Job application form
Free form template to collect job applications. Gather applicant info, education, experience, and availability using a multi-step format. Customize the form for your company, and easily adjust the questions for any industry.

- Secure
- GDPR-compliant
- Mobile-friendly
- WCAG2-compliant
- Blazing fast
- Customizable
Multi-step layout
This job application form uses a multi-step layout since it is comprehensive in nature. The steps in this form are:
- Welcome page: Page with the company logo, company name, benefits of working here, and other general application guidelines.
- Applicant information: Get personal details, and portfolio URL. Also ask about work authorization, with further questions if the applicant needs a visa.
- Education: Ask about their education, major, and year of graduation.
- Previous experience: Get information about their experience in the field, and in which roles.
- Other info: Inquire about referral source, start availability, salary expectations, and allow them to leave open-ended comments.
Use cases and variations
- Technology:
Hire software developers. Adjust the form to include questions about programming skills, previous projects, and remove the section on education.
- Education:
Hire new teachers. Request teaching credentials, subject expertise, and reference letter(s).
- Construction:
Hire ground workers. Adjust the form to ask about trade certifications, safety training (e.g., OSHA), and equipment operation skills.
Notifications and integrations
You can use workflows to connect this form to third-party services, or trigger email notifications. Here are some examples:
- Email:
Email the hiring manager on new applications. Use conditional logic to route notifications to different managers.
- Salesforce:

Create a new record in Salesforce when you received a new application.
- Webhook:
Send form data to a custom URL. This allows you to connect this form with any HR software or applicant tracking system.
Document uploads
You can easily add file upload fields to different steps of this form, allowing applicants to upload documents such as resume, cover letter, reference letters, or education certificates. You can also impose form validations around document format and size.
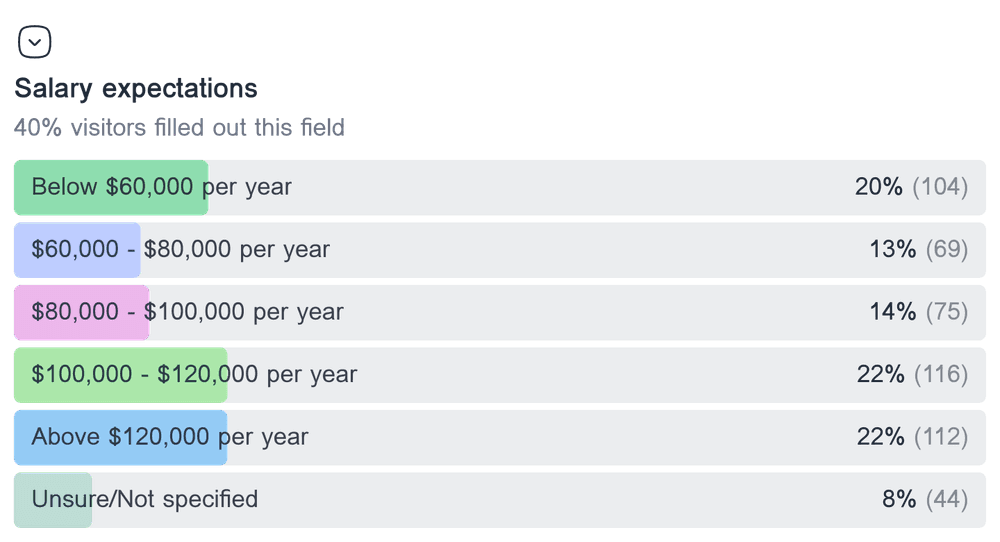
Insights on salary expectations
Field analytics helps you see trends fast. For this job application form, knowing salary expectations guides hiring. It shows what applicants want. Companies can check if their offer aligns with general expectations.

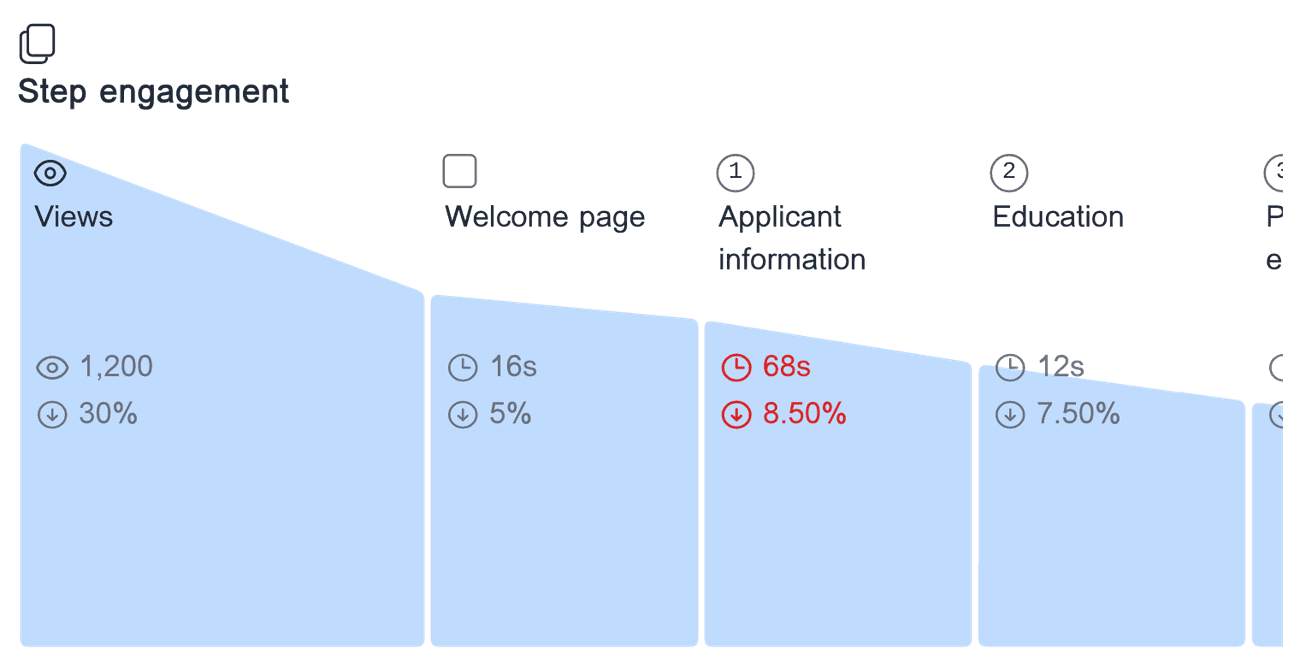
Form engagement report
The engagement analysis helps hiring managers see where applicants spend the most time or drop off when completing the application form. This insight is crucial for improving the form’s usability, ensuring key parts are straightforward, and ultimately attracting strong candidates.

Related templates
- Secure
- GDPR-compliant
- Mobile-friendly
- WCAG2-compliant
- Blazing fast
- Customizable






