Create a HubSpot Contact Form
Introduction
This workflow will allow you to create a contact form in Formcrafts, and then turn new responses into HubSpot contacts. This enables you to create incredible lead capture forms ↗ in Formcrafts, while still using HubSpot’s powerful CRM and marketing automation tools.
Before you start, you have to first mark formcrafts.com as a site domain in HubSpot. You can do this in HubSpot via Settings > Tracking and Analytics > Tracking Code > Advanced Tracking > Additional Site Domains. Learn more here ↗.
Create a new form
On your Formcrafts dashboard ↗ click on Add Form → Start from scratch. Enter a Form name and hit enter. This will create a new form.
You can also create a new form by clicking on Add Form → Use a Template and selecting a template. This would allow you to skip this step.
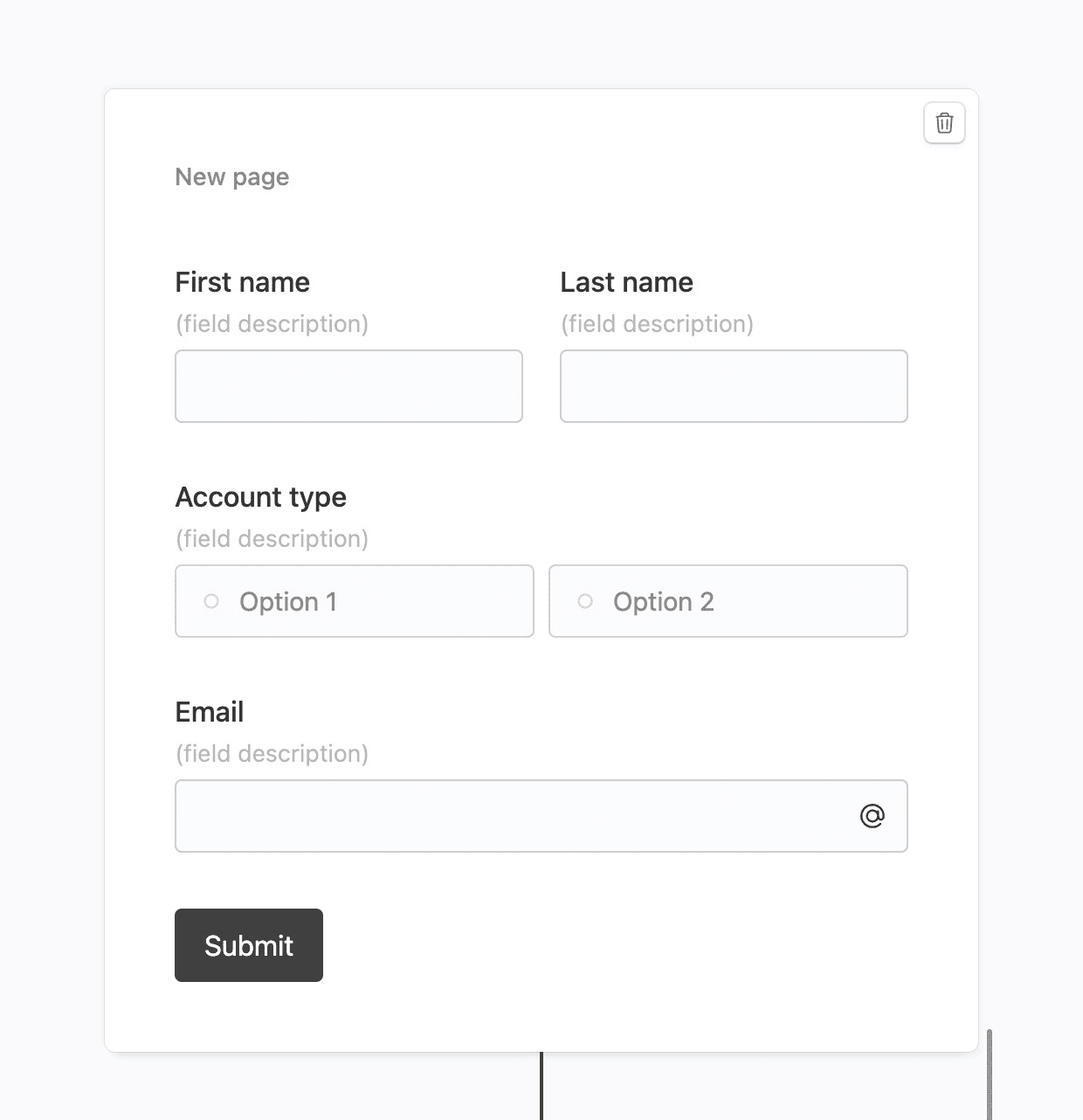
Now add some basic fields to your form using the Add field button on the top-left corner of the form editor:
- First name (One line input)
- Last name (One line input)
- Account type (Multiple choice)
- Email (Email)

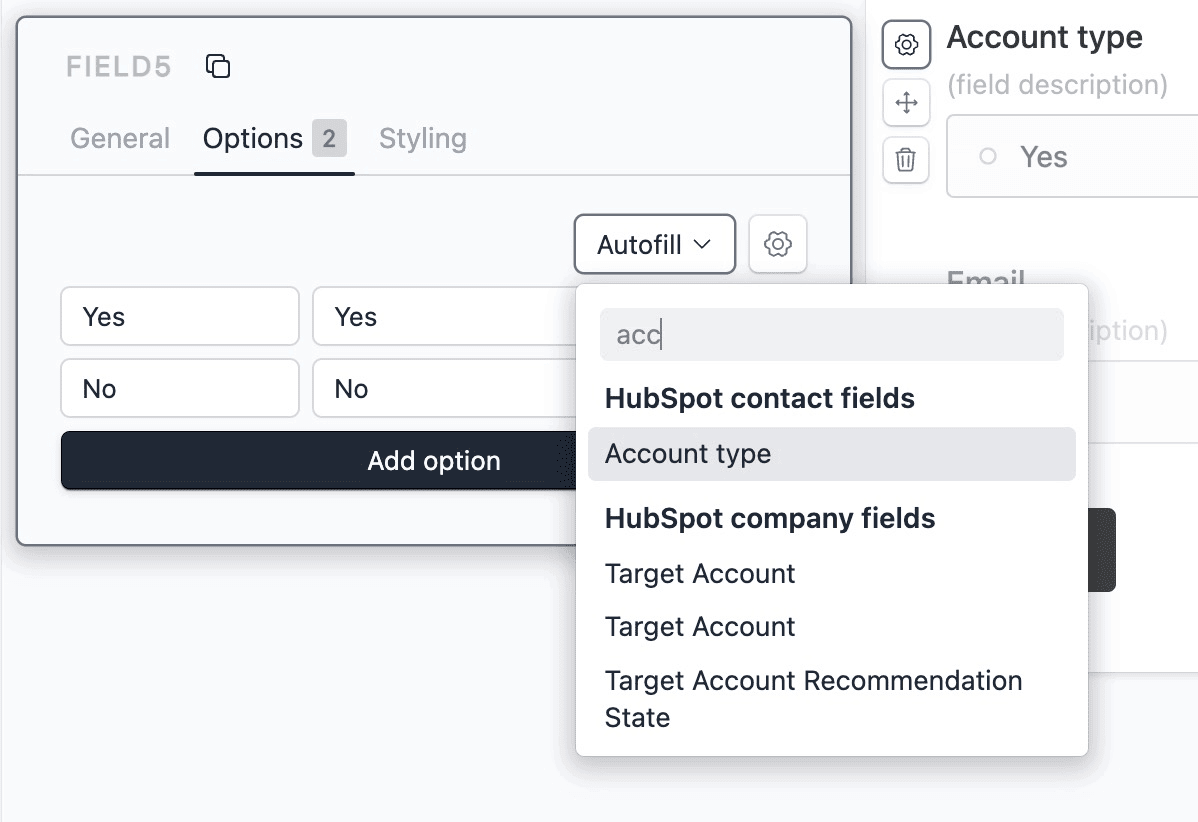
Account type is a custom field in HubSpot. This field will be mapped directly to the Account type field in HubSpot, so the option values in Formcrafts must match the values in HubSpot.
Formcrafts can pull the options from HubSpot. Edit this field, and go to Options → Autofill and look for Account type under HubSpot contact fields.

Create a workflow
Click on the Workflows button on the top-left corner of the form editor, and then click on the Add workflow button.
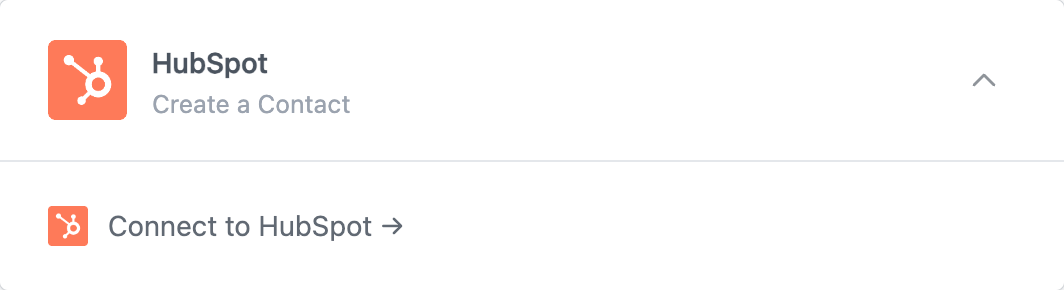
Now edit the new workflow, and click on Add action. Under (select action) find HubSpot, and click on Connect to HubSpot.
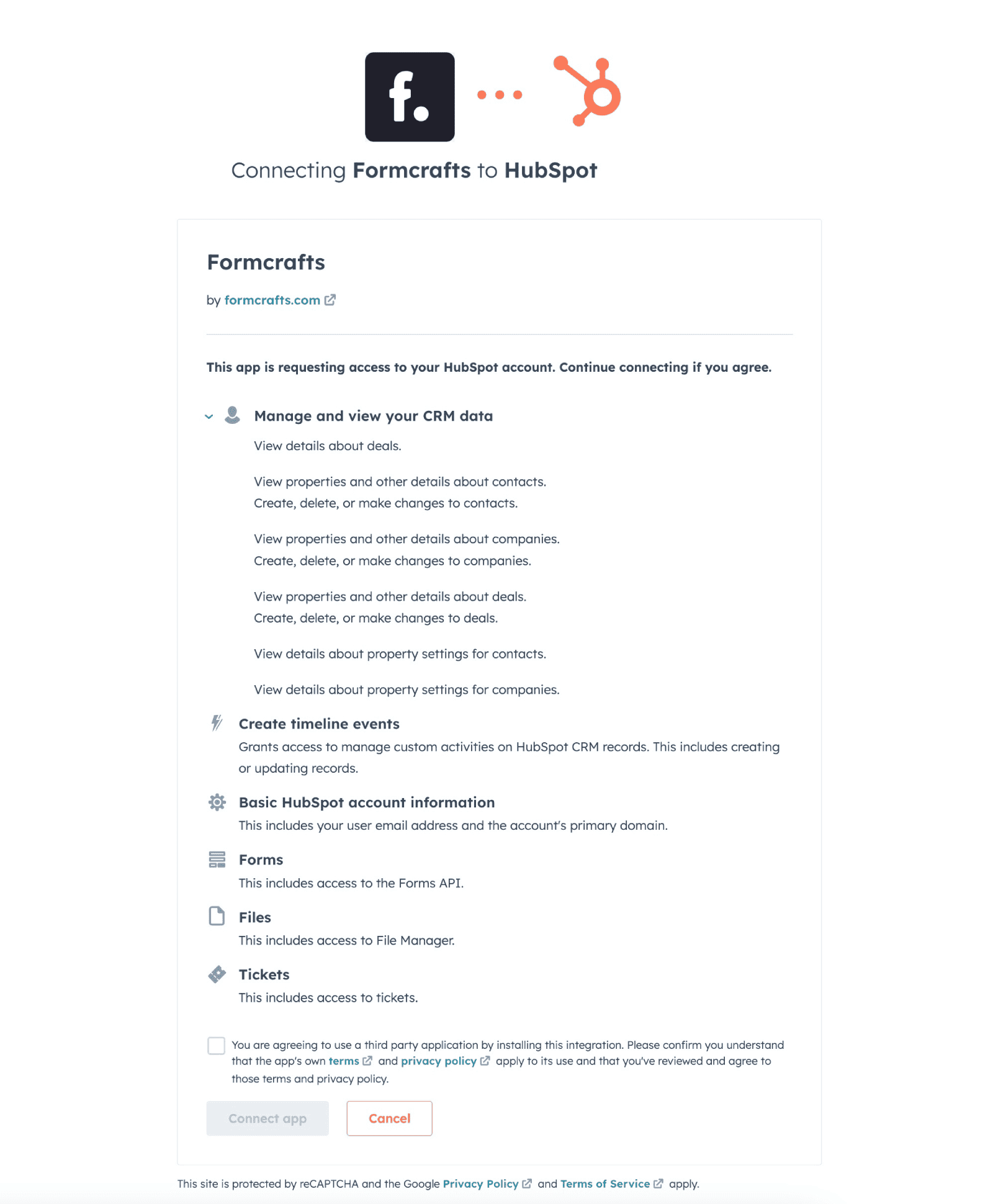
At this stage you will be asked to connect your HubSpot account. Proceed as directed.


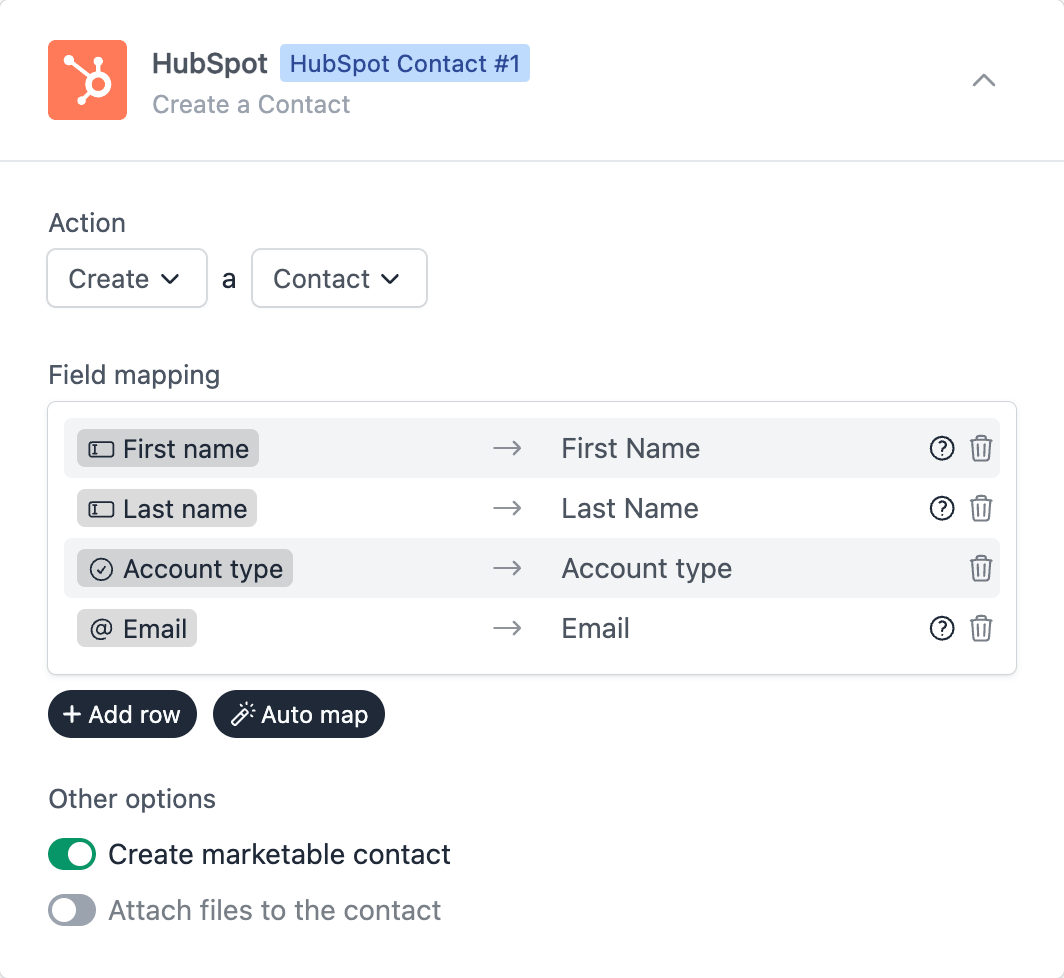
Configure the action
Set the Action to Create a contact.
In stead of Create you can also select Create or update, or Update,. Selecting the appropriate action will show how each of them work.
Next, we have to use the Field mapping section to map our form fields to their respective counterpart in HubSpot.
Under (Form data) you can use plain text or reference fields using the @ key. We will create the following field mappings:

Save and test
Click on the Preview button on the top-right corner of the form editor, and submit the form to test the workflow.
Formcrafts keeps a record of all successful and failed workflows which you can view using the Logs button on the top-left corner of the form editor.
Learn more about Workflow logs.
Notes
Read-only forms
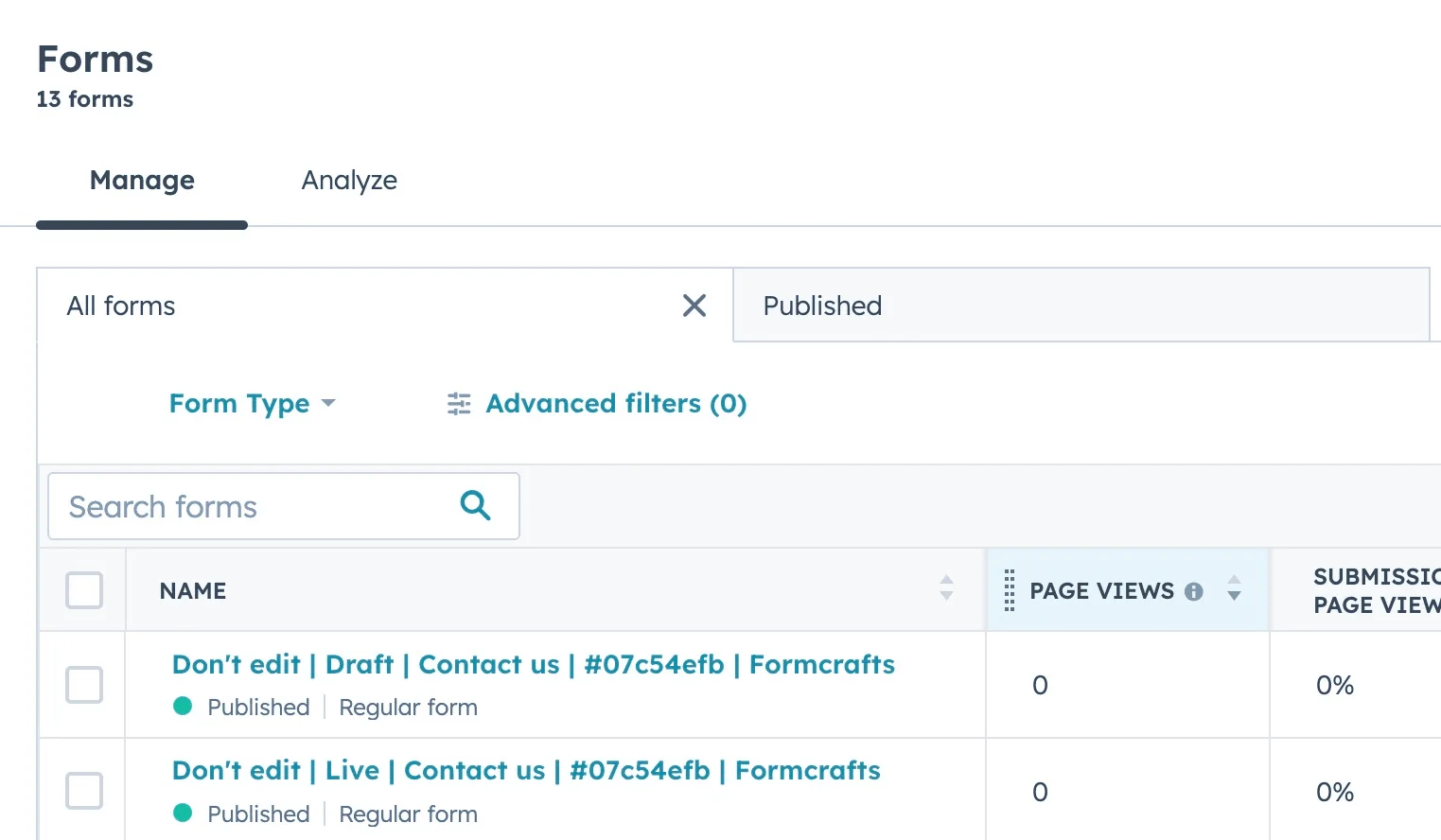
When you create a form and use a HubSpot contact workflow, we create two read-only forms in your HubSpot account, which you can view in HubSpot under Marketing → Lead Capture → Forms.
One of these forms is a copy of your Formcrafts’ draft form, while the other one is a copy of the live form.
The forms in HubSpot should not be edited, since it can break your workflow.

The advantage of us creating read-only forms in HubSpot is that it allows you to use HubSpot automations ↗ on these read-only forms.
Attaching files
You can accept files through your form and have them attached to the created contact in HubSpot. To achieve this add a File upload field to your form, and then edit the workflow action to enable the Attach files to the contact option.
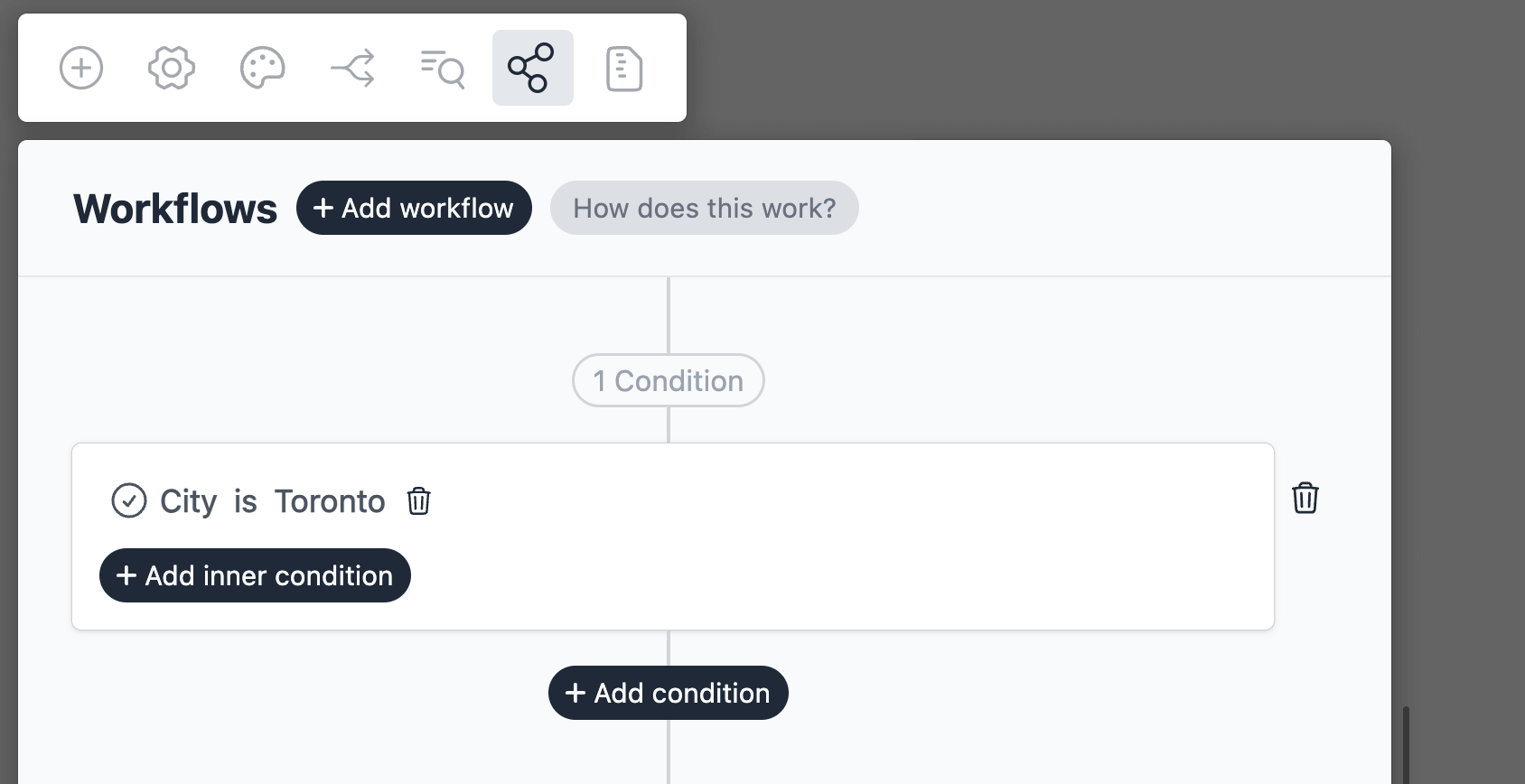
Conditional workflows
By default the HubSpot action(s) is triggered on each form submit. We can add conditions to our workflow to trigger the action(s) only when certain conditions are met. Edit your workflow and click on Add condition. Here you can add conditions, or even create condition groups.

Embed on a HubSpot page
You can embed this form on your HubSpot website or landing page. Learn more about embedding forms on a HubSpot page.
