Multi-Step Forms
Introduction
Multi-step forms are a great way to improve the user experience of your web forms. They are especially useful for long forms that collect a lot of data.
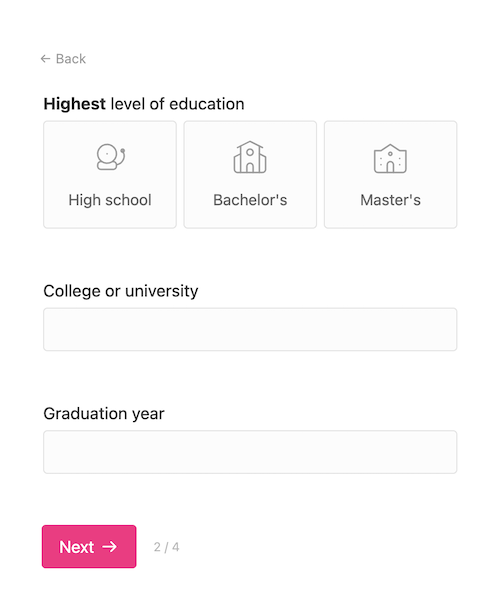
Each step of a form contains a logically grouped field set. For the end-user this provides a much better experience than a long form with many fields, or multi-step forms where each step contains only one field.



Why exactly are multi-step forms so effective? Cognitive Load Theory (1), developed by John Sweller, posits that the human brain can only process a limited amount of information at a time. Multi-step forms break complex tasks into smaller, more manageable chunks, reducing cognitive load. Plus, progressing through steps gives users a sense of accomplishment, which can increase motivation to complete the form.
Formcrafts was purpose-designed as a multi-step form builder, as opposed to a conversational layout offered by alternatives like Typeform ↗.
Key features of multi-step forms
Welcome page
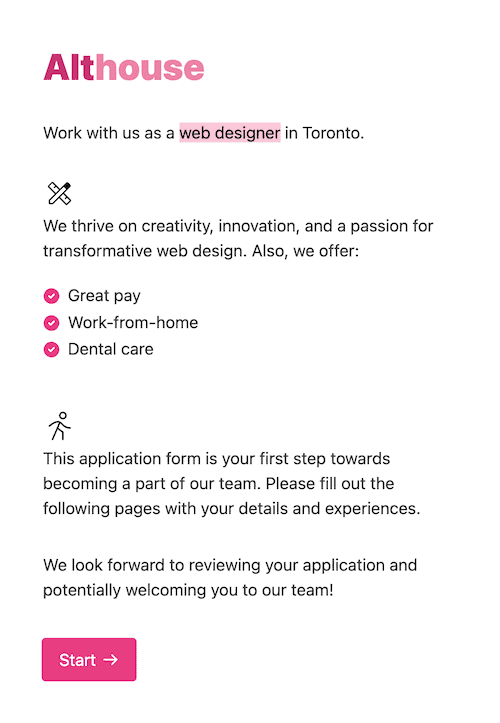
Multi-step forms start with an optional welcome page. This is the first step of the form. The welcome page can contain a title, description, and a start button. What do you do with a welcome page?
- Share form instructions: Example, a job application form can have a welcome page that explains the position, and the application process.
- Share event details: A registration form for an event can have a welcome page that explains the event, associated fees, times, and location.
- Obtain user consent: A form that collects sensitive information can have a welcome page that explains how the data will be used.
For some forms, like a waitlist signup form ↗, your welcome page acts like a landing page. It can contain a hero image, a catchy headline, and a brief description of the form.
Branching logic
You can use conditional logic to make steps optional. This is done using the show steps action.
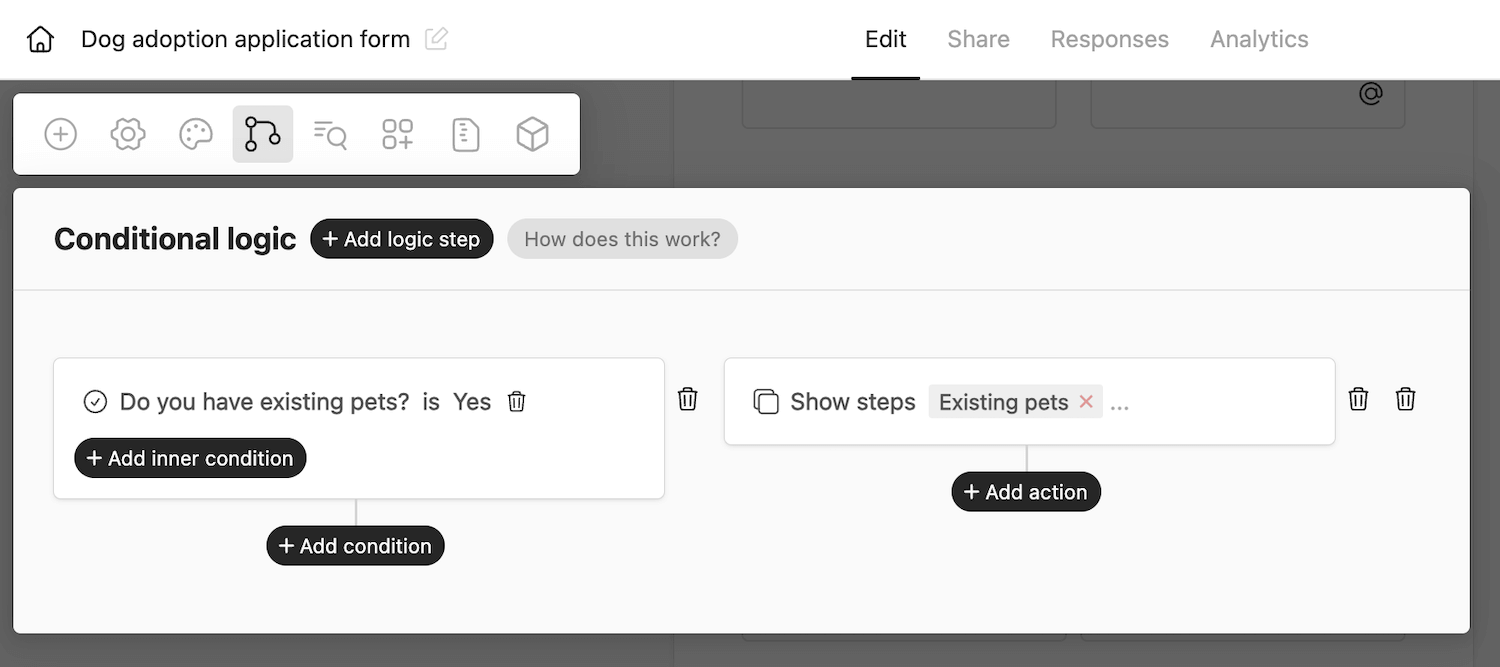
Example, we have a dog adoption application form. On the first step we ask the visitor if they have existing pets. If they answer yes, we will show the Existing Pets step of the form. If they answer no, we will skip the Existing Pets step.
This is done using a conditional logic step:

Note: Using conditional logic here doesn’t automatically take the user to that step. It simply makes certain steps hidden or visible. The user still has to follow the normal flow of the form.
Eager navigation
Multi-step forms have a feature called eager navigation (also called auto-jump, or auto-progress). When the user fills out the last field on a particular step the form will automatically move to the next step. This improves the user experience.
Note that eager navigation only works when the last field is a choice-type field, like multiple choice, dropdown, or rating.
Here is eager navigation in action for a customer satisfaction survey ↗:
Progress indicators
Formcrafts indicates progress through two ways. Firstly, the form shows a progress bar denoting the percentage of the form completed.
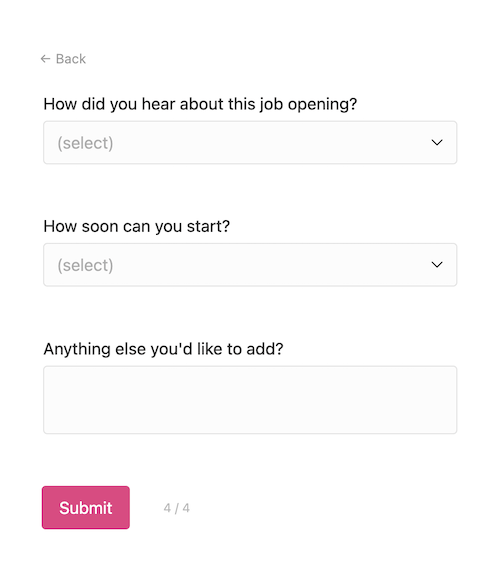
Secondly, near the next button, the form shows the current step number and the total number of steps (which excludes steps that are hidden due to conditional logic).

You can enable the progress indicator via Styling → Other → Show form progress.
Capture information in stages
Form data is typically captured only when a user submits the form. This means that if a user enters their information but abandons the form before submission, their input will not be saved. Formcrafts, however, offers a feature called partial submissions to address this.
Partial submissions can be enabled via Settings → General → Record partial submissions. When enabled, Formcrafts will save the form data as the user progresses through the form.
Learn more about partial submissions.
Save progress
Formcrafts also offers a feature called auto-save form progress. As the user fills out the form their progress is saved automatically, on their device. This means that if the user closes the form and comes back later, their progress will be saved.
Note that saved progress is only available to the user filling out the form. If you want to access this data you can enable partial submissions (see above).
Creating multi-step forms in Formcrafts
All forms in Formcrafts are multi-step by default. A classic form, where all fields are shown on a single page, is simply a form with one step.
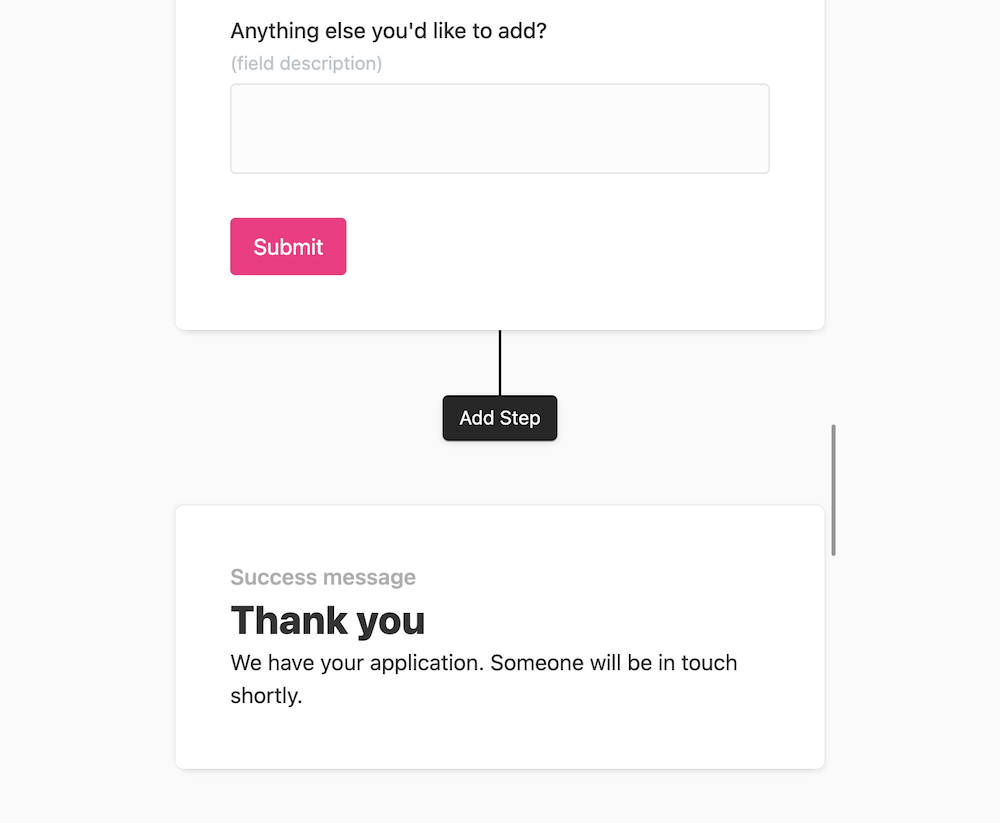
To add a step to your form simply click on the Add Step button in the form editor. You can find the Add Step button at the end of the last step in your form, just before the default success message.

This will add a new step at the end of the form. You can also re-order form steps using the Move step up and Move step down buttons. You can find these buttons on the top-right corner of each step. You can also drag fields between steps.
When to use multi-step forms
Multi-step forms are an incredible tool and work really well in situations like:
- Application forms
- Surveys, and market research forms
- Registration forms
- Evaluation forms
When NOT to use multi-step forms
Are multi-step forms always the best choice? Absolutely not. Multi-step forms suffer from a key disadvantage: you are potentially hiding the effort involved in completing the form. There are cases where this backfires:
- Short contact forms: Think of a simple contact form on a website which asks visitors for their name, email, and comments. You don't want this to be multi-step.
- Call-back lead generation form: A lead-gen form that collects some personal information and phone number. This form is meant to get leads in quickly, without friction. If your use-case doesn't require learning about customer requirements at this stage it makes more sense to use a traditional layout.
- Email signup form: You simply want their name and email. A multi-step form can give the impression that your form intends to collect more information, which isn't true.
- Some calculation forms: A form that is meant to *primarily* show the result of a calculation doesn't always need a multi-step layout. Being able to input information, and see the calculated result on the same page enhances the user experience.
Templates and examples
Here are some multi-step form templates you can use to get started, ranging from surveys to applications: