Conditional Logic
Introduction
Conditional logic is a powerful feature that transforms static forms into dynamic, interactive experiences. By implementing conditional logic, you can create forms that adapt to user input in real-time.
What is conditional logic?
Conditional logic is a set of rules that implement interactivity. Each rule (or step) has two parts: conditions and actions.
- Conditions: Rules that evaluate user input
- Actions: Changes to the form that occur when conditions are met
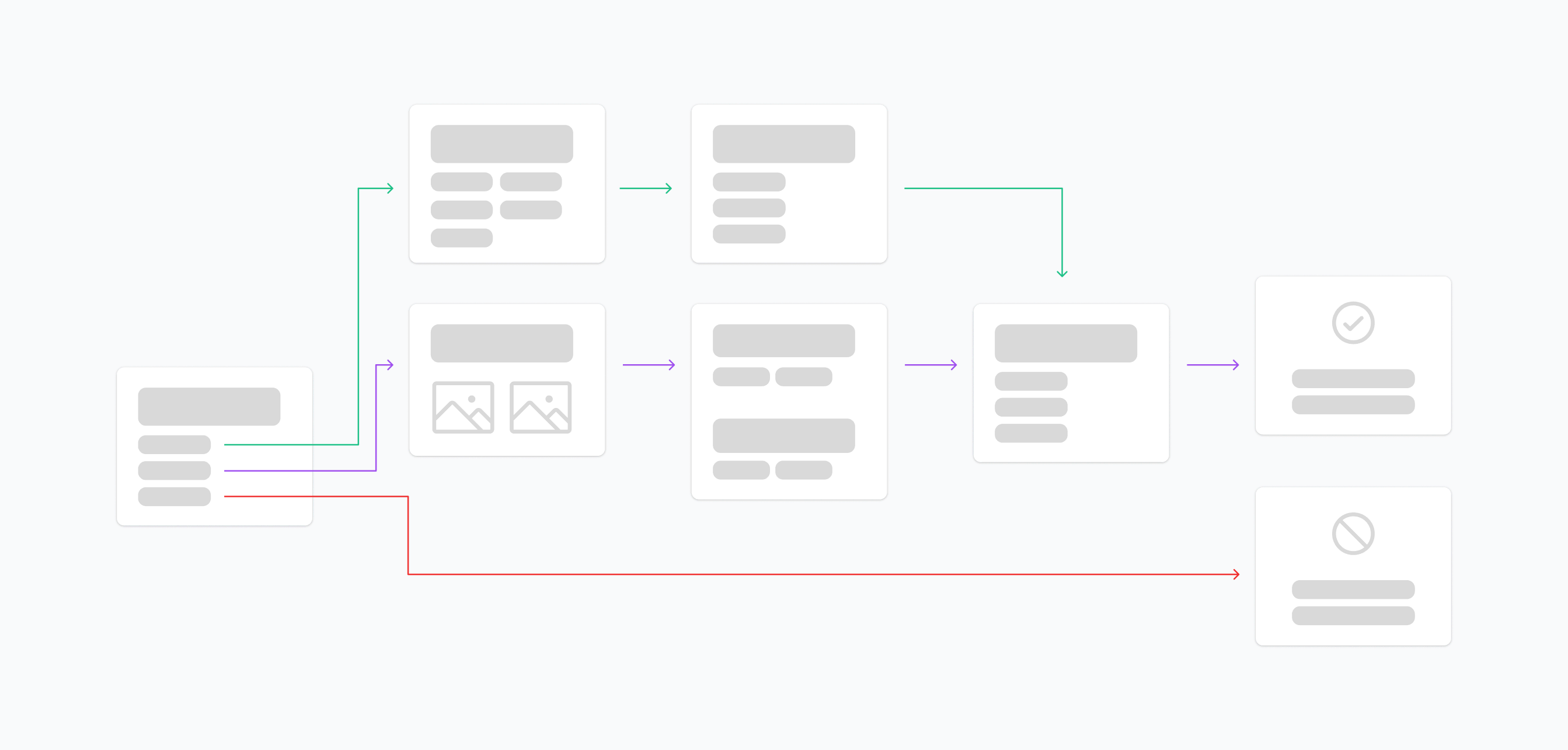
Here is an example of a support ticket form ↗ with conditional logic in place that shows a different set of fields based on the type of issue selected:
Practical examples
Let’s explore some real-world applications:
- Support Ticket Routing
- Condition: User selects "Technical Issue" as the problem type
- Action: Show fields specific to technical support, like "Operating System" and "Browser Version"
- Event Registration
- Condition: User selects "I need accommodation"
- Action: Display additional fields for room preferences and special requirements
- Job Application
- Condition: Applicant has less than 2 years of experience
- Action: Show an optional field for explaining relevant projects or internships
- Customer Feedback
- Condition: Customer rates service below 3 stars
- Action: Display follow-up questions about specific areas of dissatisfaction
- Healthcare Appointment Forms
- Condition: Patient selects Tele-medicine Consultation.
- Action: Show fields for Video Call Preferences and Internet Connection Details.
Step-by-step guide
Follow these steps to access the conditional logic panel and set up rules for your form:
- Login ↗ to your Formcrafts account and open the form you want to edit, or create a new form using the Add form button.
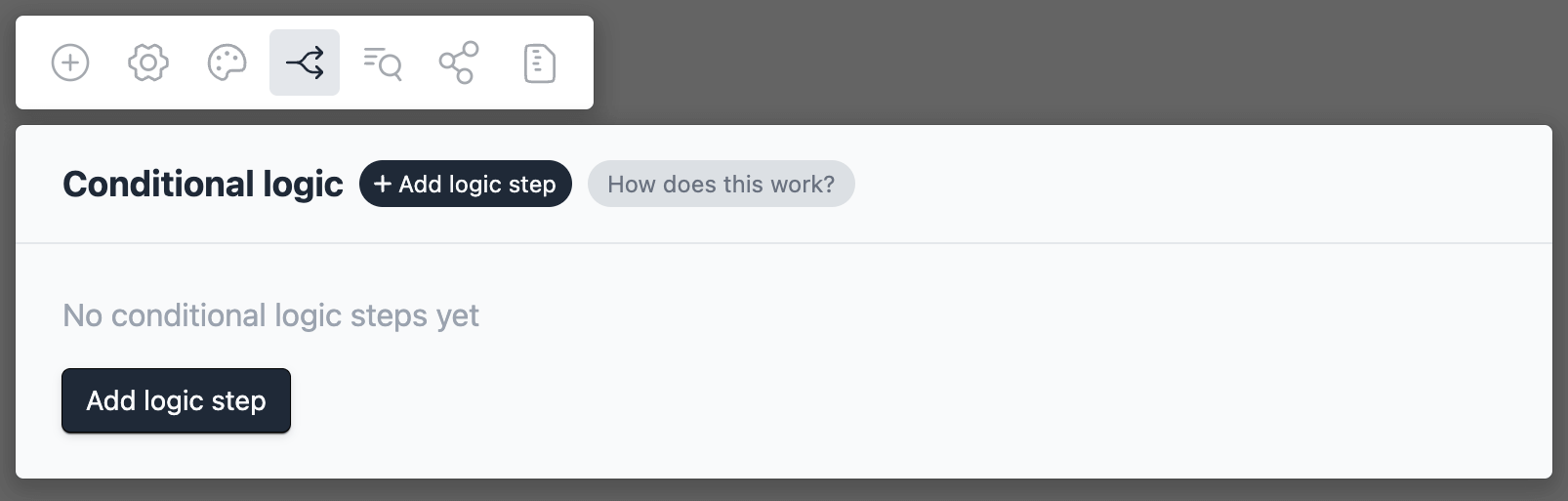
- On the top-left corner of the form editor, click on Conditional Logic. This will open the conditional logic panel right below.
- Click on Add logic block to create a new rule. Each rule consists of conditions (to the left) and actions (to the right). Rules are evaluated from top to bottom, and in real-time as the user interacts with the form.
Let us now look at the two parts of a conditional logic step in detail.
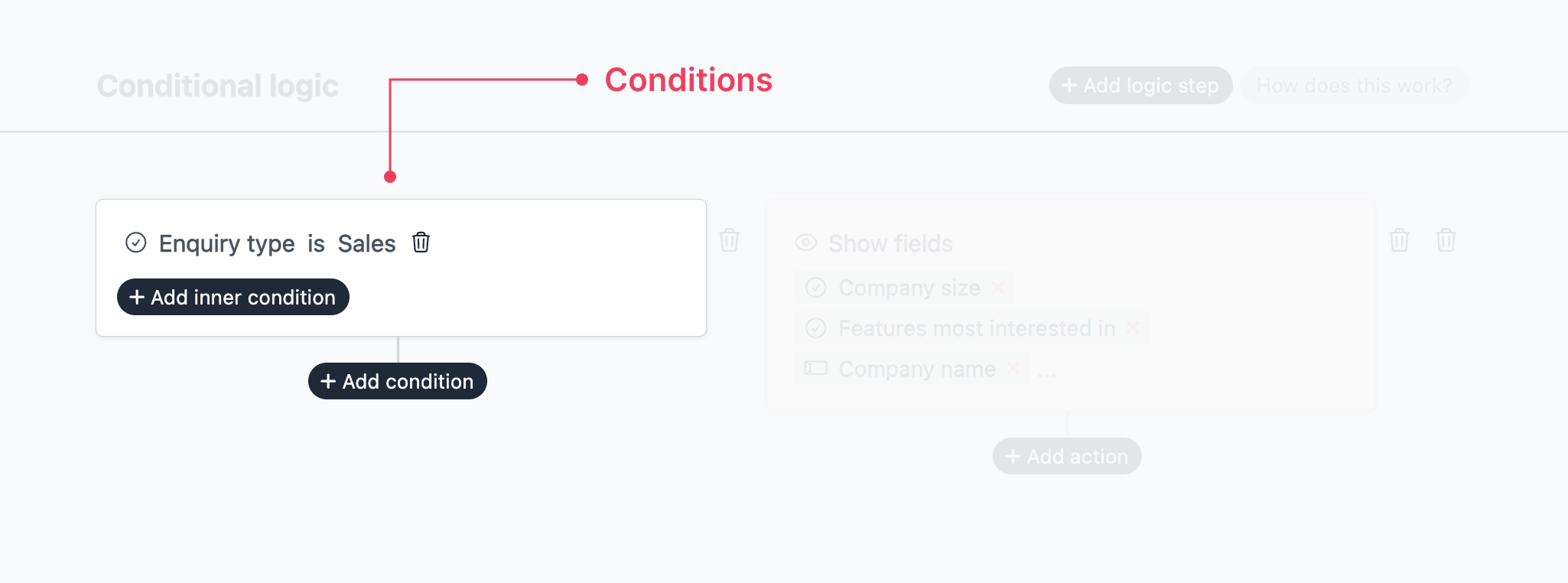
Conditions
This is the first part of a conditional logic step.
Conditions are rules that determine if a particular action should be executed. These rules are being checked in real-time as the user input changes.

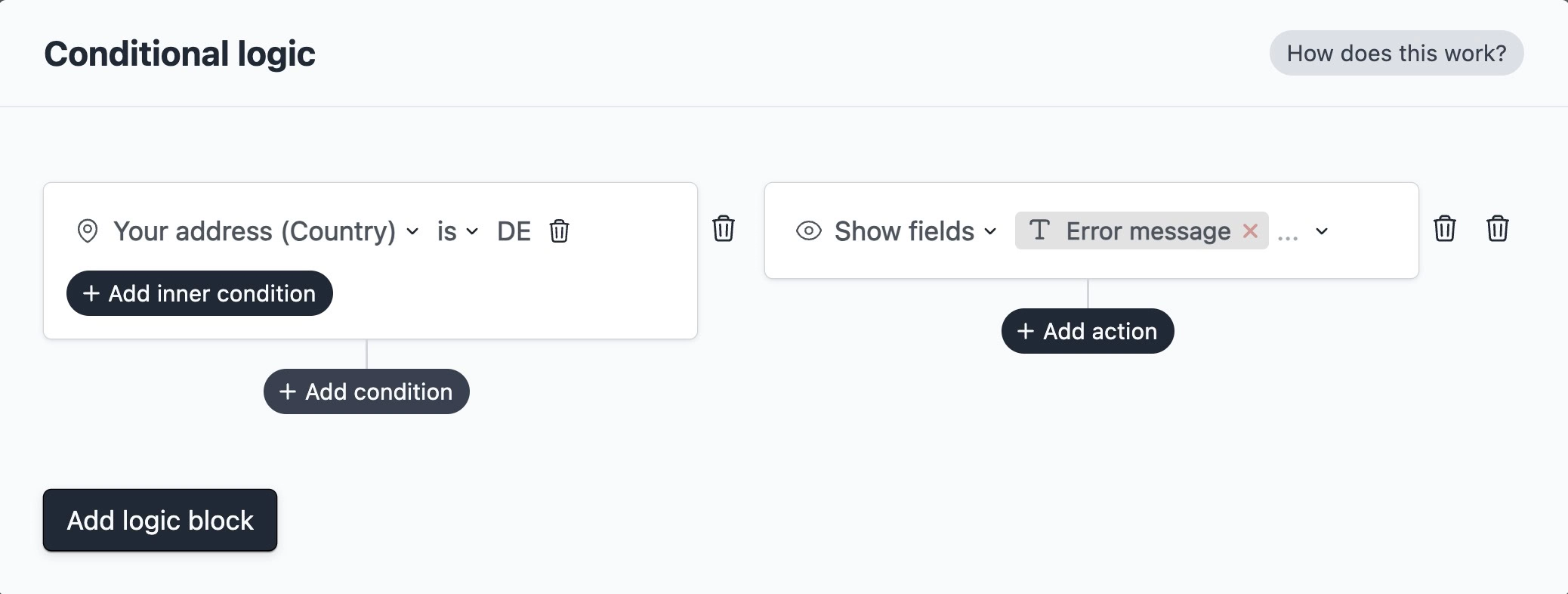
Each condition has three segments. Let us look at them in detail, using the first example from the previous section:
If Enquiry type is Refund, show Company size field.
Fields
This is the field that the condition is based on. In the example, the field would be Enquiry type.
Operators
This is the operator that is used to compare the field value with the value you specify. In the example, the operator would be is.
The following operators are available:
- Is: Perform an exact match
- Is not: Exclude an exact match
- Is empty: Check if a field is empty
- Is not empty: Check if a field is not empty
- Is under: Check if a value is less than
- Is over: Check if a value is over
- Contains: Check if the field contains a part of another string
- Does not contain: Check if the field does not contain a part of another string
- Matches: Check if the field matches a regular expression
Value
This is the value that the field value is compared with. In the example, the value would be the string Refund.
The value can also be dynamic. You can type @ to reference other field values in the form.
For example, if you want to disable the form if the value of Email does not match the value of Confirm Email, you would use the following condition:
If Email is not Confirm email then disable form.
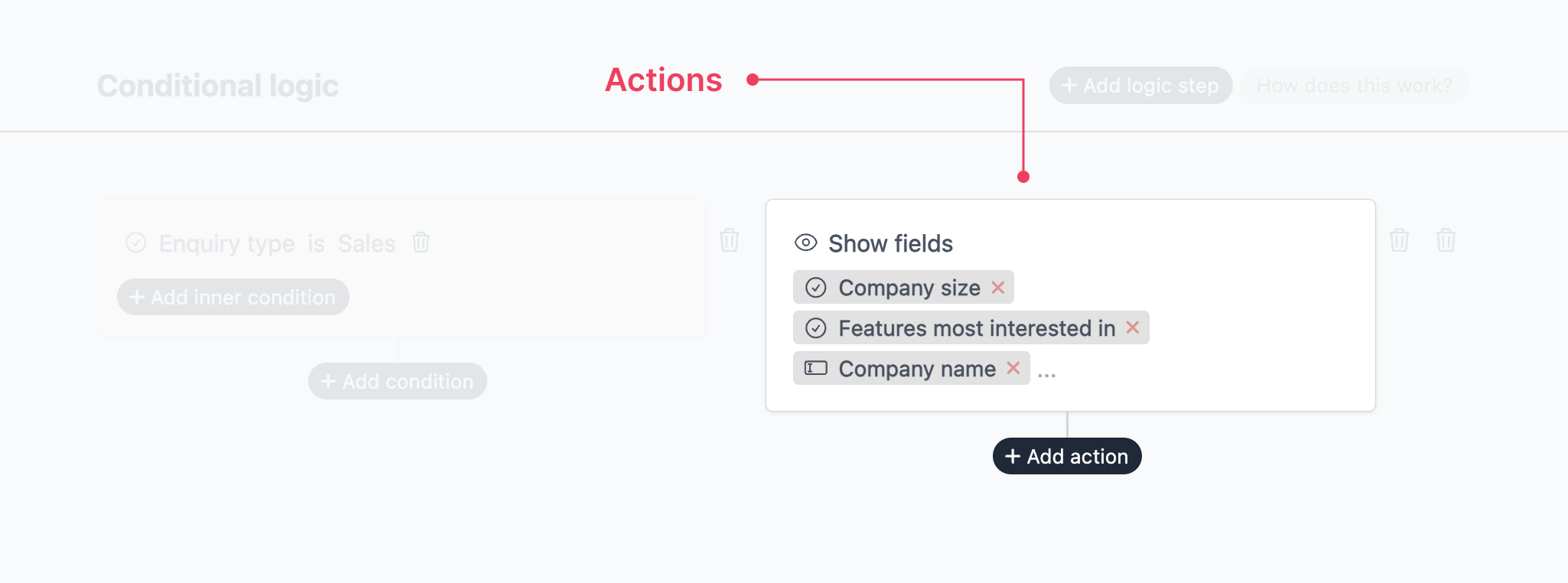
Actions
This is the second part of a conditional logic step.

Actions are what happens when the conditions are met. There are several types of actions available, which are discussed in detail below:
- Show fields
- Show steps
- Mark required
- Set value
- Set options
- Disable form
Show fields
Here is a key thing to remember when working with Show fields: By default all fields are visible. However, if certain fields are made visible using conditional logic those fields will be hidden on form load. They are only made visible when those conditions are met.
Examples:
- If Service Rating is less than 3 stars, show fields What went wrong and Suggestions for Improvement.
- If Attendee Type is Student, show the field University Name
- If Attendee Type is Professional, show fields Company Name and Job Title.
Show steps
The same applies to Show steps: By default all form steps are visible. However, if certain steps are made visible using conditional logic those steps will be hidden on form load. They are only made visible when those conditions are met.
- If Do you have previous work experience? is Yes, show step Work Experience Details.
- If Type of loan is Mortgage, show step Property Information.
- If Type of loan is Personal loan, show step Financial Information.
Mark required
This action allows you to make a field required based on specified conditions.
Example:
- If Subscribe to newsletter is Checked, mark required Your email address.
Set value
This action allows you to set the value of a hidden field.
Example:
- If Overall experience is Dissatisfied and Service quality is Poor, set value of hidden field follow_up to Yes.
- If Total order amount is over 500 and Have you ordered from us before? is No, set value of hidden field discount_percent to 15.
Set options
This action allows you to change the available options for a dropdown or checkbox field.
Example:
- If Program type is Graduate, set options of Department to Agriculture, Resources, and Computer Science.
- If Program type is Undergraduate, set options of Department to Math, Computer Science, Environment, and Biology.
Disable form
This action allows you to disable the form.
Example:
- If Event date is less than 0 then disable form.
- If Are you over 18? is No then disable form and show field Error message.
Note: Event date being less than 0 means that the event date is in the past. See more below.
Advanced scenarios
Chained / nested logic
Fields that are made visible using conditional logic can also be used in other conditions. Think of these as nested dependent fields. This is best explained with an example:
- User selects product category
- Based on category, show relevant subcategories
- Based on subcategory, display specific product options
- If a specific product option is selected, show additional fields
At this point if the user changes the product category, the subcategories and product options would automatically update based on the new selection.
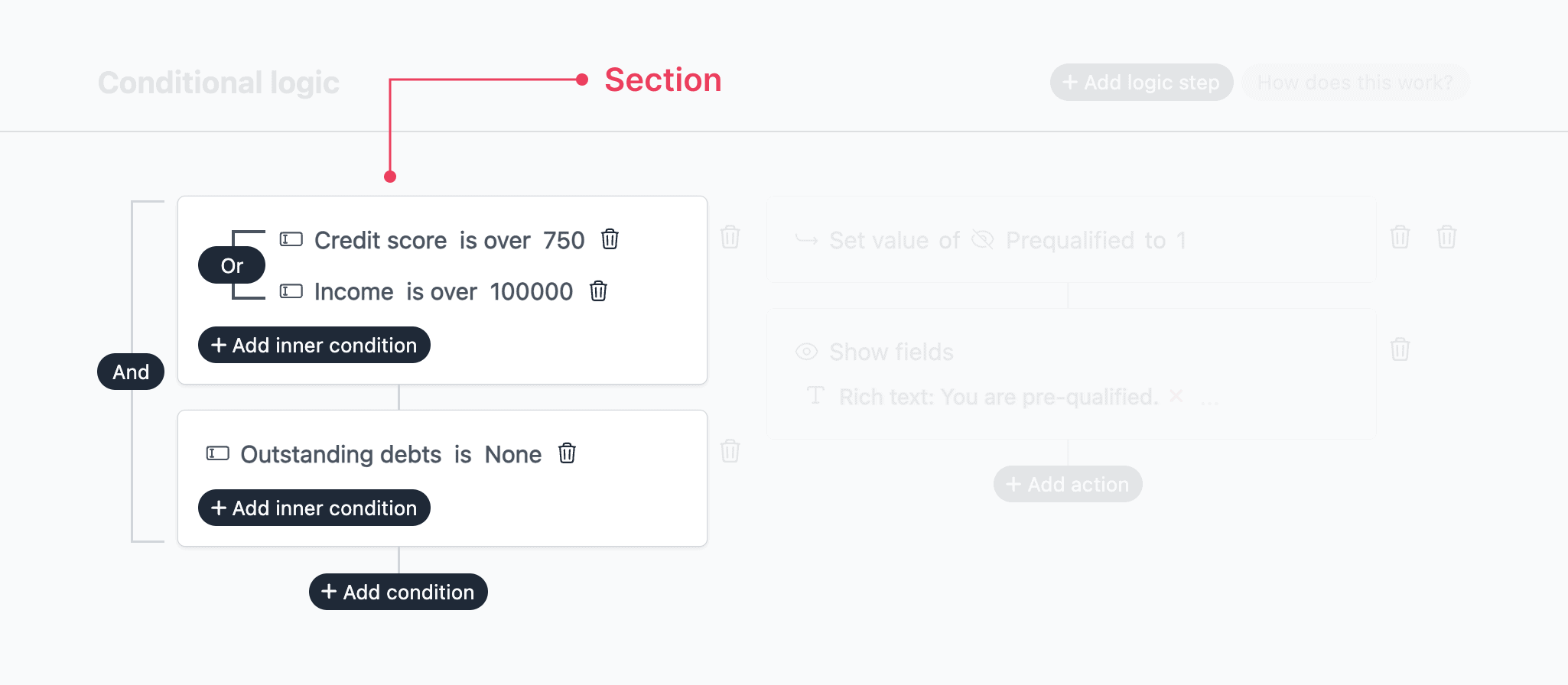
Logic sections
You can evaluate your condition as AND or OR.
- AND: All conditions in the section must be true for the actions to be executed.
- OR: At least one condition in the section must be true for the actions to be executed.
There are some cases where you might want to use a combination of AND and OR to create complex conditions. Some form builders, like Formcrafts, allow you to nest conditions to create complex logic. Each such logic step can choose between AND and OR for its conditions, and the section as a whole can be AND or OR.
We have a loan application form which contains a hidden field labelled pre-qualified. We use logic to set the value of this field to true if certain conditions are met. The conditions are:
- Credit score is above 750 OR Income is above 100,000
- AND Outstanding Debts = None

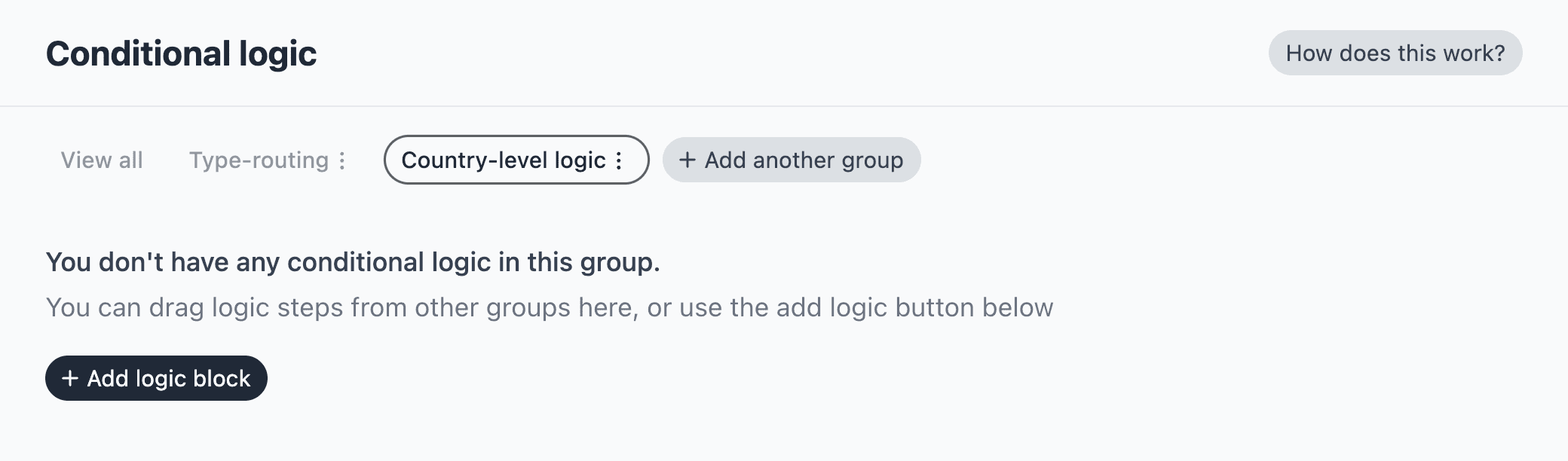
Logic groups
Complex forms may require multiple sets of conditions and actions. You can group related logic steps together to keep your logic organized.

Important considerations
Conditional logic in Formcrafts
In Formcrafts, the conditional logic panel can be accessed on the form editor page by clicking on the Conditional logic button in the top left corner. This will open a panel on the right side of the screen where you can add, edit, and delete conditions.

Address field
The address field contains multiple components, like street, city, state, and country. You can use the address field in conditional logic, but you have to reference the specific component you want to use.
The default address component, (like Your address) represents the full address, such as:
100 Queen Street West, Toronto, ON, M5H 2N2, CA
If you want to use the country component, it would be Your address (Country).

Learn more about the address field ↗.
Working with dates
You have to enter a date in the format YYYY-MM-DD when working with dates. Example:
If Date is under 2024-01-01 then disable form.
However, you can also use dates relative to today. Today is represented by 0. Seven days from today is represented by 7. Five days before today is represented by -5. Example:
If Date is under -5 then disable form.
This would disable the form if the date is 5 or more days before today.
Table entry field
Table entry fields allow you to add multiple rows of data. Currently it is not possible to use the value of a table entry field in conditional logic. However, you can use this field in actions.
Example, you can show the table entry field if a certain condition is met.
Conditional logic vs Skip logic
Conditional logic is often confused with skip logic. Skip logic is a simpler form of conditional logic where you skip to a different part of the form based on user input. Skip logic is meant to control the user journey, with respect to the form steps they see.
Skip logic (offered by companies like Typeform ↗) is also sometimes called branch logic. Note that implementations of skip logic differ by provider, and some may offer more features.
Some other differences between conditional logic and skip logic:
- Skip logic shows or hides entire form steps, while conditional logic can show or hide individual fields or form steps.
- Conditional logic has a wider range of actions, including setting field values and changing field options.

FAQs
Can conditional logic be used to show custom messages?
Yes, you can use the Rich Text field to add a custom message to your form. You can then use conditional logic to show or hide the Rich Text field based on user input.
Does using conditional logic affect the performance of my form?
Formcrafts' conditional logic is very performant, and has been tested to work with hundreds of condition sets. However, we generally recommend people to stick with less than 50 rules, or 100 rules for complex forms. While it won't affect the performance, managing rules over 100 becomes more difficult.
Can conditional logic be integrated with calculations in form fields?
Absolutely! This can be achieved using hidden fields. Hidden fields can contain math formulas, which are computed in real-time. You can use conditional logic on such hidden fields.
Let's say you want to impose a minimum order value. You have a hidden field which calculates the order total. You can then also have a conditional logic step which disables the form, and shows an error message if this hidden field is less than 100.
