How to Create a Multi-Level Dropdown Field
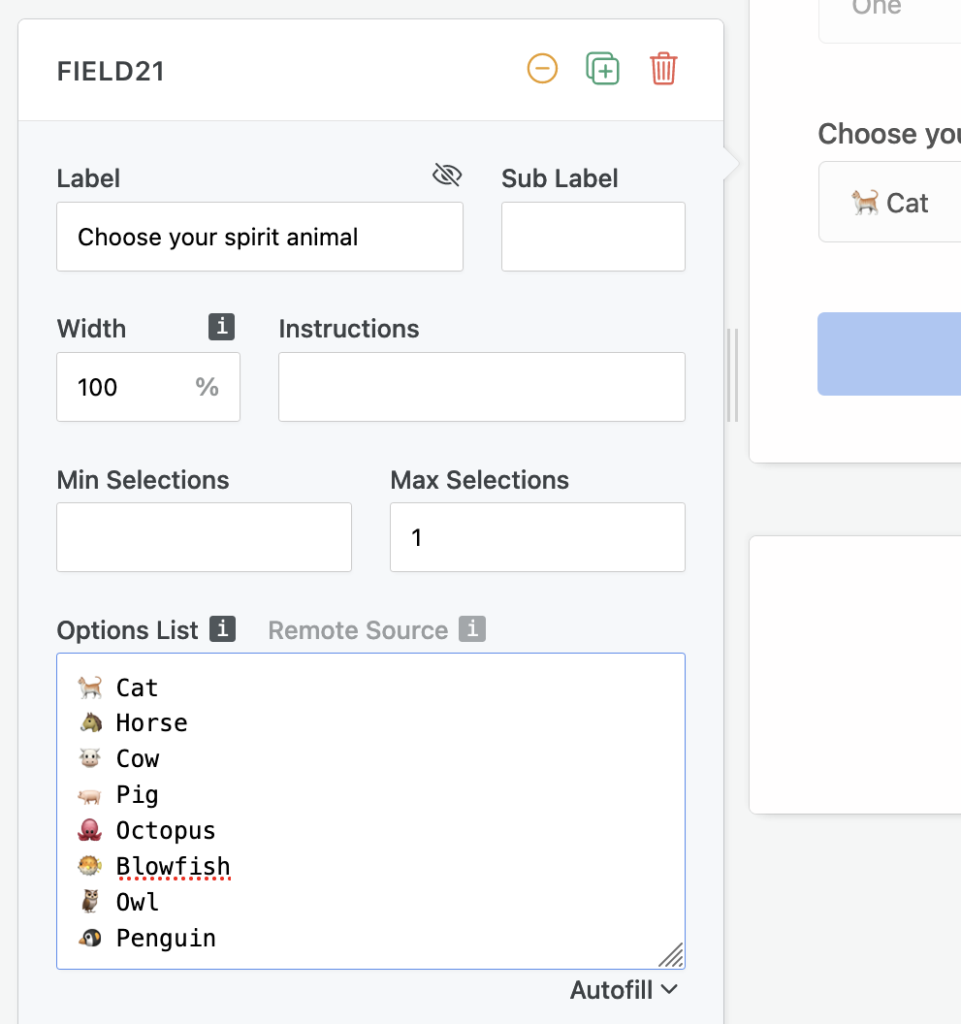
A regular dropdown field in FormCrafts is a select-type box with a list of options. When editing the field the option list would look like this:

Each line makes up one option.
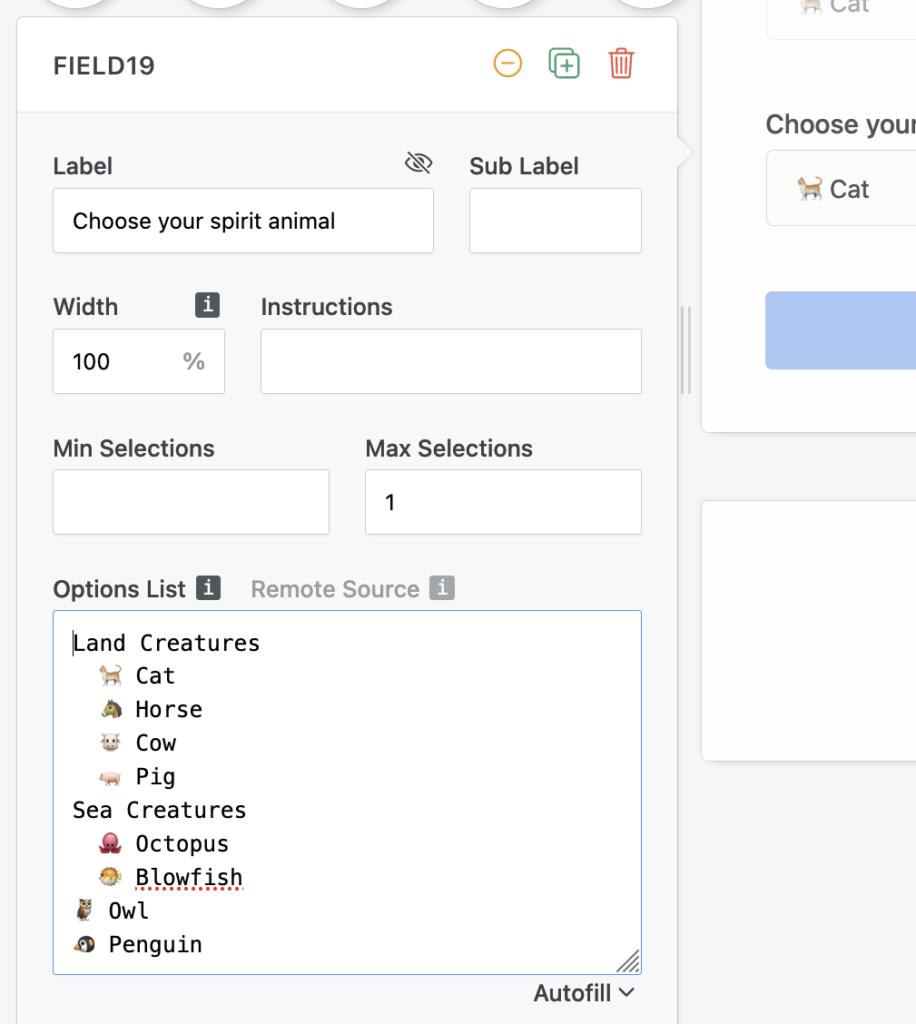
FormCrafts also allows you to create a multi-level dropdown field. Say we wanted to categorize the animals based on their habitat. We will add an option, "Land Creatures" before Cat, and an option, "Sea Creatures" before Octopus. Next, we will place our cursor before the Cat option and press tab. Adding a tab before the option makes it a sub-item. We will also add tabs before other options we want under Land Creatures. We can use the same method to place items under the head Sea Creatures.
Our option list should now look like this:

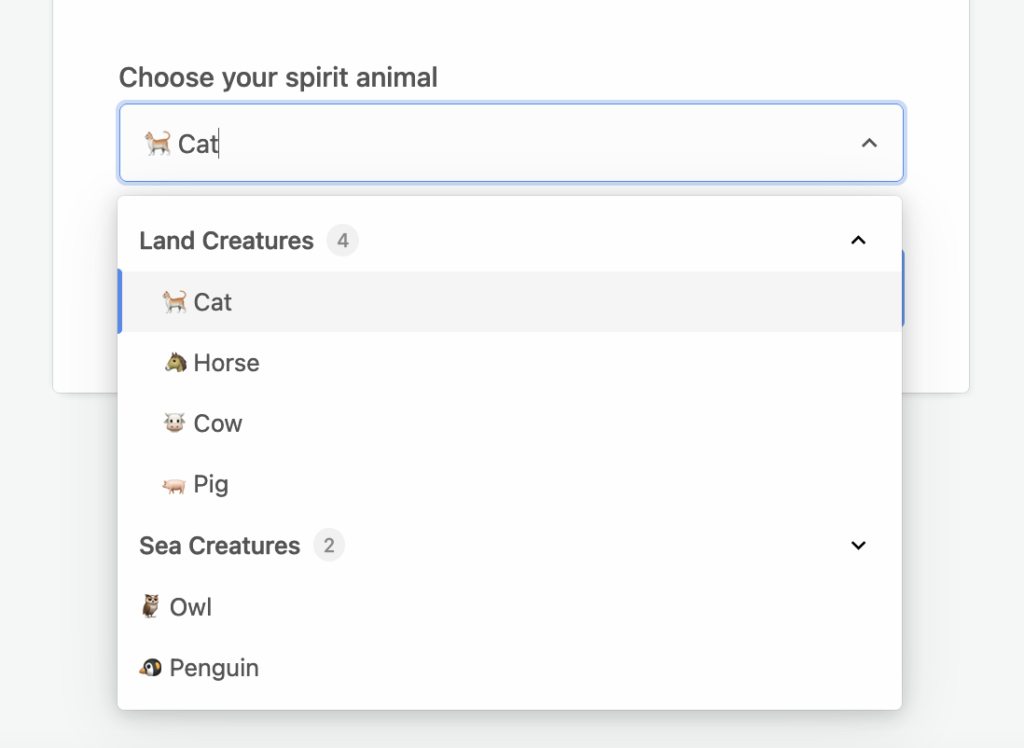
The form user would see option groups, which can be togged and searched upon.