How to Embed Forms on a HubSpot Page
Creating a form
We have covered creating a contact form, creating a lead capture form, and creating customer surveys for HubSpot in our previous articles.
Now, we will learn how to embed an external form on a HubSpot website, or HubSpot landing page. These instructions are for embedding Formcrafts’ forms but would work for any external form.
Before you start, you have to first mark formcrafts.com as a site domain in HubSpot. You can do this in HubSpot via Settings > Tracking and Analytics > Tracking Code > Advanced Tracking > Additional Site Domains. Learn more here ↗.
Copy embed code
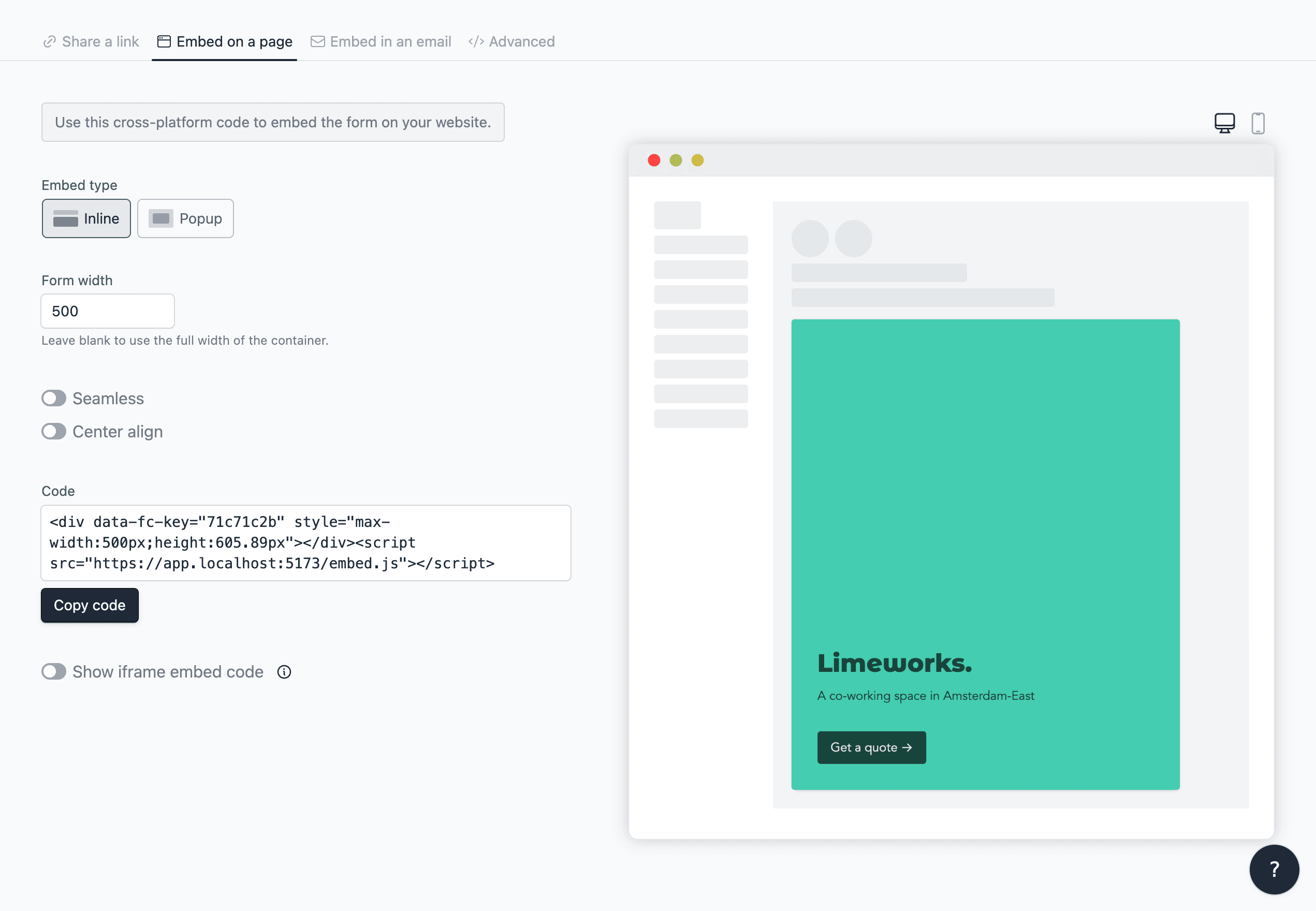
In the Formcrafts form editor, click on Share → Embed on a page on the top of the page. Embed codes offer several configuration options:
Embed type: You can choose to embed your form inline, or as a popup which would appear when a user clicks on a button or link.
Form width: You can set the width of the form in pixels or percentage. Leaving it blank will make the form take the full width of the container.
Seamless: This option will remove the borders and background of the form, making it look like it’s a part of the page.
Center align: This option will center align the form on the page.
To copy the embed code, click on the Copy code button.

The above example will give us the JavaScript embed code, which is the recommended way to embed forms. An iframe embed code is also available, but it should only be used if the JavaScript code doesn't work for some reason.
Edit the HubSpot page
Edit the HubSpot website page or landing page where you wish to embed the form. Now add a Rich Text block where you want to embed the form.
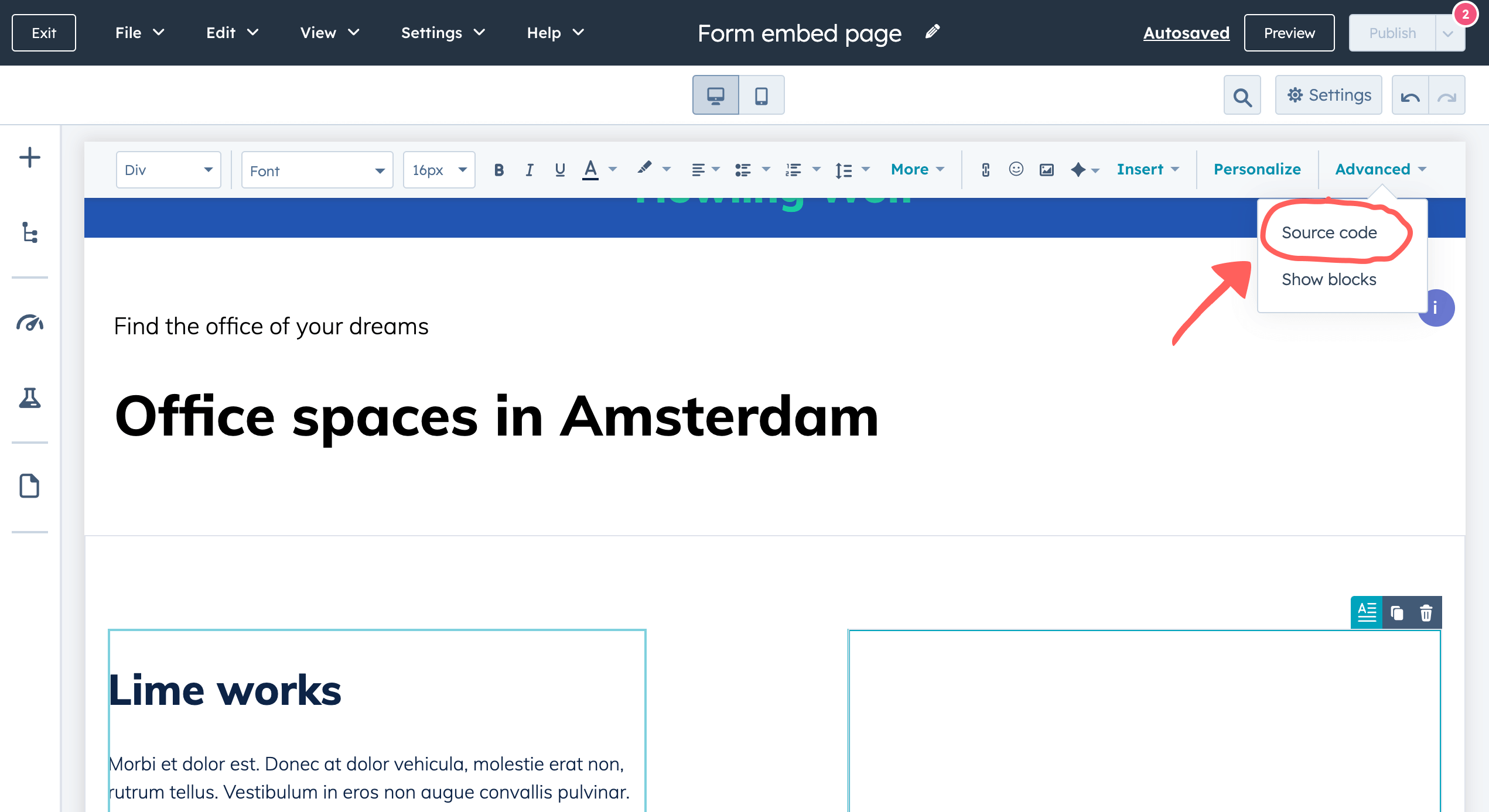
Click on this block and go to Advanced → Source code, and paste the embed code you copied earlier, and click on Save changes.

Preview the embedded form
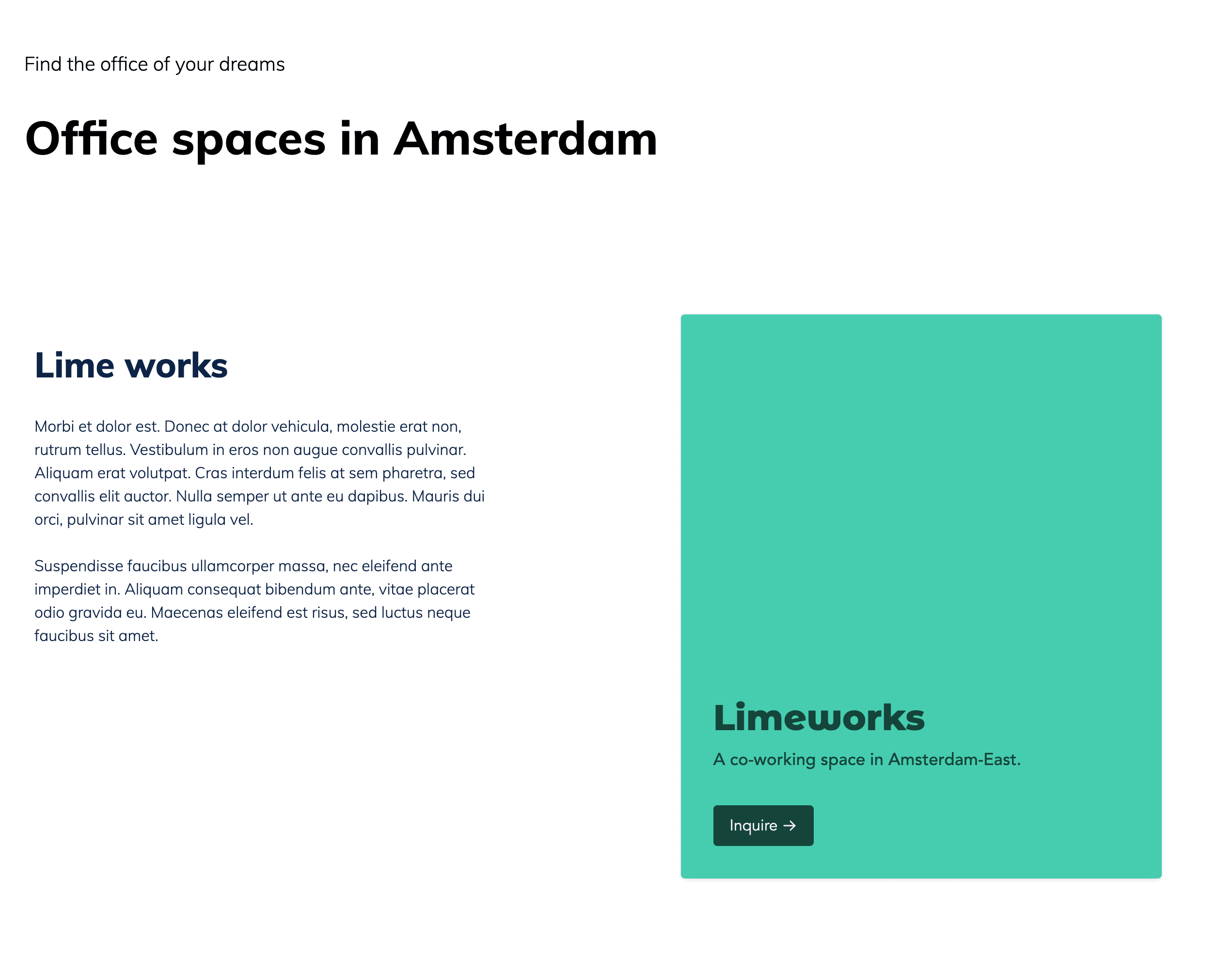
Click on the Preview button on the top right corner to see how the form looks on the page.
This is how an inline form would look on the page.

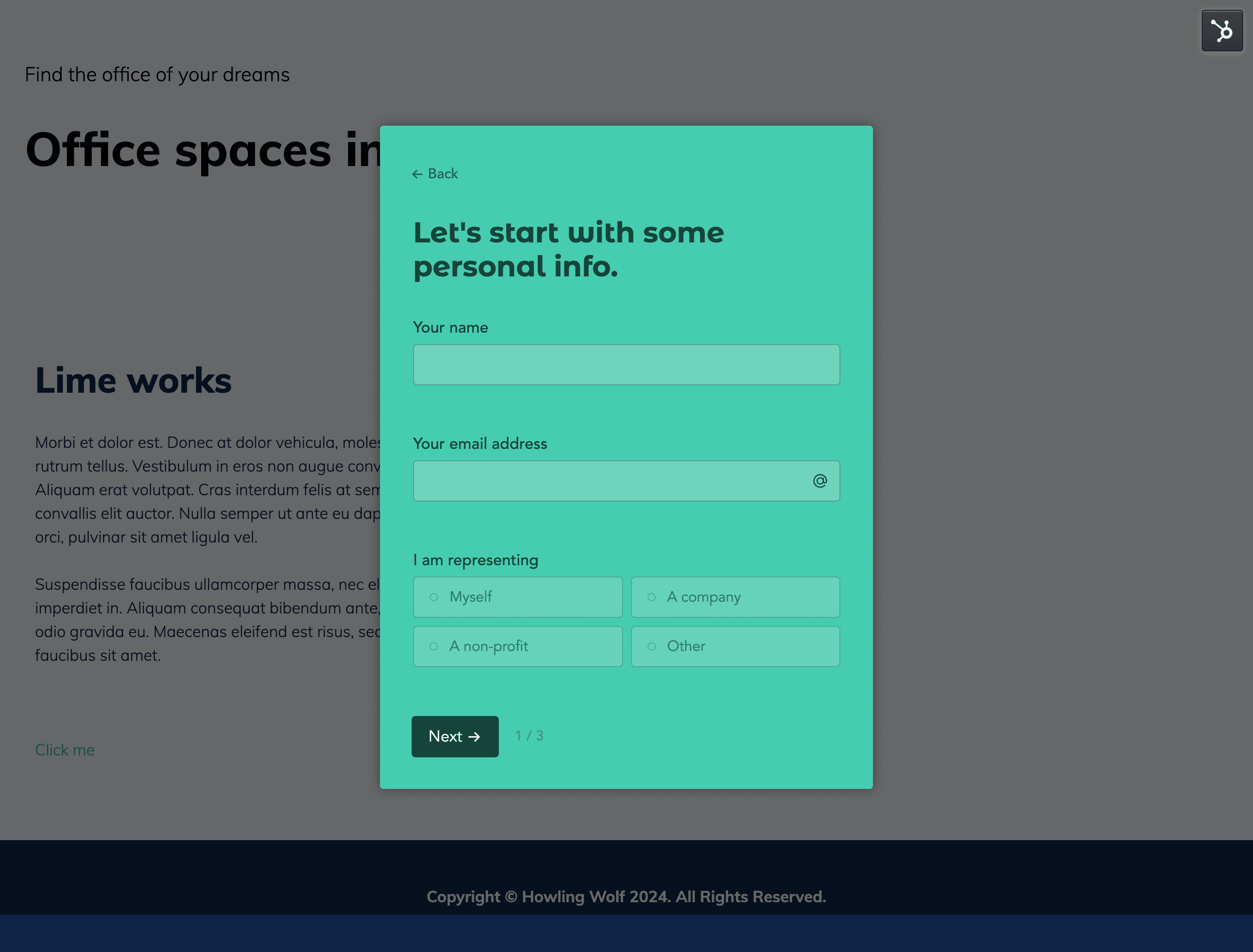
If you have chosen a popup form, it would look like this, once you click on the button or link.

HubSpot uses a cookie called hubspotutk to track visitors. If you are embedding a form on a HubSpot page, Formcrafts will automatically capture this cookie and associate it with the contact. This way, you can track the visitor's activity on the page and personalize their experience.
