How to Build Accessible Forms
1. Use form labels
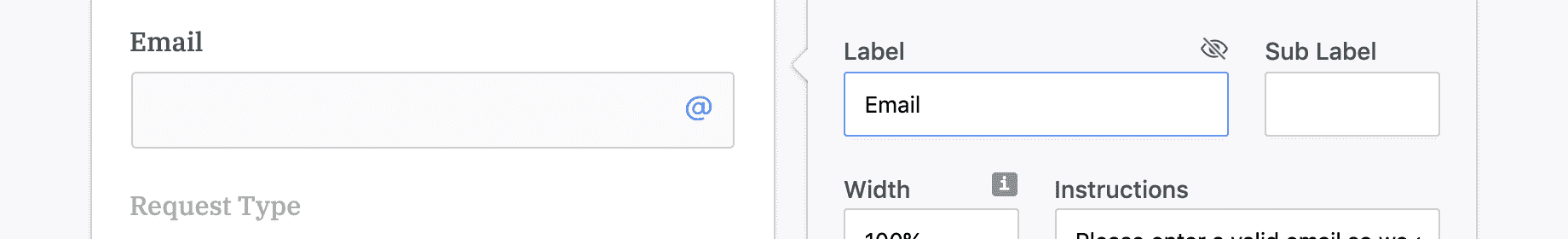
Field labels help responders understand the purpose of a form field. Even if you hide the field label, use descriptive text since it helps with form label accessibility.

2. Use image descriptions
Checkbox and showcase fields use this format for setting options:
Value==Text==Image URL
Example
20==Burger==http://example.com/burger.png
Don't omit the text 'Burger' since it describes the image, using the alt attribute.
3. Ensure colour contrast
Use contrasting colours. This helps people with low contrast sensitivity and older people.
Here is a resource to learn more about the importance of contrasting colors:
https://www.w3.org/WAI/perspective-videos/contrast/

4. How FormCrafts helps you
FormCrafts does the heavy lifting behind the scenes by using the appropriate aria labels, HTML tags, and other accessibility components.

Is there an accessibility feature you would like to see? Let us know.
Originally published July 2, 2020 9:37 pm. Updated September 24, 2022.