Create Dynamic Picklists
Introduction
Dynamic picklists are a type of form field that fetch options from Salesforce in real-time. The data source could be a Salesforce object, a custom SOQL query, or a picklist field. You can add dynamic picklists on any Salesforce form ↗ created in Formcrafts.
Dynamic picklists in Formcrafts have some additional features like:
- Unlimited options: There source in Salesforce can have any number of options. Formcrafts uses smart logic to fetch options in chunks, so you can have thousands of options without any performance issues.
- Searchable: Options can be searched by the user. Example, if the user types in "Max" in a picklist, the picklist will fetch and show all options that contain "Max".
- Option description: In addition to a text label your options can have a description. This is useful when you have a large number of options and you want to provide more information about each option.
- Option groups: Options can be grouped. Example, you can have a picklist of countries, and group them by continent.
- Multi-select: You can enable multi-select on your picklist field, allowing users to select multiple options.
- Dynamic query lookup: You can use a SOQL query to fetch options from Salesforce. However, this query itself can be dynamic, based on the user's input in other fields. Example, you have a field that allows user to select a department, and another field that allows user to select an employee. The employee field will fetch employees from the department selected in the first field.
Basic setup
On your Formcrafts dashboard ↗ click on Add Form → Start from scratch. Enter a Form name and hit enter. This will create a new form.
You can also create a new form by clicking on Add Form → Use a Template and selecting a template. This would allow you to skip this step.
Now add a dropdown fields to your form using the Add field button on the top-left corner of the form editor.
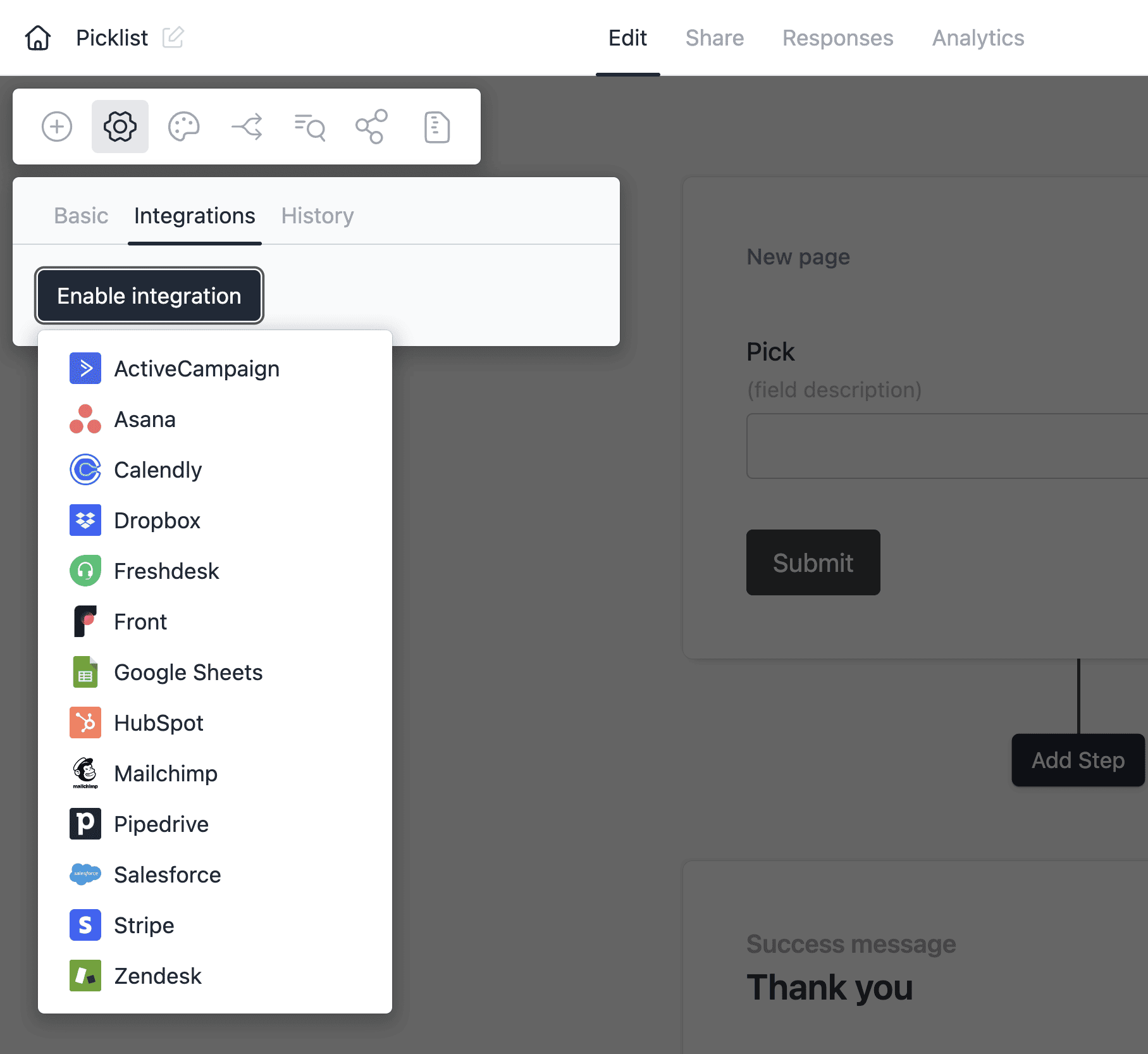
Next we need to enable Salesforce integration for the form. Click on Settings → Integrations → Enable integration, and find Salesforce. This will open a popup window where you can connect to your Salesforce organization.

Picklist sources
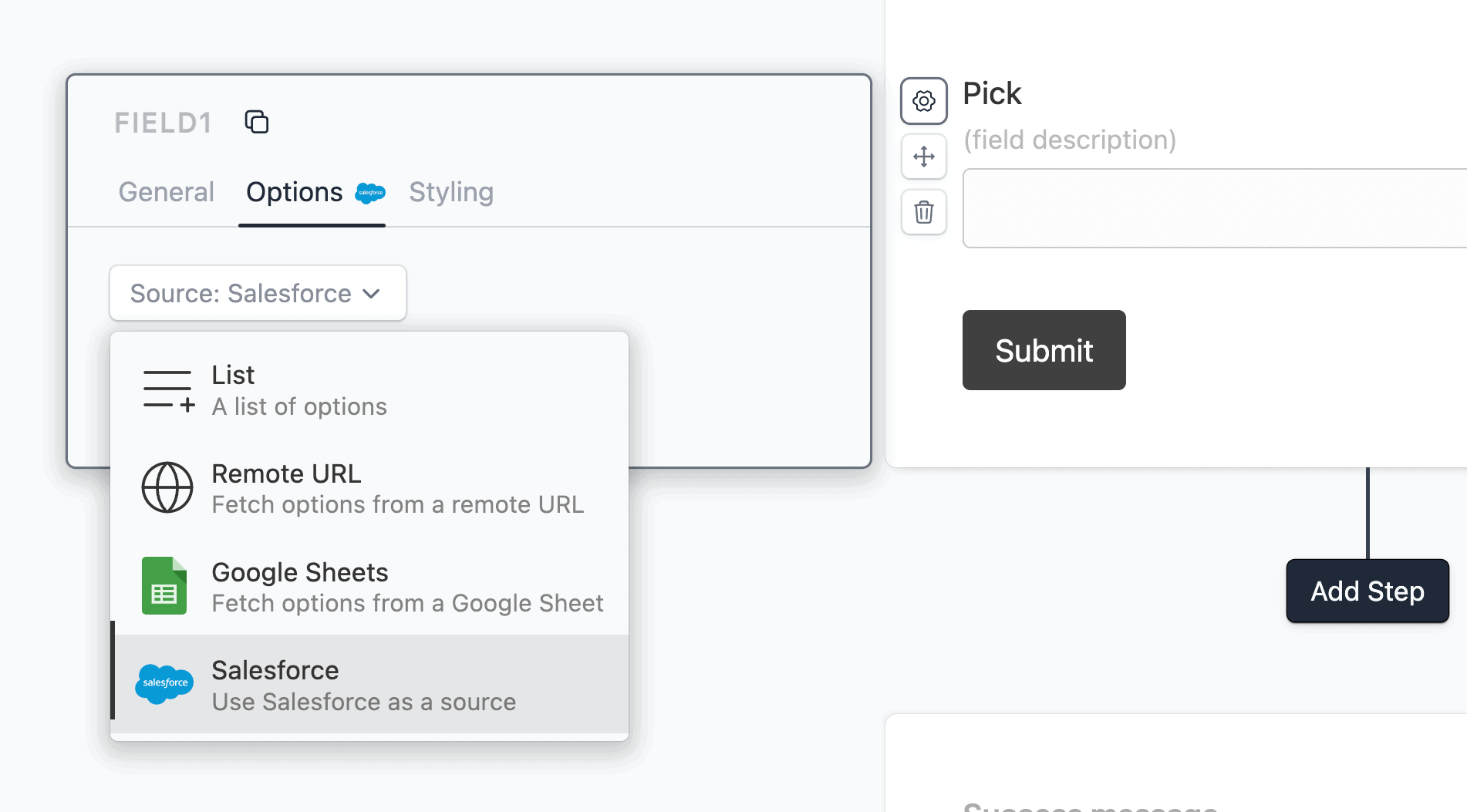
Click on the cog button next to the dropdown field. This will open the field settings. Go to Options → Source, and select Salesforce.

You can now select the source of the picklist.
Source: Object
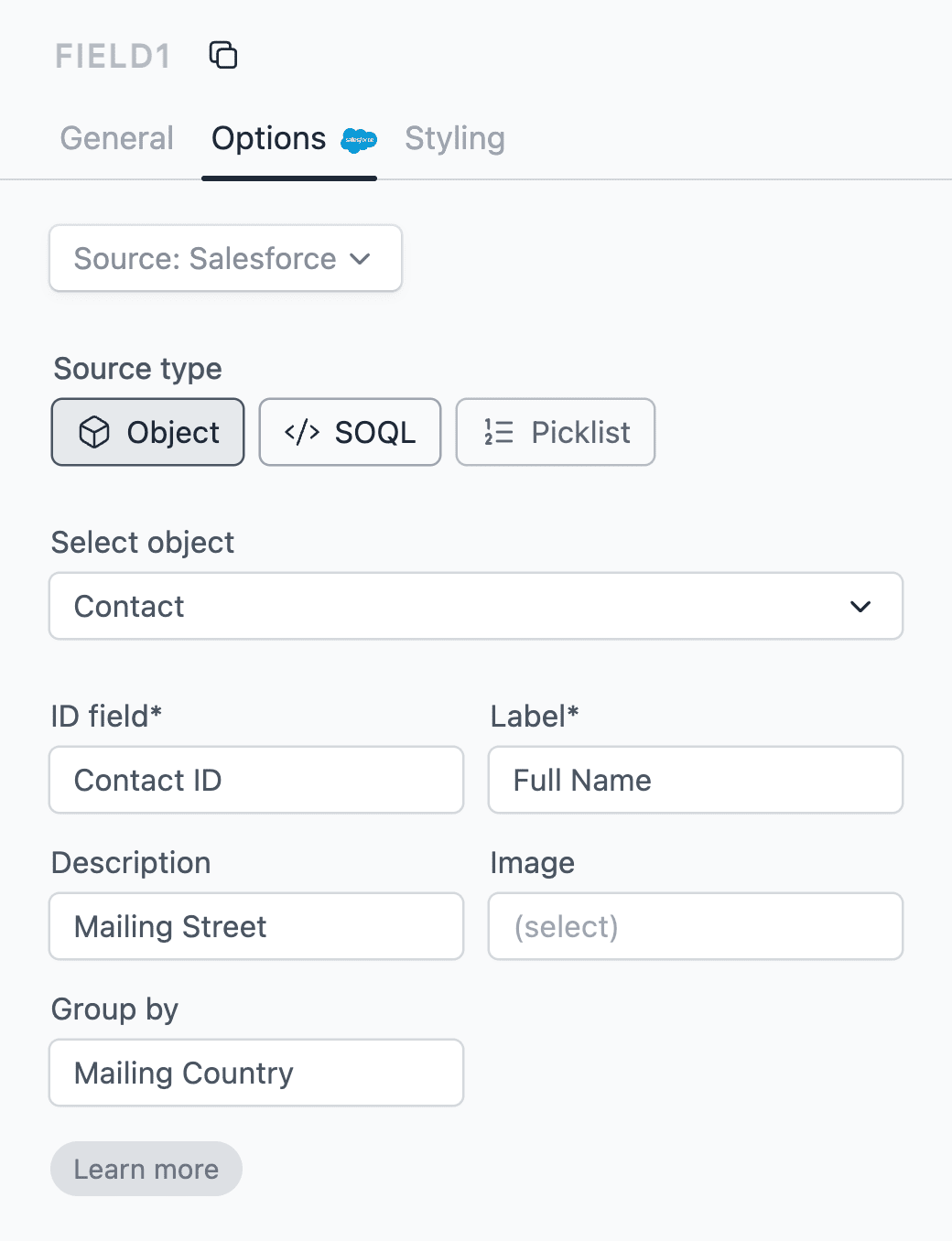
The object source fetches options from a Salesforce object. Example, you select Contact as the object, and the picklist will fetch all contacts from Salesforce.
Apart from Select Object, you can also configure:
ID field: The field in the object that will be used as the value of the option. In most cases this should be the unique record ID. Example, the Contact ID.
Label: This would become the user-facing text of the option. Example, the Full Name.
Description: This is optional. It can be used to provide more information about the option. Example, the Street.
Image: This is optional. It can be used to show an image with the option. Example, the contact’s photo.
Group: This is optional. It can be used to group options. Example, you can group contacts by Country.

Here is a video showing how to create a dynamic picklist that fetches options from Salesforce, and uses labels, descriptions, and images.
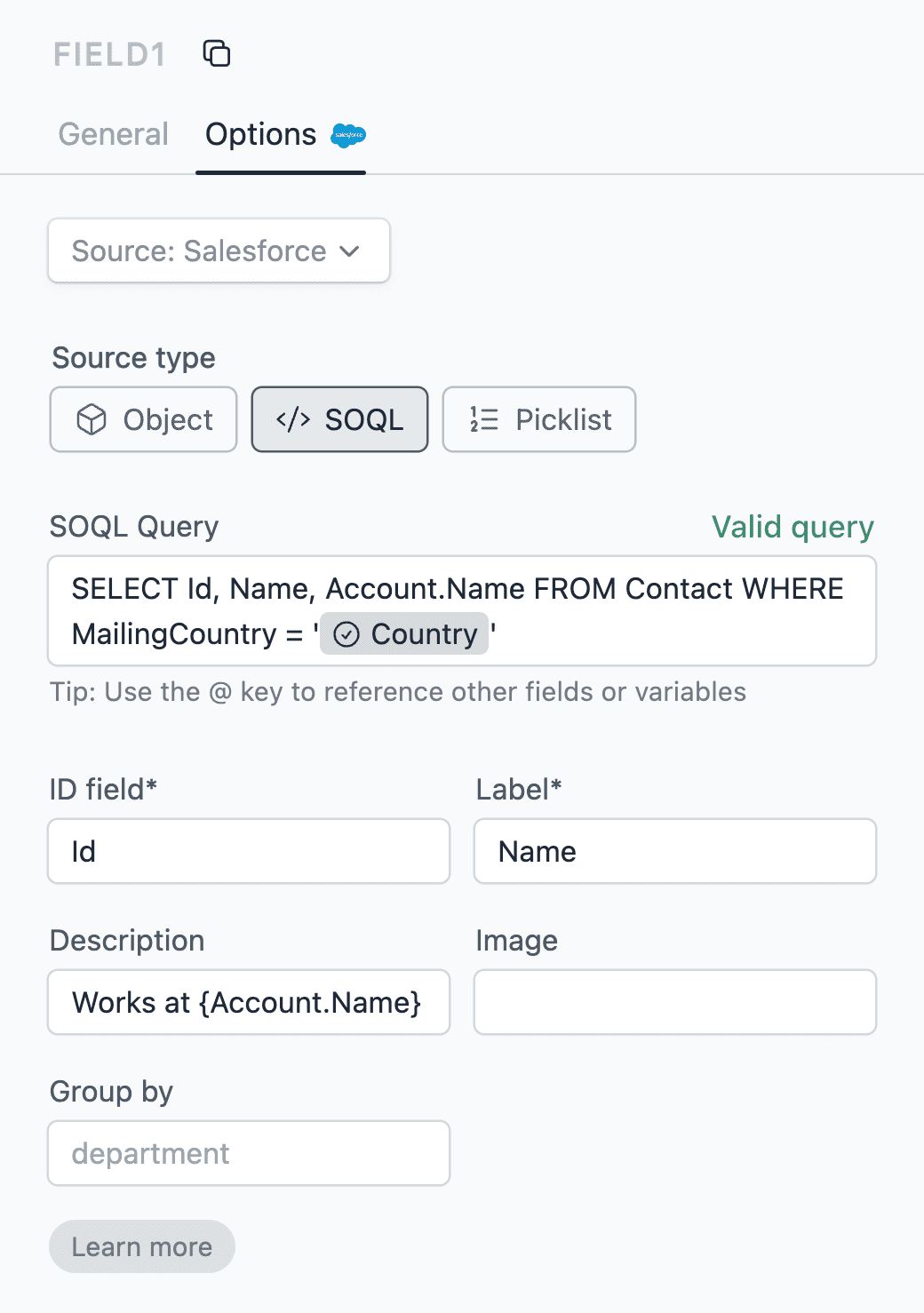
Source: SOQL query
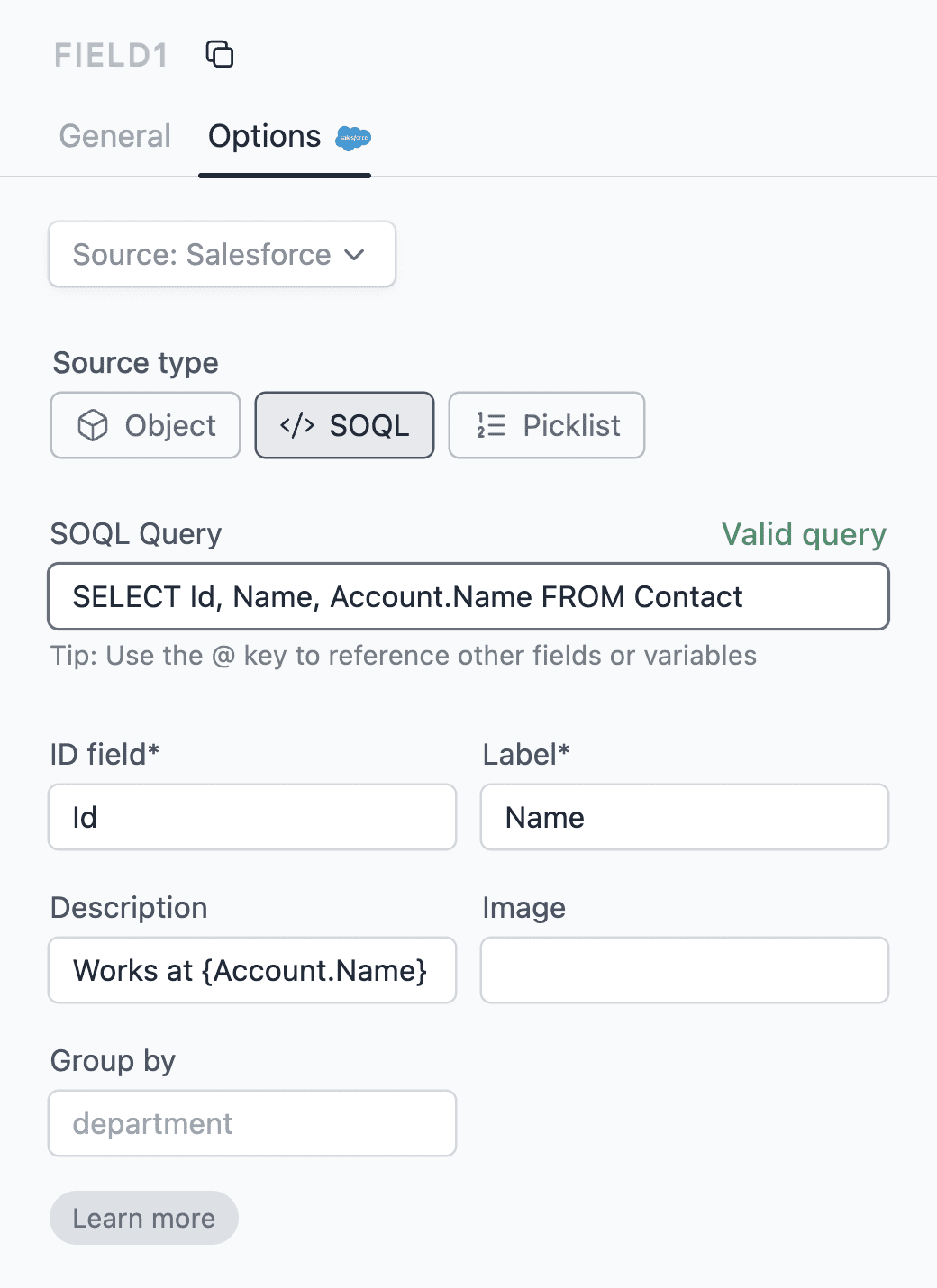
The SOQL source fetches options from Salesforce using a SOQL query.
Example, use this query to fetch a list of contacts, along with their id, country, and account name.
SELECT Id, Name, Account.Name FROM ContactThe fetched columns can be used as the option’s value, label, description, image, and group. You can refer to them directly, like Id or use references like: Works at {Account.Name}.

You can reference other fields in the form to make the query dynamic. Example, you can fetch contacts based on the country selected in another field.
SELECT Id, Name FROM Contact WHERE MailingCountry = '@Country'Formcrafts will track the country field and fetch options based on its value.

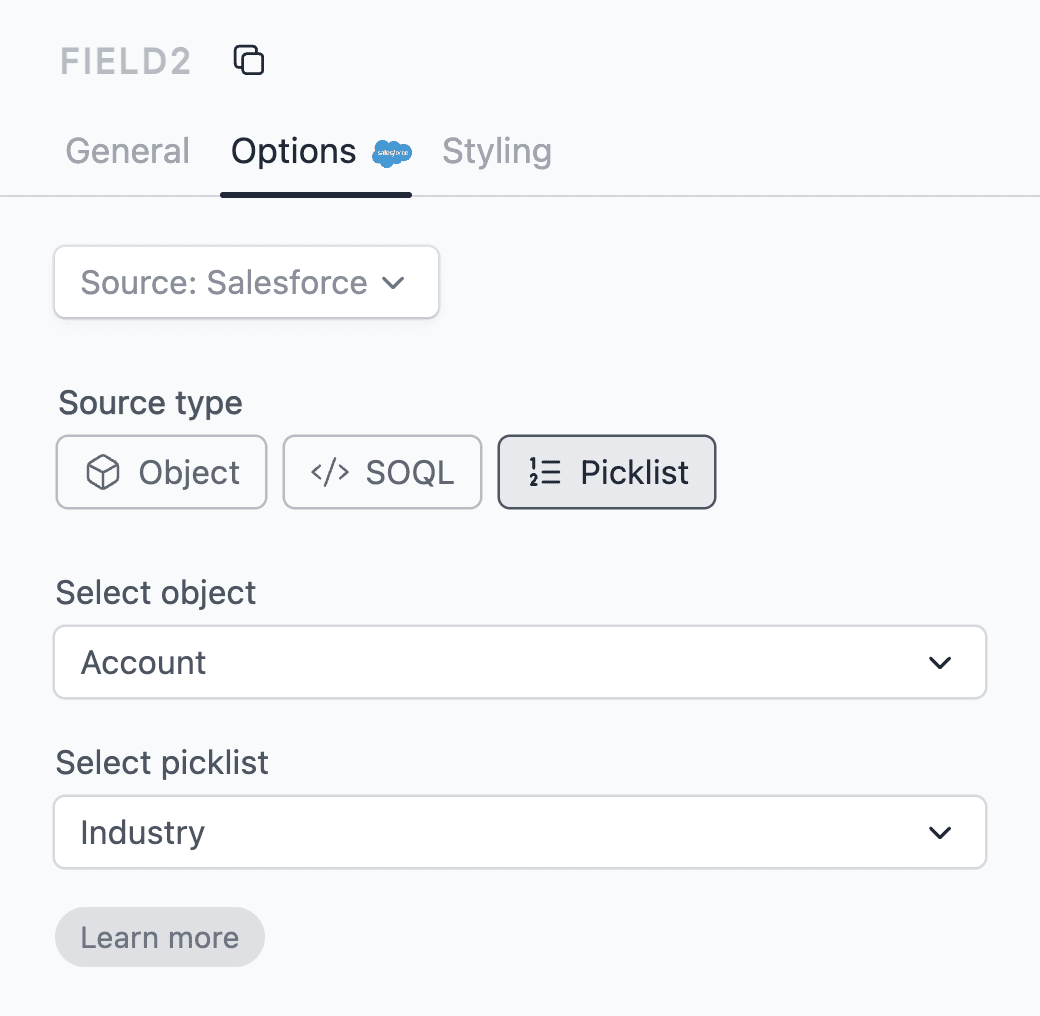
Source: Picklist
The picklist source fetches options from a Salesforce picklist field. Example, you can fetch the values of the Industry field of the Account object.

Notes
SOQL format
The SOQL query is case-insensitive. Please make sure the column names are correct.
Dynamic picklist + form prefill
You can use the dynamic picklist with the prefill feature. For example you can create a picklist that allows selection of a contact, and then use the prefill feature to fill the form fields with the contact’s details. Learn more about using Salesforce form prefill.
