HubSpot forms


Introduction
HubSpot forms are a quick and easy way to collect leads from your website. However, they are not very customizable and lack advanced features.
HubSpot recently added support for multi-step forms, but they still lack the flexibility and customization that you can get with a dedicated form builder.
This is where Formcrafts comes in. Formcrafts is a form builder that integrates with HubSpot, and allows you to create beautiful multi-step forms with advanced features.
Here is our offer:
- Advanced styling and customization
- Nested dependent fields and dependent steps
- Prefill data from an existing record
- Detailed analytics like time spent on each step, drop-off rates, and much more
- Capture partial submissions
- 100+ curated form templates
- Fair and transparent pricing, including a free-forever plan
Check out our reviews on the HubSpot App Marketplace.
Styling and customization
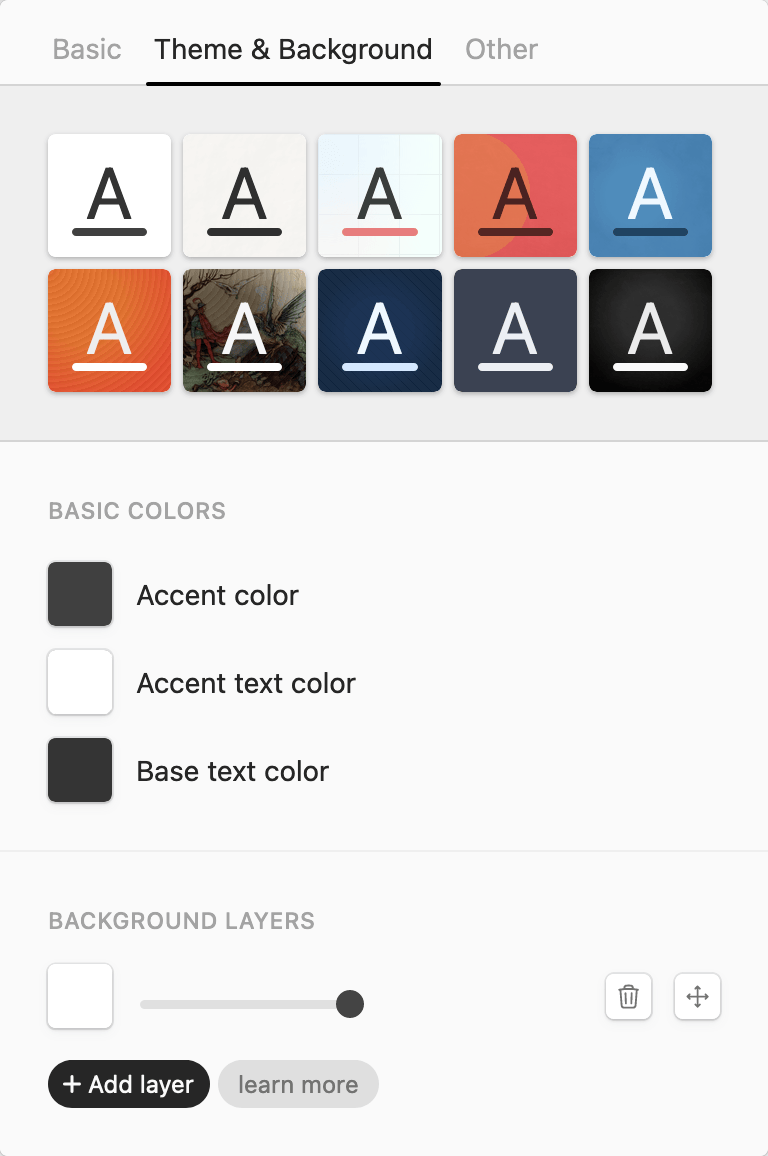
Formcrafts gives you complete control over the styling of your form, while ensuring they look pixel-perfect on every device. You can choose from hundreds of fonts, use custom fonts, change color schemes, add form backgrounds etc ...
You can use the Rich text field to add text, lists, images, and videos anywhere on your form.

Create multi-step forms
This is the killer feature. Multi-step forms can take your HubSpot conversion rates to the next level.
HubSpot recently introduced support for multi-step forms, but they don't have the flexibility we offer.
Some key features of Formcrafts' multi-step forms are:
- Add a welcome step with text and images.
- Show form progress
- Use conditional logic to skip steps
- Use dependent fields across steps
- Track time spent and drop-off rates
Nested dependent fields
Formcrafts has support for nested conditional logic, with any level of depth. This is a powerful tool for creating truly dynamic forms.
You can also use Formcrafts' conditional logic to trigger integrations (like HubSpot) conditionally.
Example, Create a Lead in HubSpot if Issue Type is Sales Inquiry.

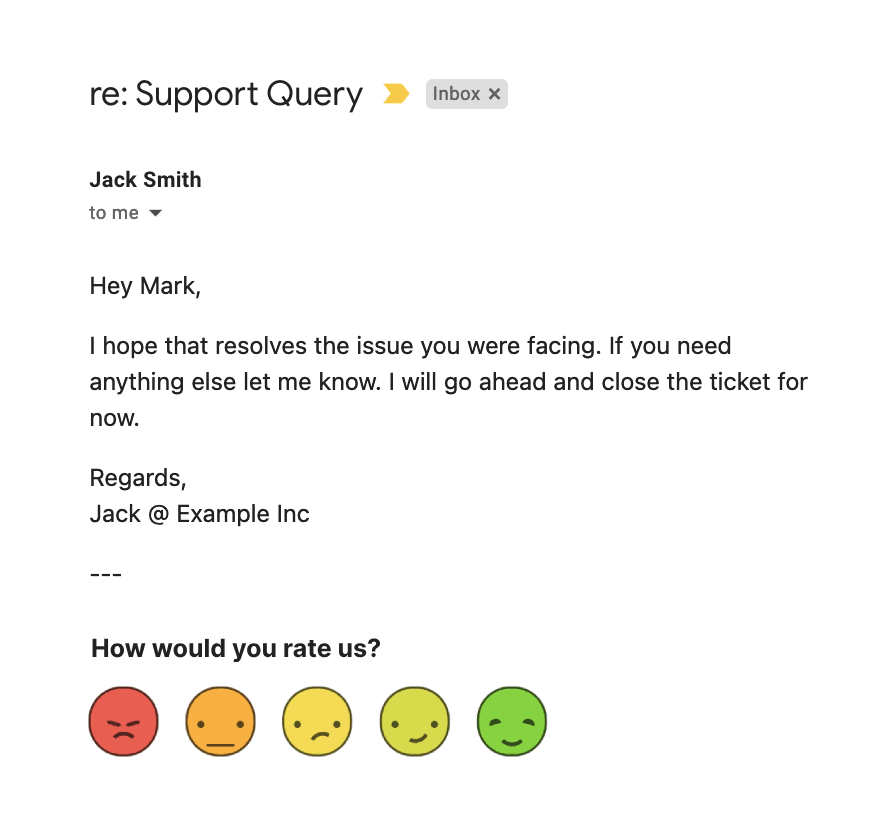
Email embeds
You can embed forms in your HubSpot's email marketing campaigns. This allows your users to start the form right from their email, and continue on the website.
- We record partial feedback
- Run advanced analytics
- Track engagement for each field
Types of forms you can make
Formcrafts has a deep two-way integration with HubSpot. We support a variety of HubSpot objects, including contacts, deals, tickets, and timeline events.
If there is something our integration cannot do, let us know.
HubSpot lead capture
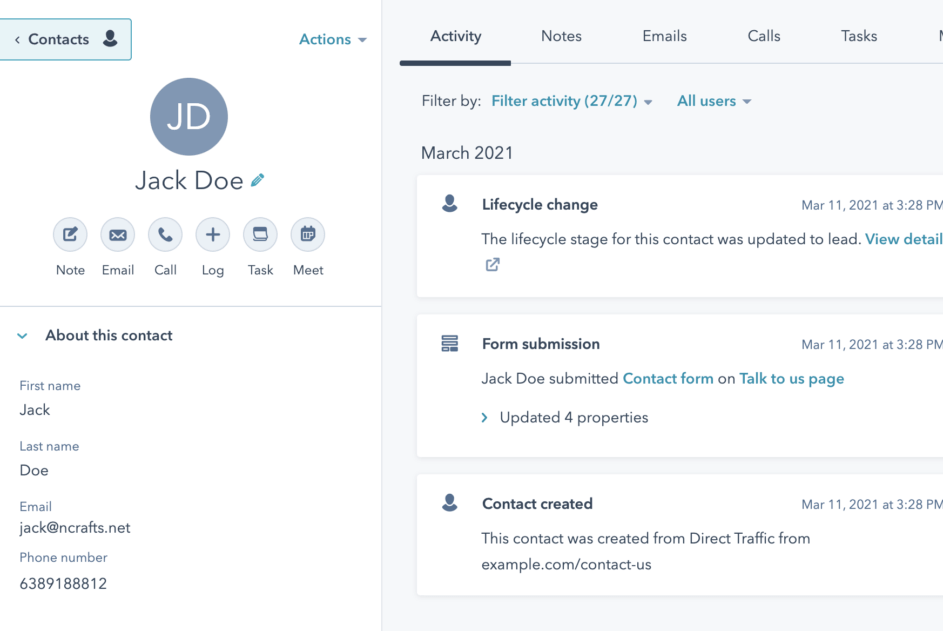
Formcrafts is ideal for creating contact or lead capture forms for HubSpot. We have support for basic as well as custom fields.
Formcrafts uses HubSpot's Forms API which makes it possible to track the visit history of respondents.
- Create or update contacts
- Compatible with HubSpot form automation
- Built-in source tracking
- Support for HubSpot's tracking cookie
- Support for all field types

HubSpot deal form
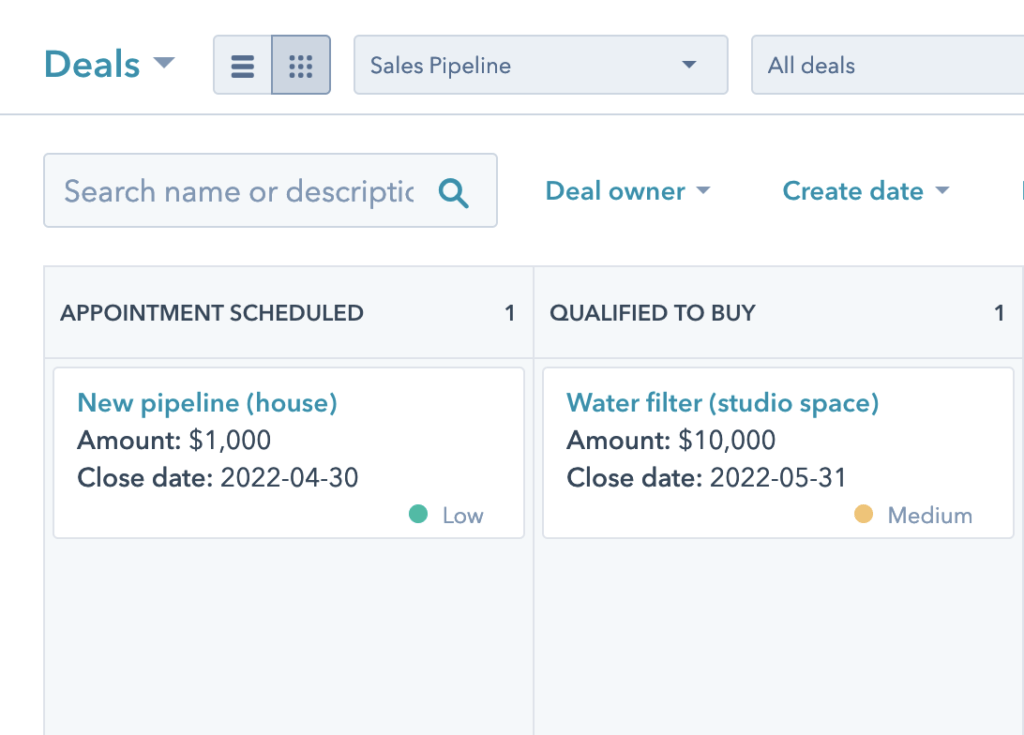
Your lead generation form can automatically create new deals in HubSpot. You can select the deal information, amount, pipeline, and even custom fields to map.
- Create new deals, or update existing ones
- Set pipeline and stage
- Support for all field types

Service hub ticket
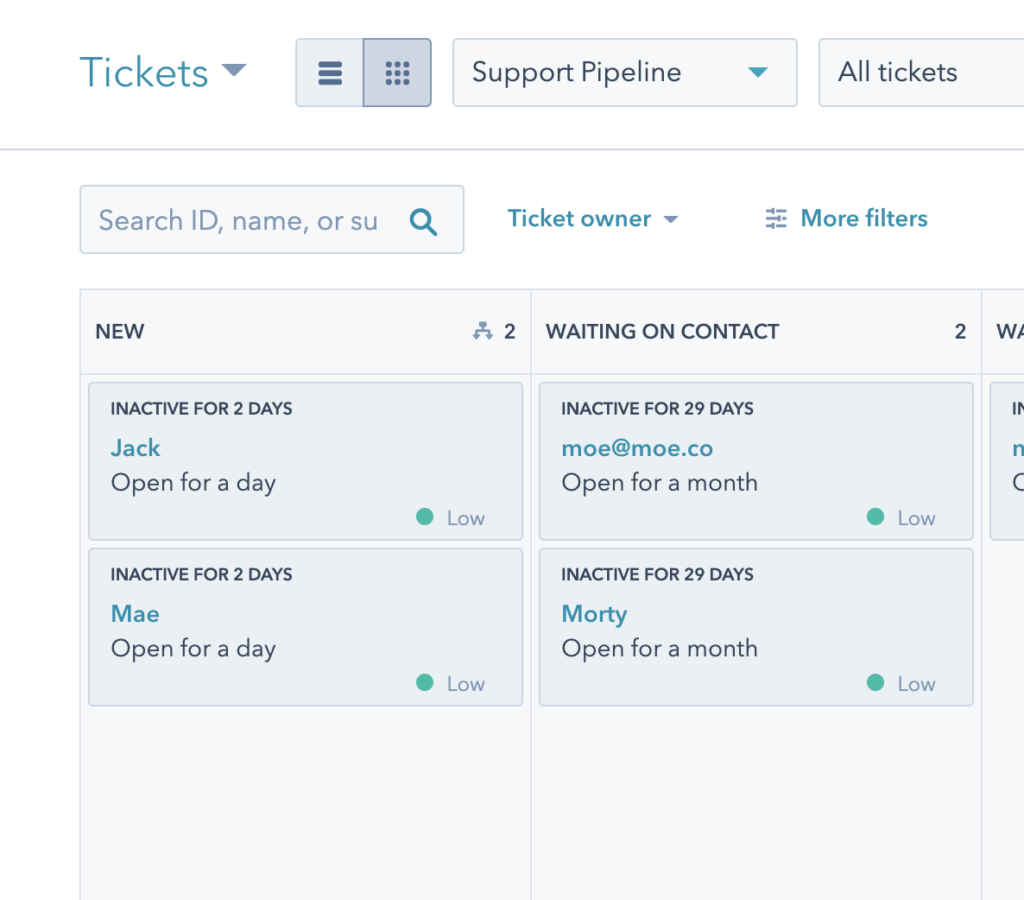
You can use Formcrafts to create a HubSpot service ticket form. Formcrafts will create new service tickets in HubSpot's Service Hub on new responses.
- Create new tickets, or update existing ones
- Set pipeline and stage
- Support for all field types

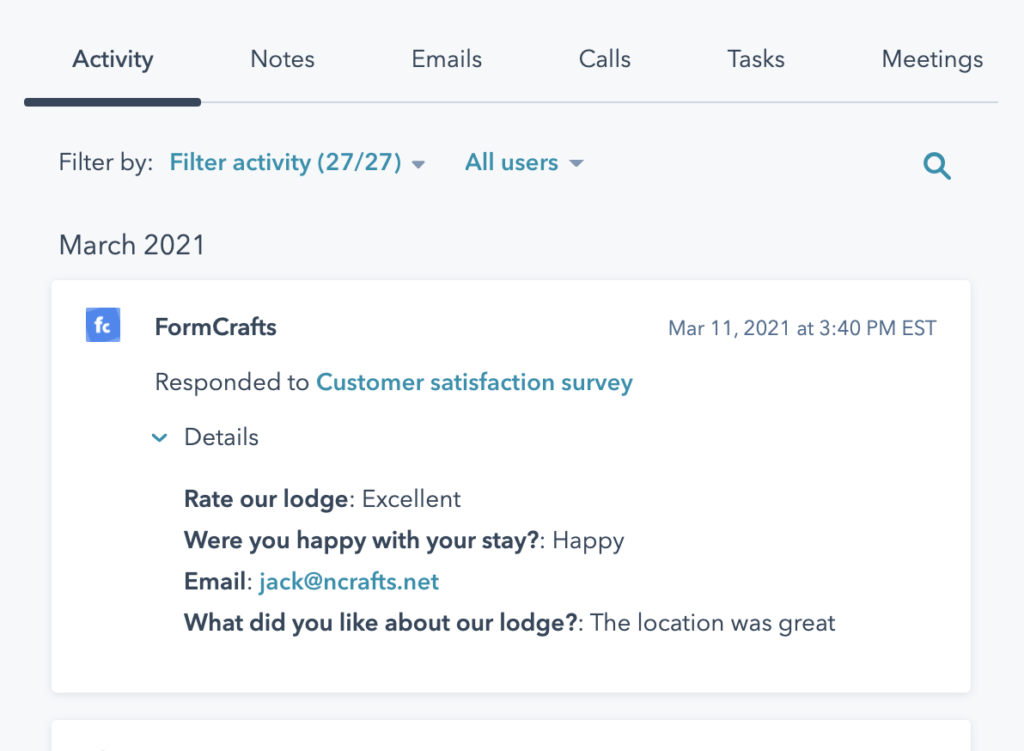
HubSpot timeline event form
Formcrafts can create timeline events on new or existing contacts' pages. This works well for creating HubSpot NPS surveys, or HubSpot customer satisfaction surveys.

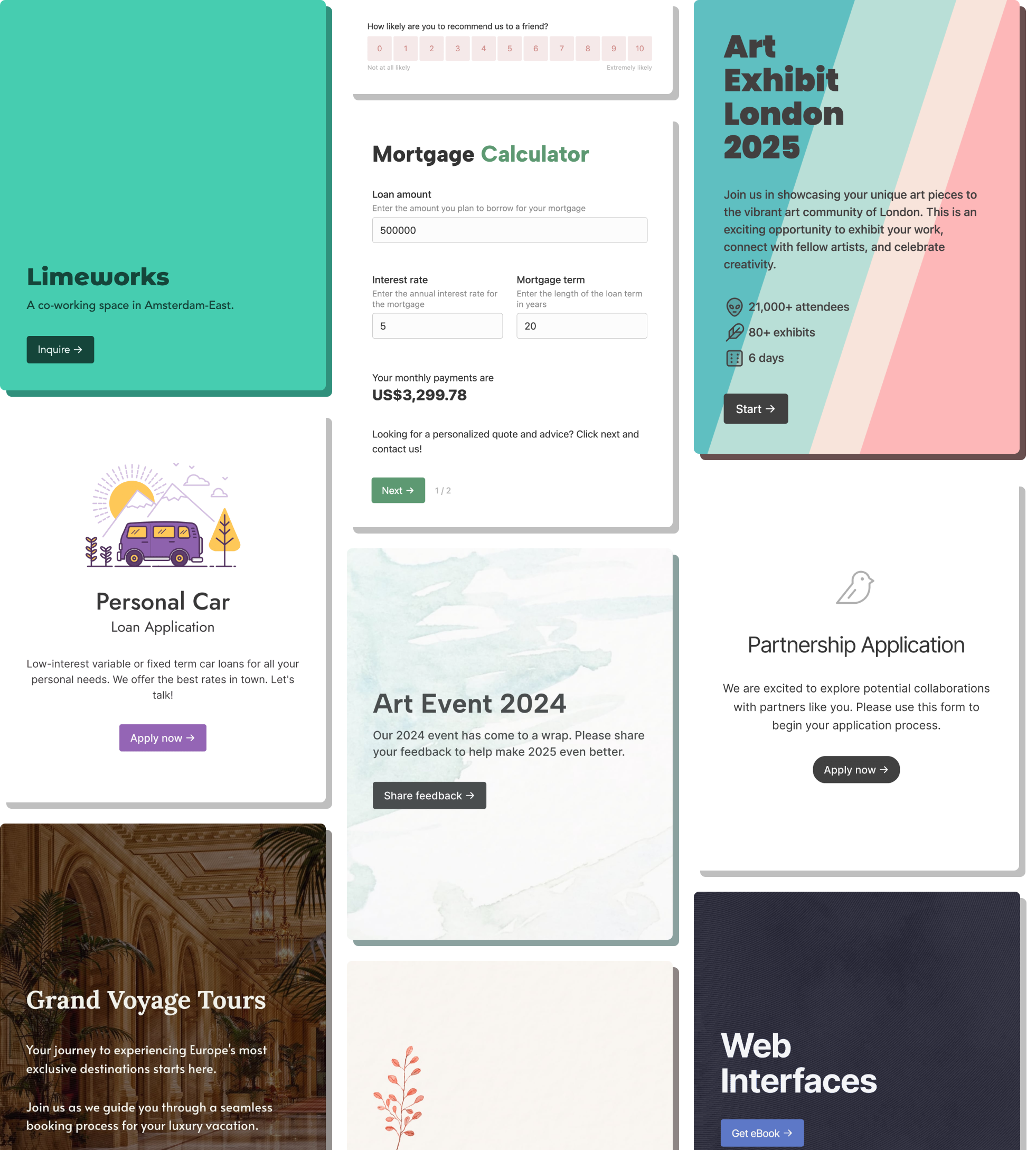
Real examples
Let us look at some real-world examples of how you can use Formcrafts to create amazing forms for HubSpot.
Sharing your HubSpot forms
Formcrafts offers several ways to share your forms, with varying levels of customization. Learn more about sharing your form here, or read below.
Share a link
The easiest way to share your form is using the unique and customizable form link, which looks like:
you.formcrafts.com/my-formLearn more about sharing a form using a link →

Embed inline on a page
You can also embed your form on any website or page using the simple inline embed code, including:
- Any CMS: WordPress, Webflow, Wix, Shopify ...
- HubSpot website or landing page
- Custom HTML websites
Learn more about embedding forms on a HubSpot page →

Embed as a popup
You can also embed your form as a popup on a page, using a simple embed code.
Learn more about popup form embeds →

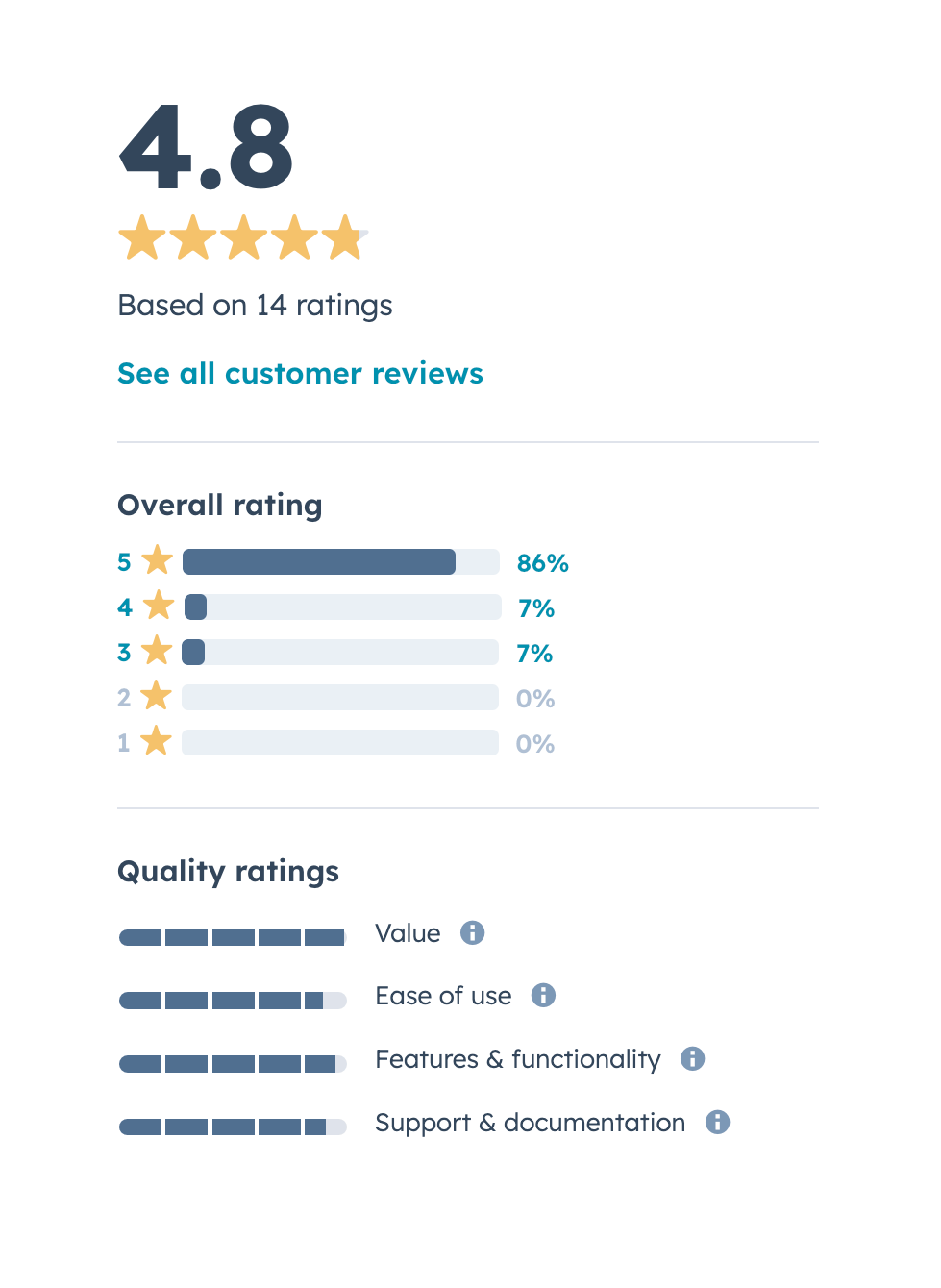
What do others think?
Formcrafts is the highest rated form builder on the HubSpot marketplace. We do not offer incentives for reviews, and all reviews are from real users.
You can read all the reviews on the HubSpot marketplace here ↗
Formcrafts has been such an excellent tool to collect leads from our website and landing pages to send to HubSpot. We can fully customize our forms to align with our brand guidelines ... Conditional logic is by far our favorite function - Easily integrated on your website or landing pages Annabel Lemmey

Formcrafts is fantastic ... Formcrafts works very easily and their support has been phenomenal. Adam Ashby-Clarke
Works like a charm. Best experience with Multi-step forms and Popup-Forms ... Formcrafts is by far the easiest Integration to setup forms and sync them to HubSpot. Florian Kappert
Need help?
We have detailed documentation on using Formcrafts here. This includes in-depth tutorials on integrating with HubSpot.
If that doesn't help, you can always reach out to us using this form.