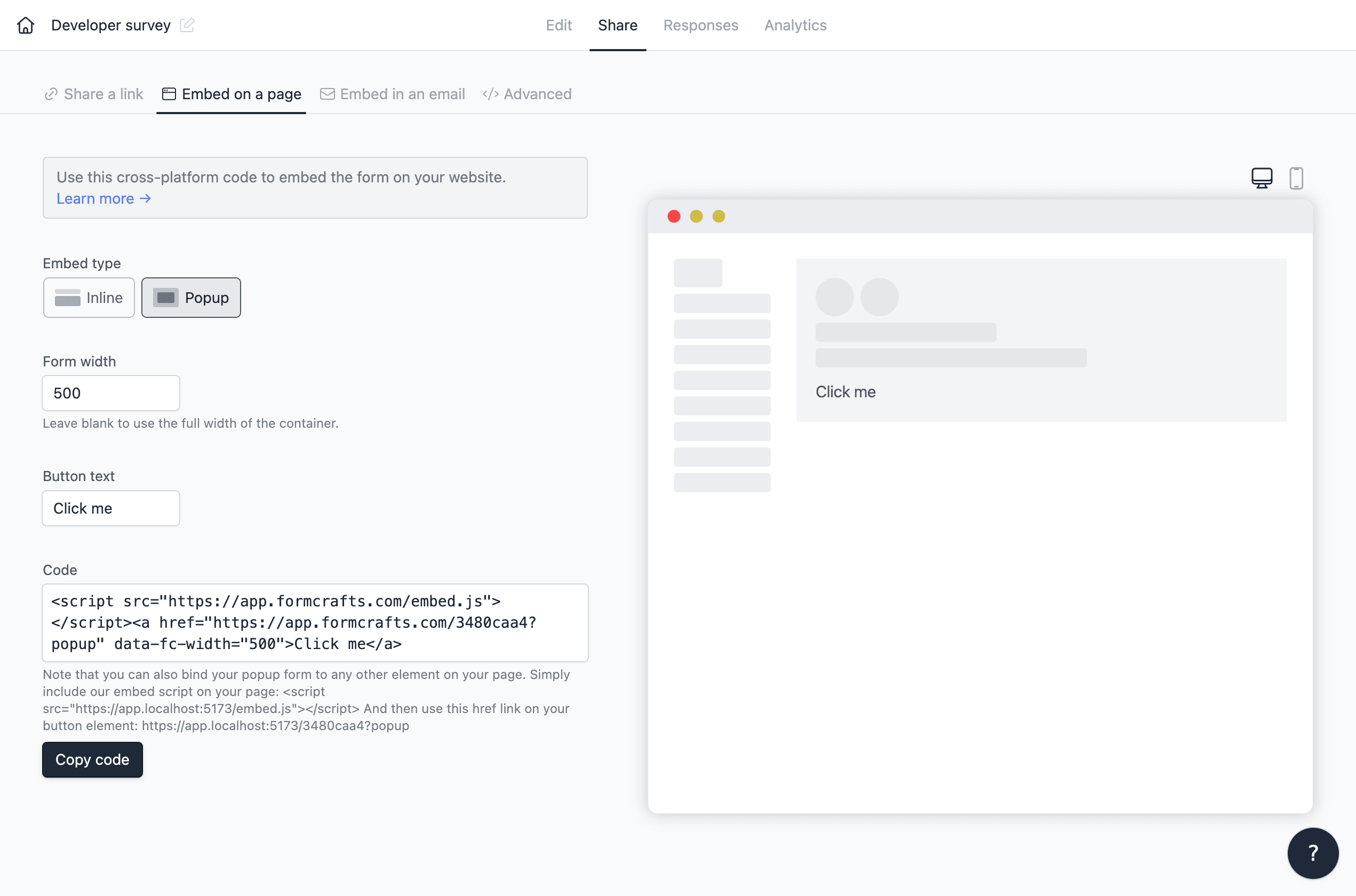
You can find the popup embed code under Share → Embed on a page. Select Popup under Embed type.
Here you can customize the form width, and button text.
Form width: You can set the width of the form in pixels or percentage. Leaving it blank will make the form take the full width of the container.
To copy the embed code, click on the Copy code button.

Custom triggers
If you already have a button on your page and want to show the form when the button is clicked you can use the custom triggers feature.
First, use this code anywhere in the body of your page:
<script src="https://app.formcrafts.com/embed.js"></script>Next, edit the button to include the unique form link (along with ?popup) as the href attribute. Your link or button should look like:
<a href="https://app.formcrafts.com/asd1234?popup">Click me</a>asd1234 is the form ID and the only thing you need to change.
