Zendesk forms


Introduction
Zendesk has a forms module that allows you to create simple ticket forms. You can embed these forms in your Zendesk help center, or on your website as a part of the web widget.
However, the default Zendesk forms have many limitations:
- Limited customization
- Small selection of fields
- Not embeddable on websites
- Lack of advanced conditional logic
- Difficult to use form editor
- No support for prefill
How can you overcome these limitations? The answer is Formcrafts, the highest rated form builder on the Zendesk marketplace.
Building powerful forms with Formcrafts
Formcrafts allows you to build advanced forms that integrate with Zendesk and work just like Zendesk's default forms, but with tons of extra features.
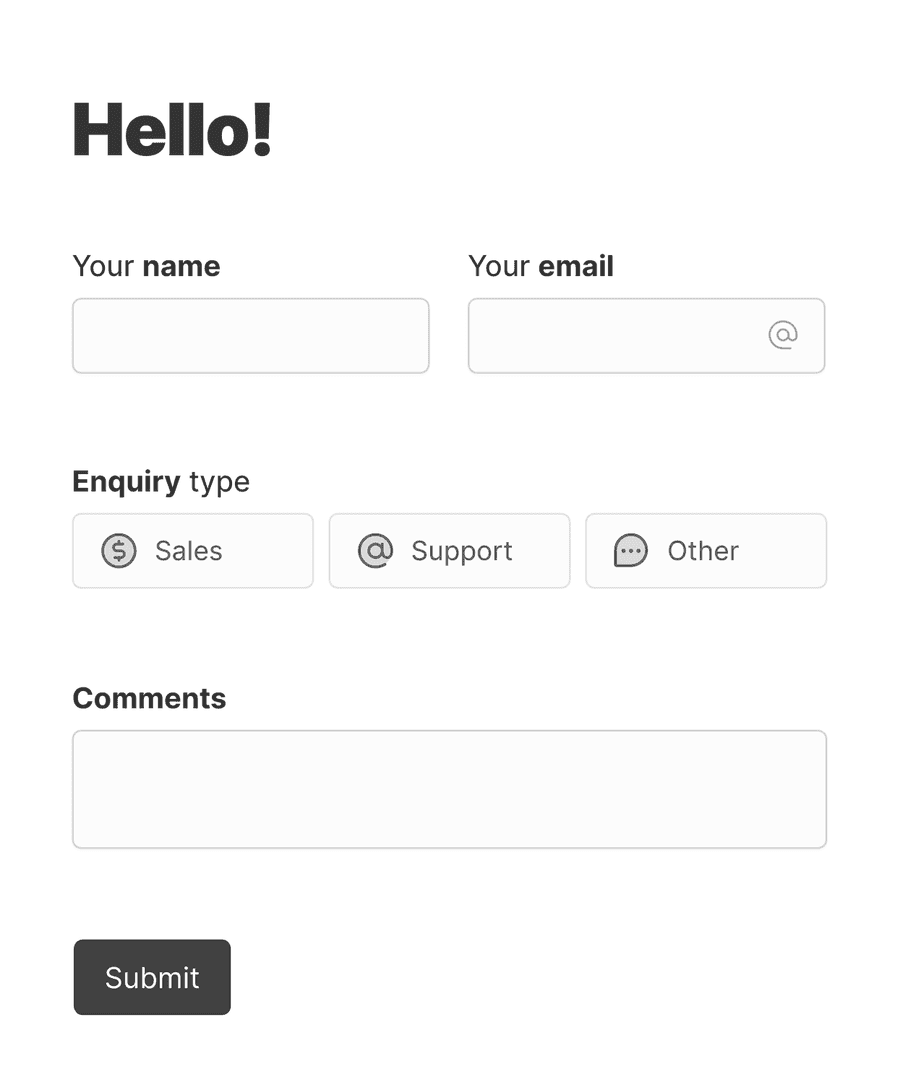
Styling and customization
Formcrafts gives you complete control over the styling of your form, while ensuring they look pixel-perfect on every device. You can choose from hundreds of fonts, use custom fonts, change color schemes, add form backgrounds etc ...
You can use the Rich text field to add text, lists, images, and videos anywhere on your form.

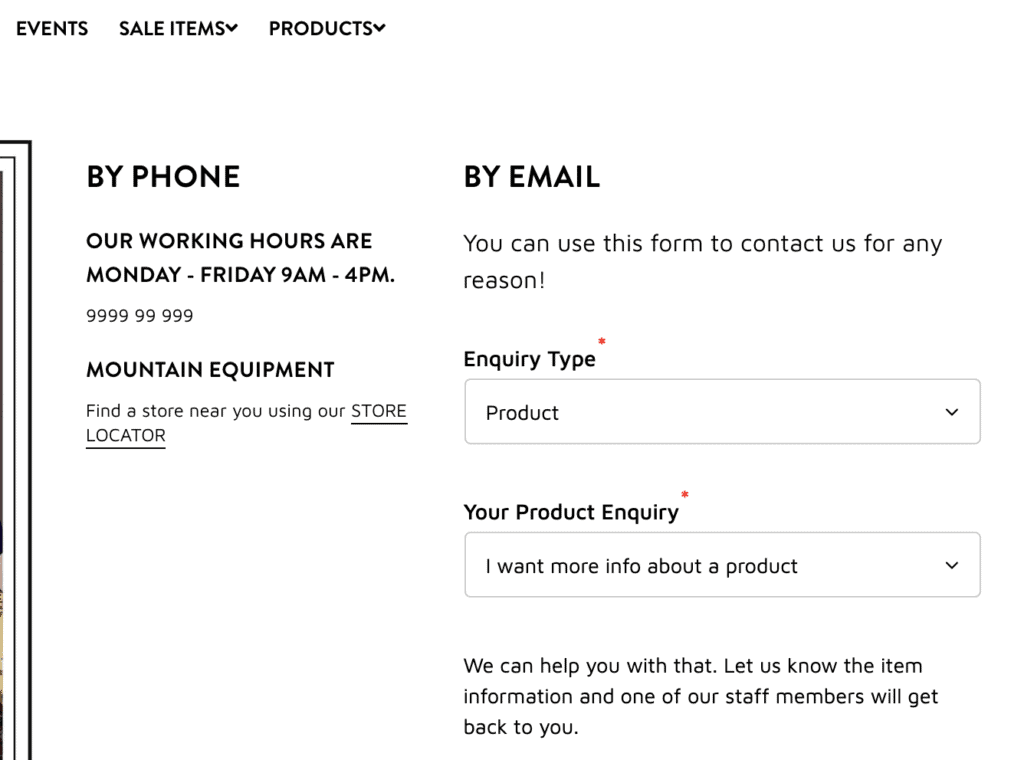
Nested dependent fields
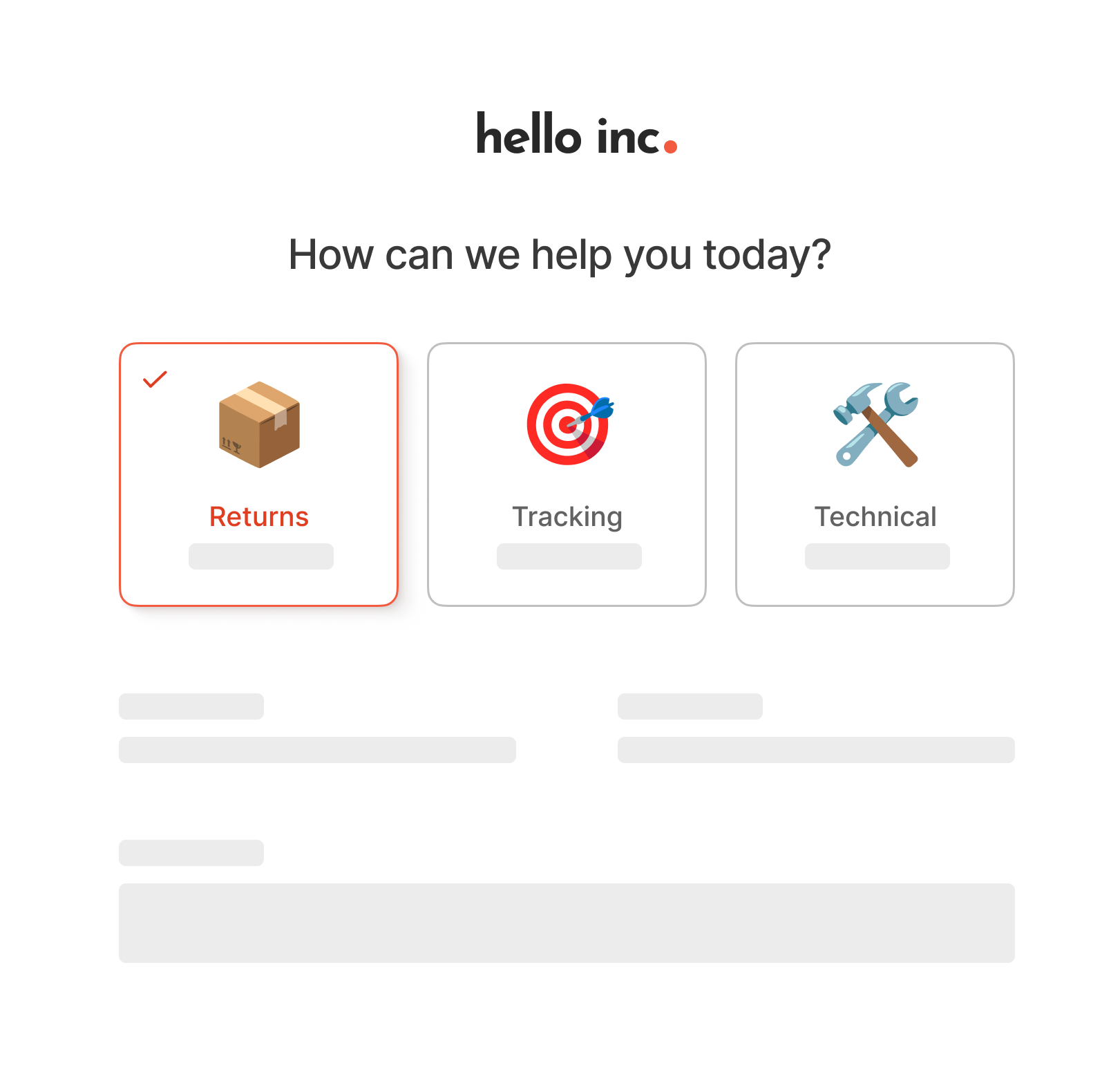
Formcrafts has a powerful conditional logic module that can be used to created dependent fields.
You can create Zendesk forms with nested conditional logic, any level deep. There is no limit to the number of logic steps or fields you can have in your form.
You can even use conditional logic to send emails to select recipients, or redirect users to a specific page after form submission.
Learn more about using conditional logic →
Create multi-step forms
Certain forms (like redressal and complaint forms) can be long and complicated since they need to capture a lot of information. Formcrafts allows you to split these forms into multiple steps.
The customers can see which page they are on, and also live form progress updated with each field.
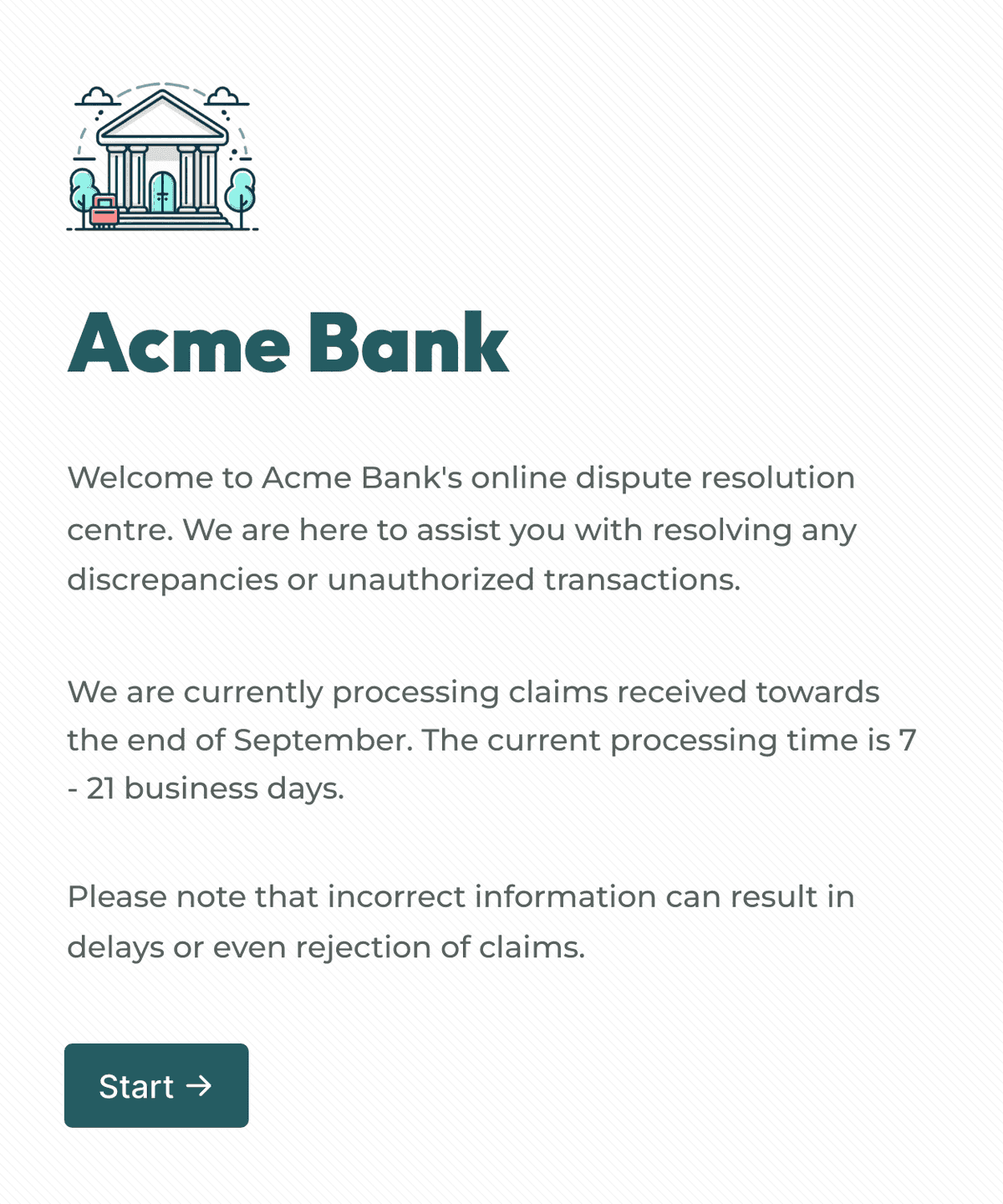
Multi-step ticket forms can also have a welcome page, which can be used to provide form instructions and other details.

Prefill / Update Tickets
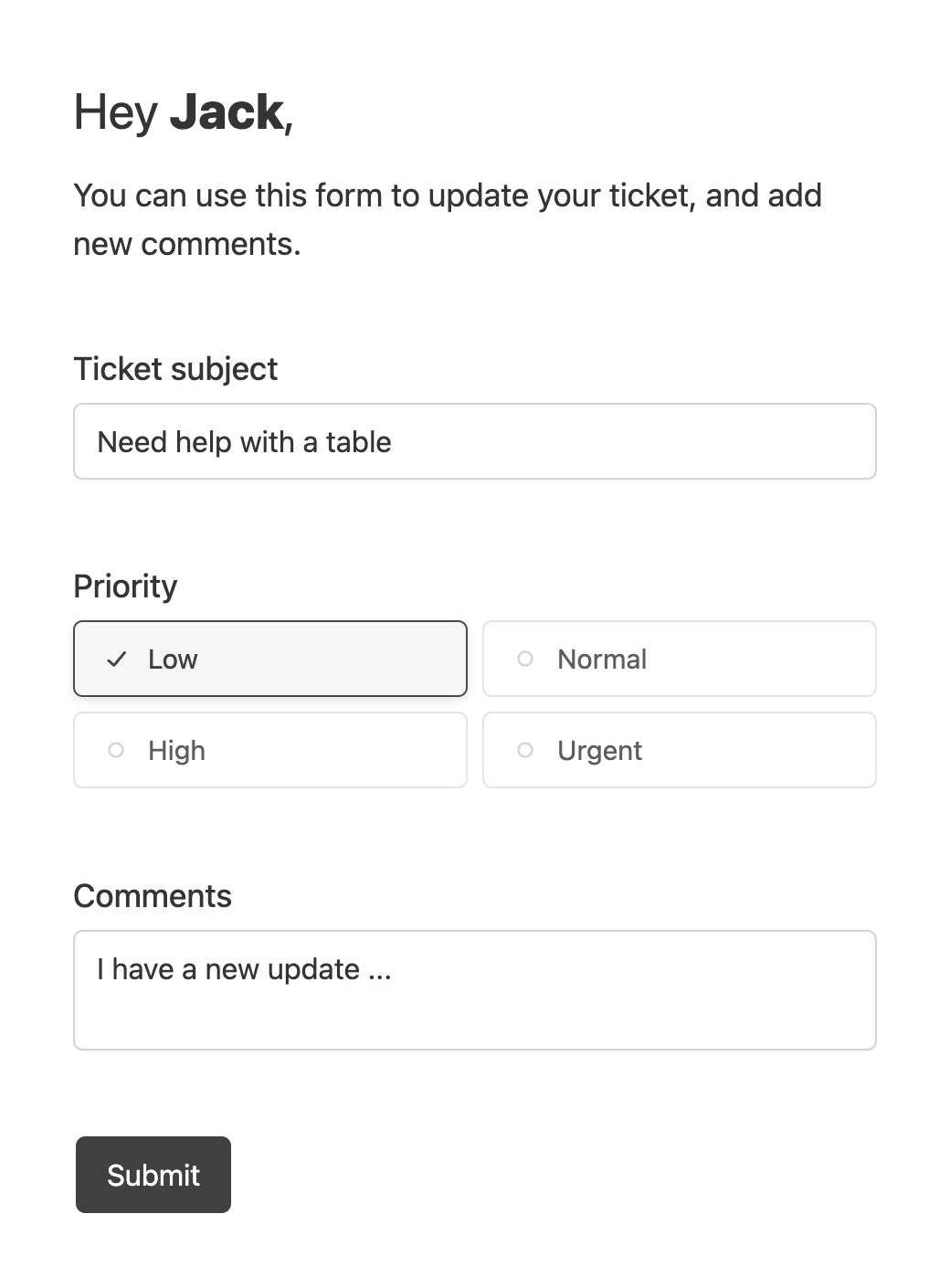
Formcrafts allows you to prefill the form with data from the Zendesk ticket.
When combined with the update ticket workflow, you can create forms that allow users to update their tickets.
Learn more about prefilling forms with Zendesk data →
Seamless form embed
Our forms can be embedded on any website (or your Zendesk help center). You can also embed forms in 'seamless' mode where they will blend in with the surroundings and seem like a natural extension of your website.
You can also embed the forms in pop-mode and use any button or link on your page to trigger the pop-up form.

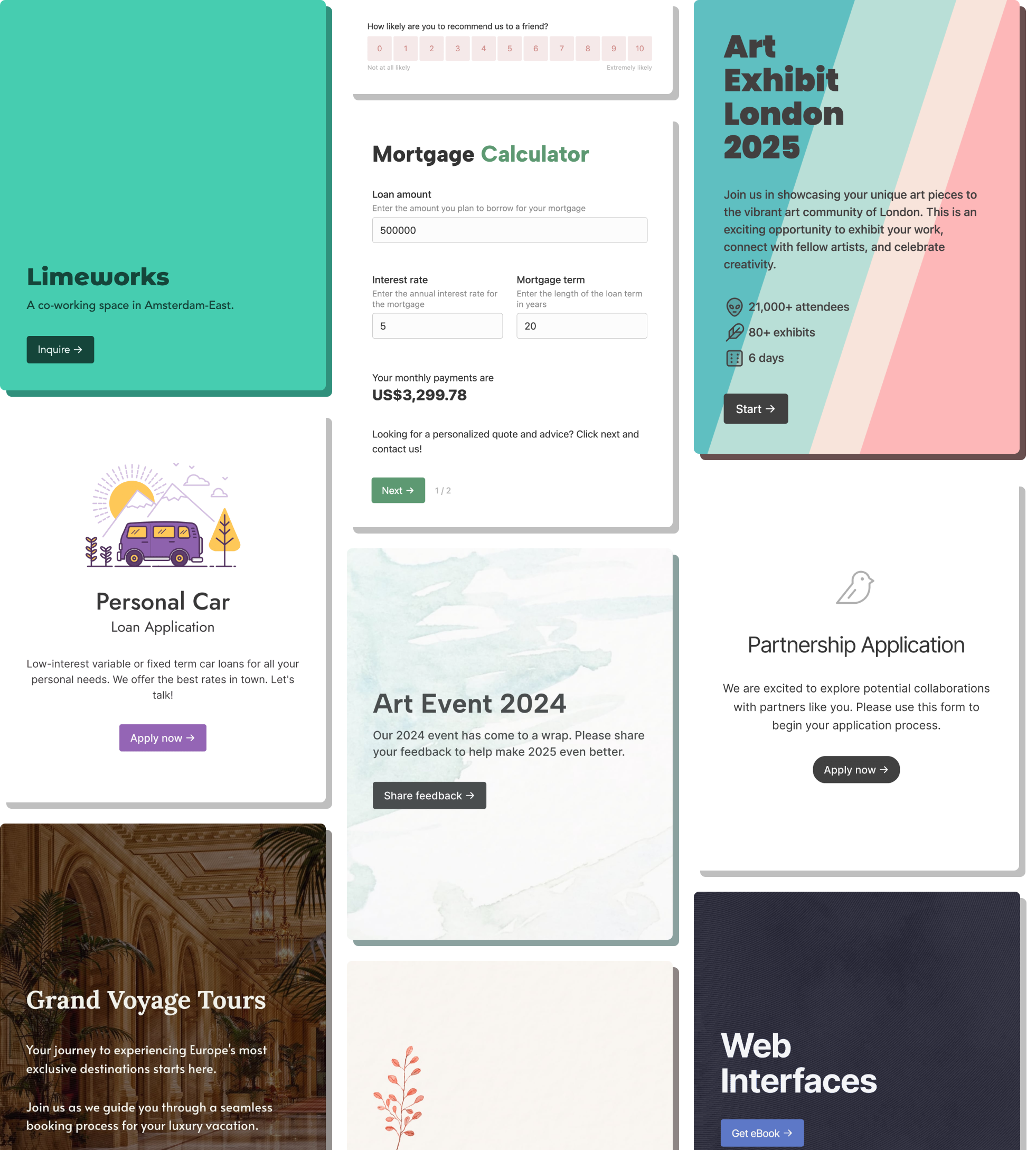
Real examples
Let us look at some real-world examples of how you can use Formcrafts to create amazing forms for Zendesk.
Sharing your Zendesk forms
Formcrafts offers several ways to share your forms, with varying levels of customization. Learn more about sharing your form here, or read below.
Share a link
The easiest way to share your form is using the unique and customizable form link, which looks like:
you.formcrafts.com/my-formLearn more about sharing a form using a link →

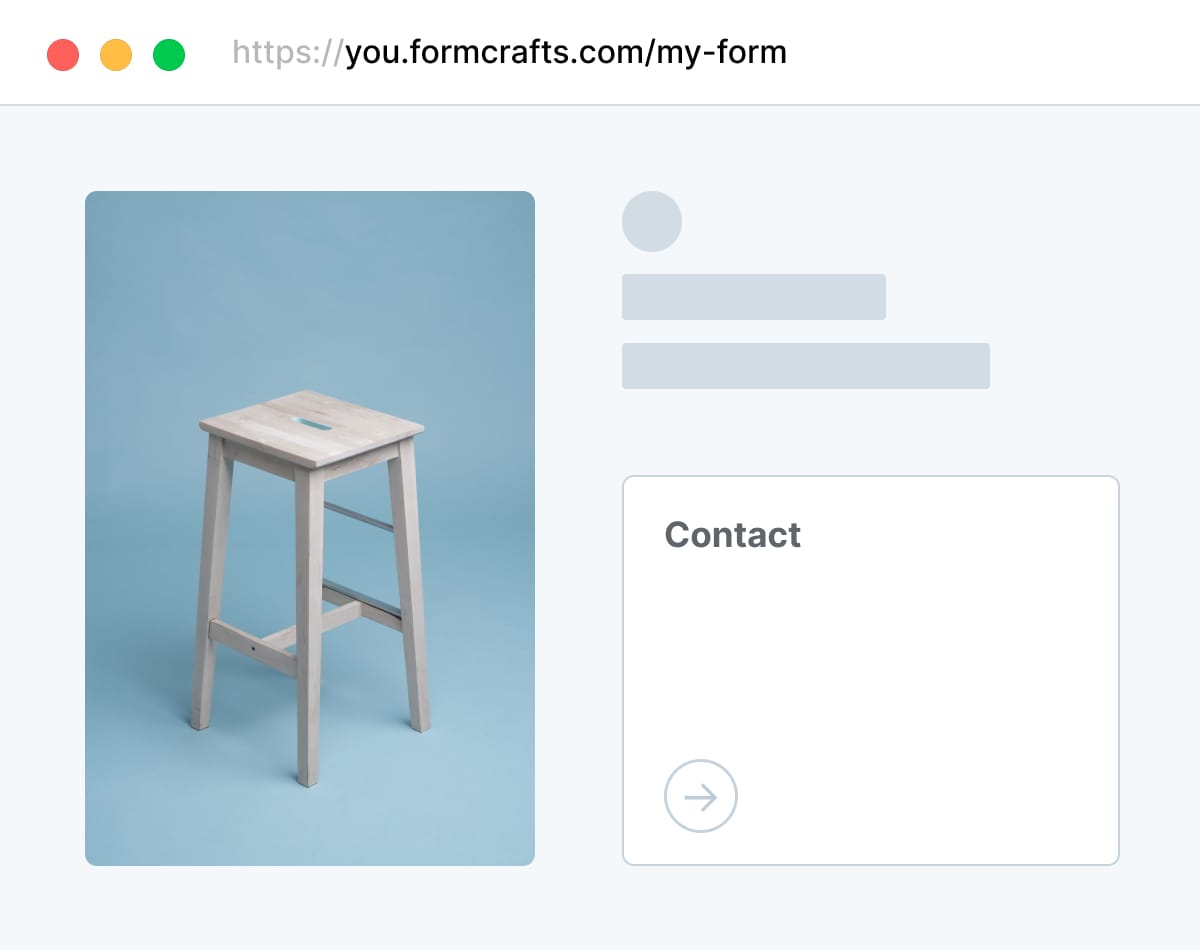
Embed inline on a page
You can also embed your form on any website or page using the simple inline embed code.
Learn more about embedding forms inline on a page →

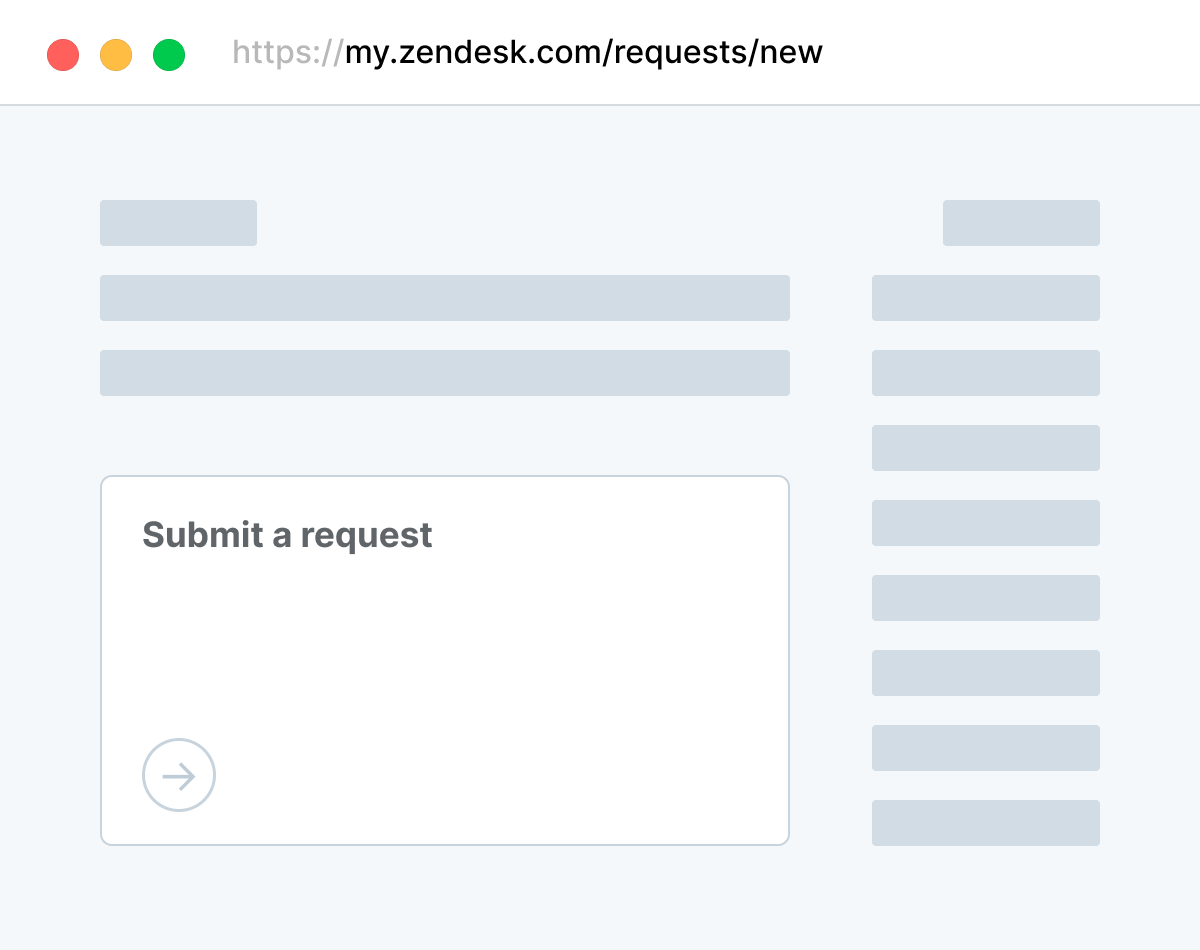
Embed forms in Zendesk Help Center
Yes, you can embed the forms made in Formcrafts in your Zendesk Help Center, also called Zendesk Guide.

What do others think?
Formcrafts is the highest rated support form builder on the Zendesk marketplace. We do not offer any incentives for reviews, and all reviews come from real users.
You can read all the reviews on the Zendesk marketplace here ↗
Not only does this look great and is easy to use. But it integrates with Zendesk in some very advanced ways! You can integrate data fields so that customers can select options and your customer service team can read. Support is very helpful and there are next levels of user logic that you can use. Chris Horridge

This app is AMAZING!! This has been the only way I have been able to get things setup and flowing the way we need it to in our organization! I have not been able to find anything like it at all ... THANKS SO MUCH FORMCRAFTS!! Anonymous
We tried multiple form creation services and were thrilled when we found how easy, clean and robust the Formcrafts service was. It has been a joy to use and makes our business more efficient. Adam Boushley
Need help?
We have detailed documentation on using Formcrafts here. This includes in-depth tutorials on integrating with Zendesk.
If that doesn't help, you can always reach out to us using this form.