Embed form on a page (inline)
Inline embed code
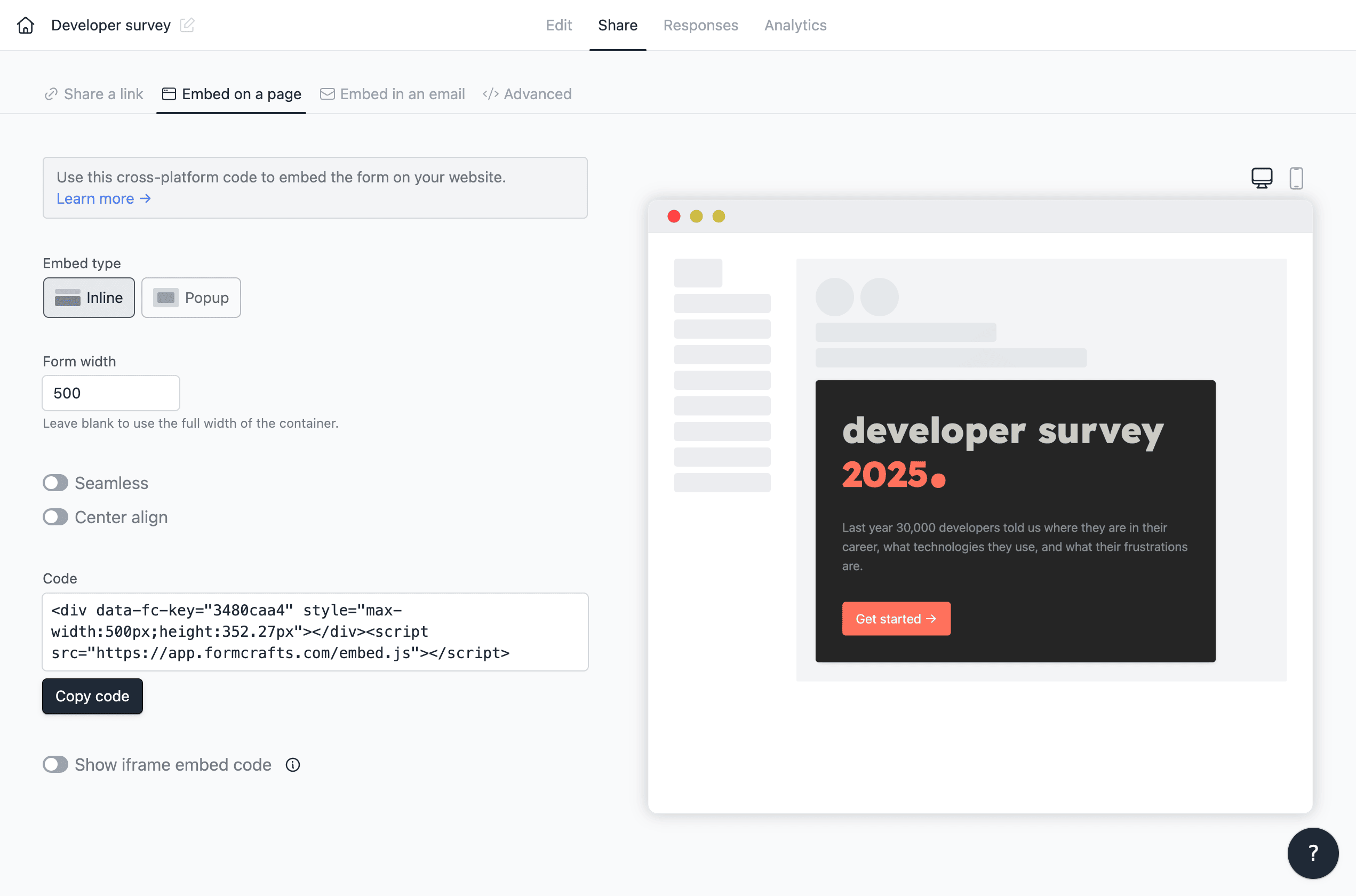
You can use the inline embed code to embed your form on any website or blog. You can find this embed code under Share → Embed on a page.
If you select Inline under Embed type, you can configure the form width, seamless, and center align options.
Form width: You can set the width of the form in pixels or percentage. Leaving it blank will make the form take the full width of the container.
Seamless: This option will remove the borders and background of the form, making it look like it’s a part of the page.
Center align: This option will center align the form on the page.
To copy the embed code, click on the Copy code button.

Fallback embed code
The above embed code uses JavaScript to load the form. We recommend using this code as it is more secure and faster. However, if you are unable to use JavaScript, you can use the iframe embed code by toggling the Show iframe embed code option.
Certain features like form redirect, auto-adjusting height, and prefilled fields are not supported in the iframe embed code.
