Embedding Forms in Emails
Introduction
You can use Formcrafts to create surveys, and then embed a part of your survey in emails. This works well for NPS, CSAT, and other types of surveys.
Here is a typical scenario:
- A customer fills out a form on your website, creating a support ticket.
- An agent then communicates with the customer and resolves the ticket.
- Once the ticket is marked as solved, your support system automatically sends out an email survey to the customer.
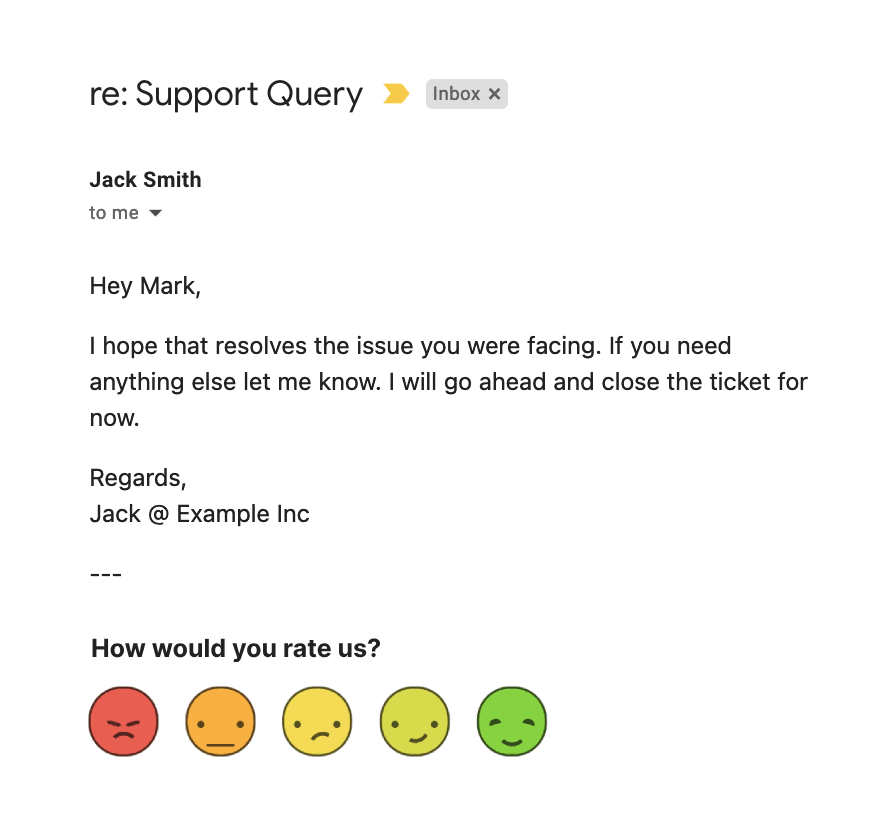
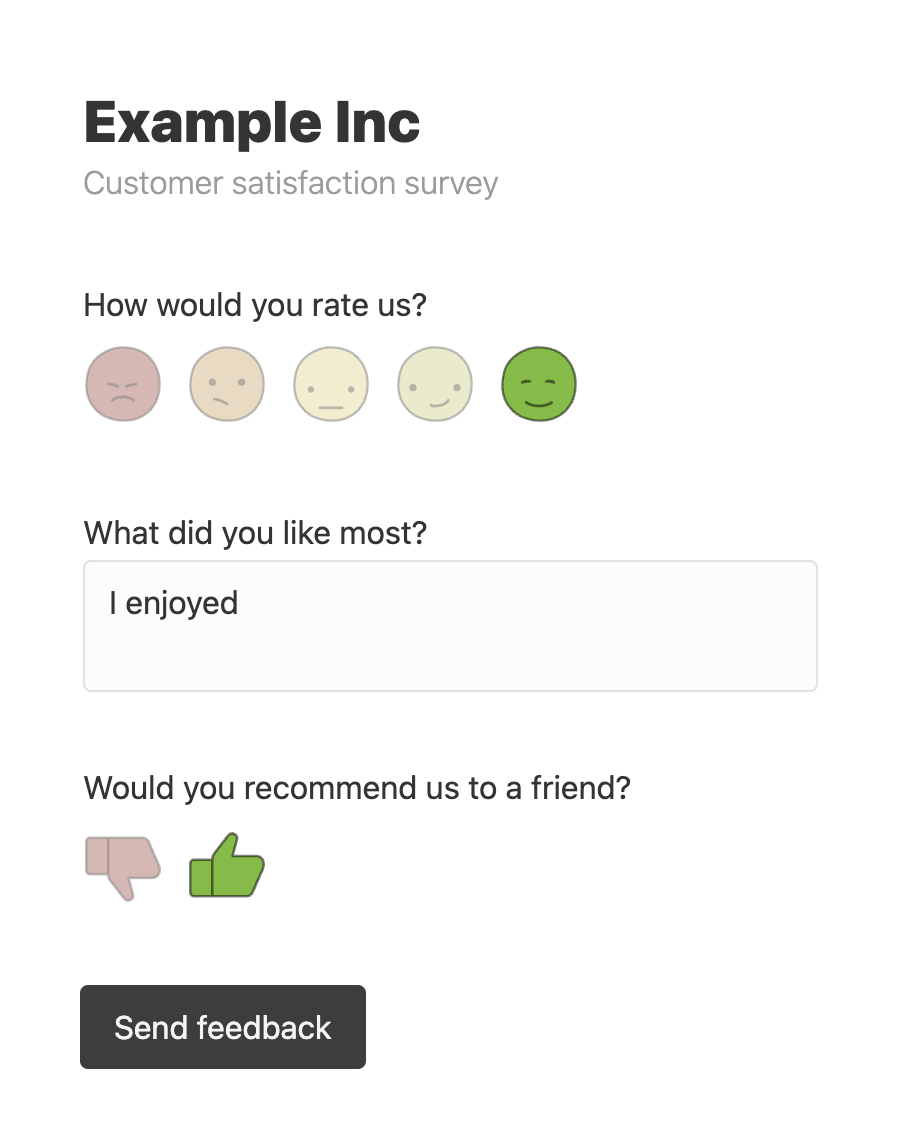
- The customer views the email, clicks on the highest rating, and is then taking to the form page where they can give detailed feedback.
Steps 3 and 4 are shown in the images below.


Let us learn how to create and embed these forms in emails.
Create a survey
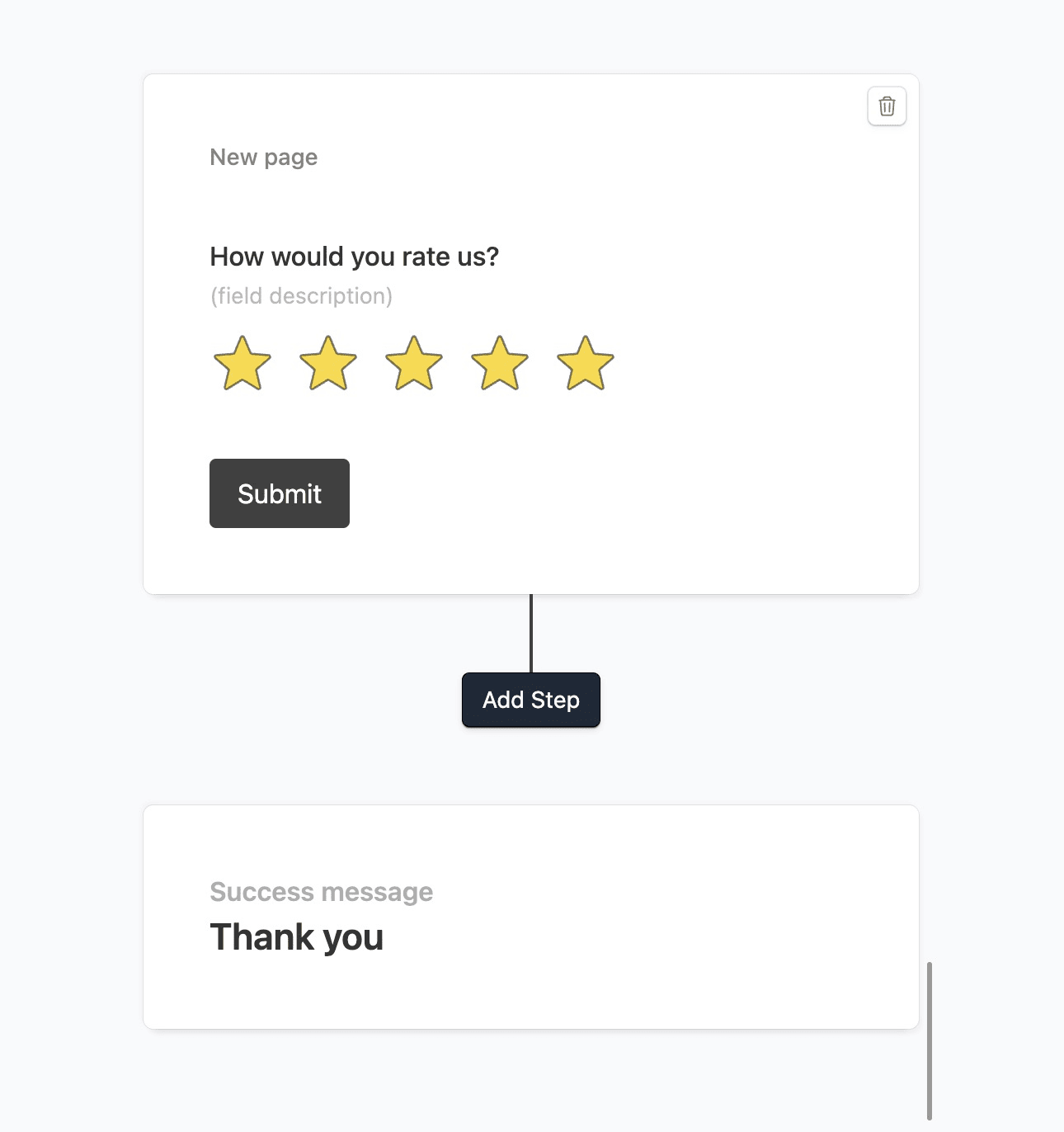
Create a new form and add a rating field to your form. Note that email embeds also work with NPS, multiple choice, or dropdown fields. Your form must have at least one of these fields.

Copy the embed code
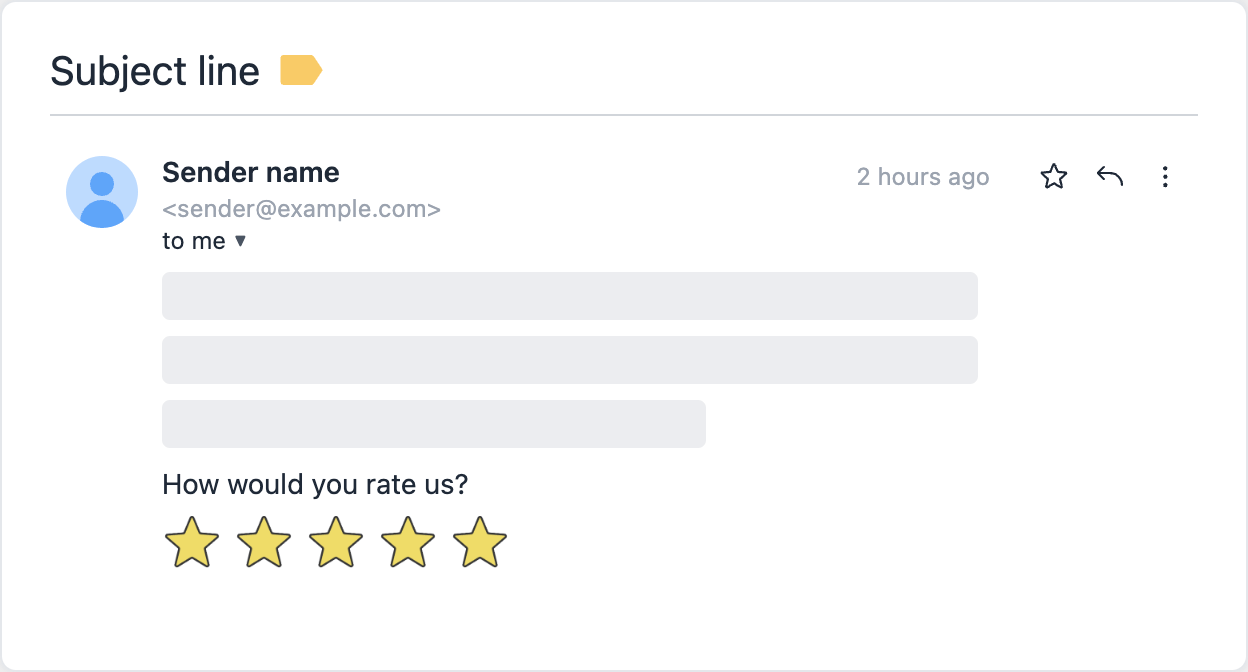
Go to Share → Embed in an email. Here you can preview how the embed would look in emails. On this page you can copy the email embed code.
The survey emails are usually sent via your support system like Zendesk, or CRMs like HubSpot or Salesforce. You can use the embed code in these systems.

Notes
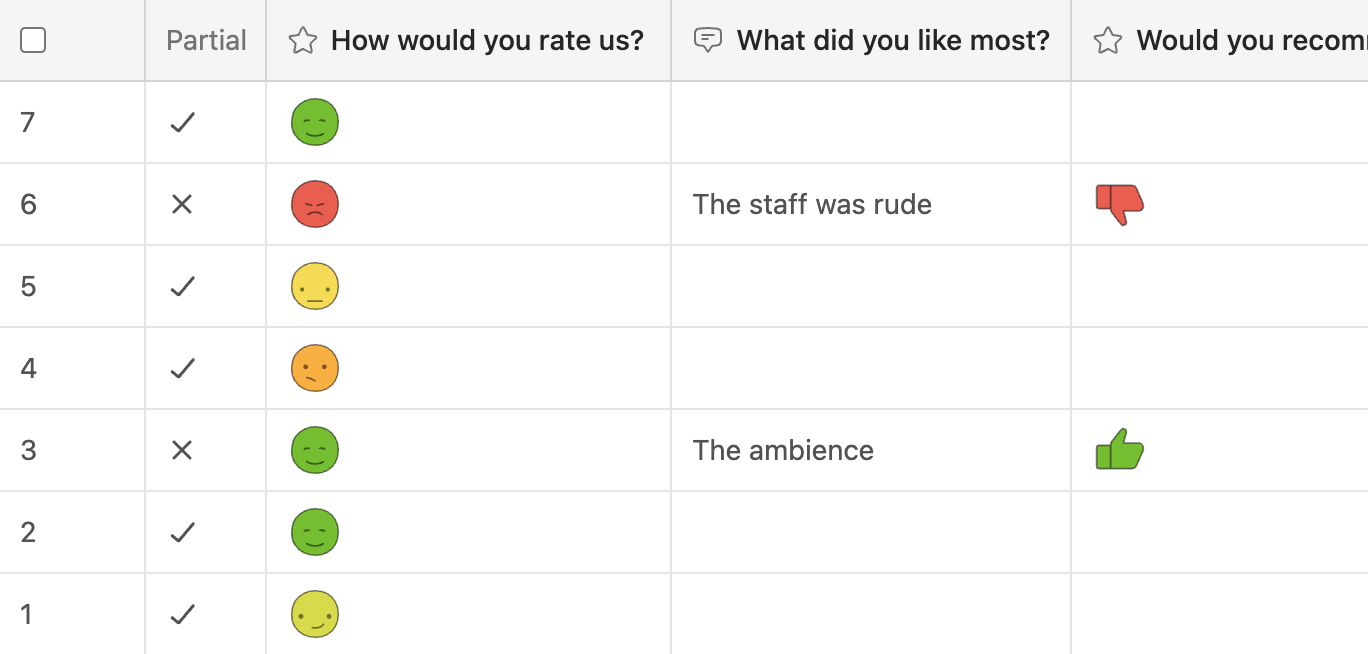
Partial feedback
With email embeds Formcrafts records the feedback even if the user does not complete the full form.

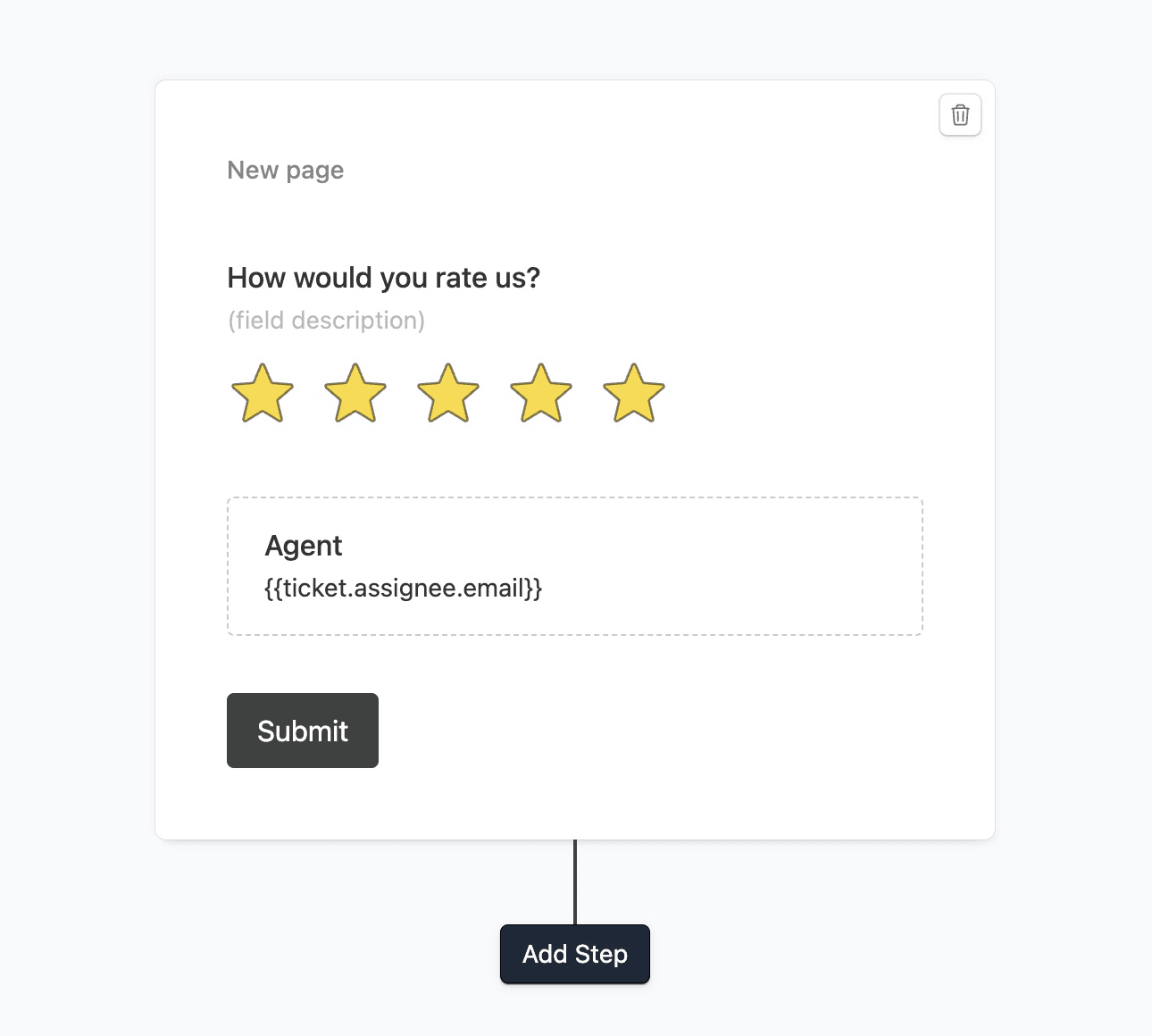
Hidden fields
With customer surveys ↗ we often need to associate the feedback with an agent. This is possible via hidden fields.
For example, you want to embed the survey in automated emails sent via Zendesk. Zendesk allows you to use the placeholder {{ticket.assignee.email}} to insert the agent’s email.
We can use hidden fields to capture this information.
While editing the form click on Add field → Hidden field. Label it something like Agent. Then use the {{ticket.assignee.email}} as the value for this field.

Once you have added this field, save the form, and then go to the Share → Embed in an email. Our updated embed code will now include the hidden field.
